vue構建需要哪些目錄
vue構建需要的目錄:1、build(構建指令碼目錄);2、config(專案設定目錄);3、node_modules(專案依賴模組目錄);4、src;5、static(靜態資源目錄);6、components(元件目錄)等等。

本教學操作環境:windows7系統、vue2.5.2版,DELL G3電腦。
VUE專案搭建和目錄說明
一、安裝node環境
1、下載地址為:https://nodejs.org/en/
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功

3、為了提高我們的效率,可以使用淘寶的映象:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm映象,以後再用到npm的地方直接用cnpm來代替就好了。

檢查是否安裝成功:

二、搭建vue專案環境
1、全域性安裝vue-cli
npm install --global vue-cli

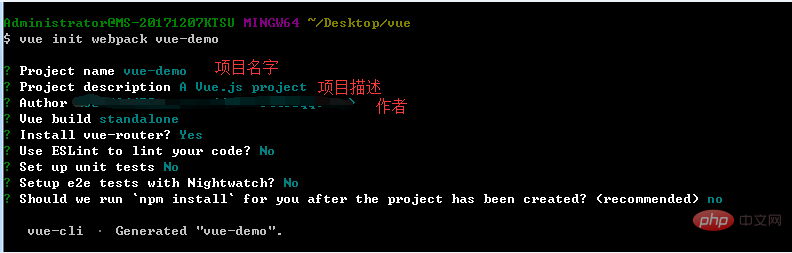
2、進入你的專案目錄,建立一個基於 webpack 模板的新專案

說明:
Vue build ==> 打包方式,回車即可;
Install vue-router ==> 是否要安裝 vue-router,專案中肯定要使用到 所以Y 回車;
Use ESLint to lint your code ==> 是否需要 js 語法檢測 目前我們不需要 所以 n 回車;
Set up unit tests ==> 是否安裝 單元測試工具 目前我們不需要 所以 n 回車;
Setup e2e tests with Nightwatch ==> 是否需要 端到端測試工具 目前我們不需要 所以 n 回車;
3、進入專案:cd vue-demo,安裝依賴

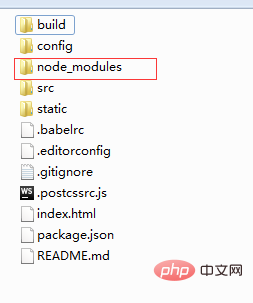
安裝成功後,專案資料夾中會多出一個目錄: node_modules

4、npm run dev,啟動專案
專案啟動成功:

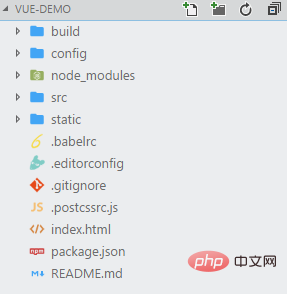
三、vue專案目錄講解

1、build:構建指令碼目錄
1)build.js ==> 生產環境構建指令碼;
2)check-versions.js ==> 檢查npm,node.js版本;
3)utils.js ==> 構建相關工具方法;
4)vue-loader.conf.js ==> 設定了css載入器以及編譯css之後自動新增字首;
5)webpack.base.conf.js ==> webpack基本設定;
6)webpack.dev.conf.js ==> webpack開發環境設定;
7)webpack.prod.conf.js ==> webpack生產環境設定;
2、config:專案設定
1)dev.env.js ==> 開發環境變數;
2)index.js ==> 專案組態檔;
3)prod.env.js ==> 生產環境變數;
3、node_modules:npm 載入的專案依賴模組
4、src:這裡是我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡面包含了幾個目錄及檔案:
1)assets:資源目錄,放置一些圖片或者公共js、公共css。這裡的資源會被webpack構建;
2)components:元件目錄,我們寫的元件就放在這個目錄裡面;
3)router:前端路由,我們需要設定的路由路徑寫在index.js裡面;
4)App.vue:根元件;
5)main.js:入口js檔案;
5、static:靜態資源目錄,如圖片、字型等。不會被webpack構建
6、index.html:首頁入口檔案,可以新增一些 meta 資訊等
7、package.json:npm包組態檔,定義了專案的npm指令碼,依賴包等資訊
8、README.md:專案的說明檔案,markdown 格式
9、.xxxx檔案:這些是一些組態檔,包括語法設定,git設定等
四、開始我們的第一個vue專案
1、在components目錄下新建一個views目錄,裡面寫我們的vue元件
1)開始我們的第一個元件:
