JavaScript的單執行緒你真的理解了嗎

1. 程序與執行緒
1.1 程序(Process)
是計算機中的程式關於某資料集合上的一次執行活動,是系統進行資源分配和排程的基本單位,是作業系統結構的基礎。 在當代面向執行緒設計的計算機結構中,程序是執行緒的容器。程式是指令、資料及其組織形式的描述,程序是程式的實體。是計算機中的程式關於某資料集合上的一次執行活動,是系統進行資源分配和排程的基本單位,是作業系統結構的基礎。程式是指令、資料及其組織形式的描述,程序是程式的實體。
我們這裡將程序比喻為工廠的車間,它代表CPU所能處理的單個任務。任一時刻,CPU總是執行一個程序,其他程序處於非執行狀態。
1.2 執行緒(thread)
是作業系統能夠進行運算排程的最小單位。它被包含在程序之中,是程序中的實際運作單位。一條執行緒指的是程序中一個單一順序的控制流,一個程序中可以並行多個執行緒,每條執行緒並行執行不同的任務。
這裡把執行緒比喻一個車間的工人,即一個車間可以允許由多個工人協同完成一個任務。
2. 多執行緒的瀏覽器
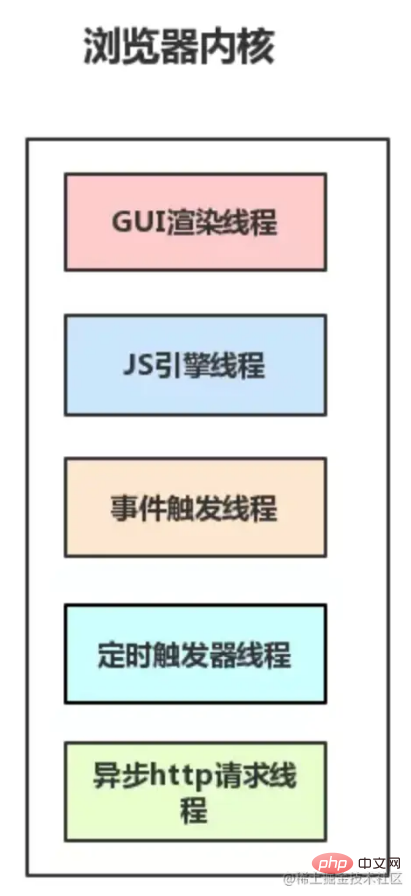
瀏覽器核心是多執行緒,在核心控制下各執行緒相互配合以保持同步,一個瀏覽器通常由以下常駐執行緒組成:
GUI 渲染執行緒
JavaScript引擎執行緒
事件觸發執行緒
定時觸發器執行緒
非同步http請求執行緒

我們看到了JS引擎執行緒,非常的熟悉,沒有錯,這裡是我們執行javascript指令碼程式的地方。
而JS引擎是多執行緒的,單執行緒是指JS引擎執行JS時只分了一個執行緒給他執行,意思是JS引擎分配了一個執行緒給JavaScript執行,也就是我們所說的單執行緒。
2.1 這裡再說下JS的執行機制
由於JavaScript是單執行緒(一個Tab頁內中無論什麼時候都只有一個JS執行緒在執行JavaScript程式)。
所以我們需要依靠任務佇列來進行JavaScript程式碼的執行。
JS引擎會一直等待著任務佇列中任務的到來,然後執行任務。
同步任務這麼執行當然沒問題,我們把任務都放在任務佇列裡,一個一個執行,邏輯很清晰。但是,如果我們向後臺傳送請求,傳送加接收這段時間可能需要一秒,我們不能等它一秒吧,如果請求五次,那就等五秒?顯示不符合我們的需求,所以,我們需要非同步任務來處理這個問題。
2.2 同步任務和非同步任務
同步任務是指在主執行緒上排隊執行的任務,只有前一個任務執行完畢,才能繼續執行下一個任務,當我們開啟網站時,網站的渲染過程,比如元素的渲染,其實就是一個同步任務
非同步任務是指不進入主執行緒,而進入任務佇列的任務,只有任務佇列通知主執行緒,某個非同步任務可以執行了,該任務才會進入主執行緒,當我們開啟網站時,像圖片的載入,音樂的載入,其實就是一個非同步任務。
大家肯定對Event Loop有比較具象的認知,這邊我不詳細說了,不懂可以和我說,我再講就是了。
3. 本文重重點--可直接看
但是,大家有沒有對任務佇列抱有疑問?這是個物件?是個陣列?按我的邏輯來說,我們JavaScript主執行緒執行同步函數,非同步函數可以放在任務佇列裡,這個任務佇列可以是個物件,當我們執行完同步任務的時候,把這個物件(任務佇列)壓進主執行緒中就可以了,但是事實並不我想的這樣的。
Evnet Loop的任務佇列放在了瀏覽器的事件觸發執行緒中,當JS引擎執行非同步函數的時候,會將非同步任務放在事件觸發執行緒中,當對應的非同步任務符合觸發條件被觸發時,事件觸發執行緒會把非同步任務新增到JS引擎中的主執行緒的隊尾,等待執行。
是不是和我們想象的JavaScript單執行緒不太一樣?好吧,確實不太一樣,所以最後的結論是,我們所說的任務佇列竟然是一個執行緒。
然後,說回我們開頭剛開始說過的定時器,大家基本也能猜出來了,它是由定時器執行緒控制的。
因為JavaScript是單執行緒的, 如果處於阻塞執行緒狀態就會影響記計時的準確,因此很有必要單獨開一個執行緒用來計時。
當使用setTimeout或setInterval時,它需要定時器執行緒計時,計時完成後就會將特定的事件推入事件佇列中。
4. 結論
所以說,我們說JavaScript是單執行緒的沒錯,就是天王老子來了它也是單執行緒的,但是我們的Event Loop和定時器是放在其他執行緒中的。
5. V8引擎--擴充套件
V8引擎是一個JavaScript引擎實現,最初由一些語言方面專家設計,後被谷歌收購,隨後谷歌對其進行了開源。
V8使用C++開發,在執行JavaScript之前,相比其它的JavaScript的引擎轉換成位元組碼或解釋執行,V8將其編譯成原生機器碼(IA-32, x86-64, ARM, or MIPS CPUs),並且使用瞭如內聯快取(inline caching)等方法來提高效能。
有了這些功能,JavaScript程式在V8引擎下的執行速度媲美二進位制程式。V8支援眾多作業系統,如windows、linux、android等,也支援其他硬體架構,如IA32,X64,ARM等,具有很好的可移植和跨平臺特性。
5.1 工作流程
V8引擎在執行JavaScript的過程中,主要有兩個階段:編譯和執行,與C++的執行前完全編譯不同的是,JavaScript需要在使用者使用時完成編譯和執行。在V8中,JavaScript相關程式碼並非一下完成編譯的,而是在某些程式碼需要執行時,才會進行編譯,這就提高了響應時間,減少了時間開銷。在V8引擎中,原始碼先被解析器轉變為抽象語法樹(AST),然後使用JIT編譯器的全程式碼生成器從AST直接生成本地可執行程式碼。這個過程不同於JAVA先生成位元組碼或中間表示,減少了AST到位元組碼的轉換時間,提高了程式碼的執行速度。但由於缺少了轉換為位元組碼這一中間過程,也就減少了優化程式碼的機會。
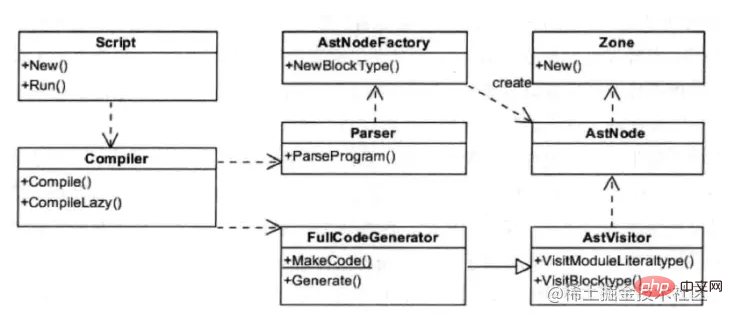
V8引擎編譯原生程式碼時使用的主要類如下所示:
Script:表示JavaScript程式碼,即包含原始碼,又包含編譯之後生成的原生程式碼,即是編譯入口,又是執行入口;
Compiler:編譯器類,輔組Script類來編譯生成程式碼,呼叫直譯器(Parser)來生成AST和全程式碼生成器,將AST轉變為原生程式碼;
AstNode:抽象語法樹節點類,是其他所有節點的基礎類別,包含非常多的子類,後面會針對不同的子類生成不同的原生程式碼;
AstVisitor:抽象語法樹的存取者類,主要用來遍歷異構的抽象語法樹;
FullCodeGenerator:AstVisitor類的子類,通過遍歷AST來為JavaScript生成本地可執行程式碼。

JavaScript程式碼編譯的過程大致為:Script類呼叫Compiler類的Compile函數為其生成原生程式碼。Compile函數先使用Parser類生成AST,再使用FullCodeGenerator類來生成原生程式碼。原生程式碼與具體的硬體平臺密切相關,FullCodeGenerator使用多個後端來生成與平臺相匹配的本地組合程式碼。由於FullCodeGenerator通過遍歷AST來為每個節點生成相應的組合程式碼,缺失了全域性檢視,節點之間的優化也就無從談起
【相關推薦:】
以上就是JavaScript的單執行緒你真的理解了嗎的詳細內容,更多請關注TW511.COM其它相關文章!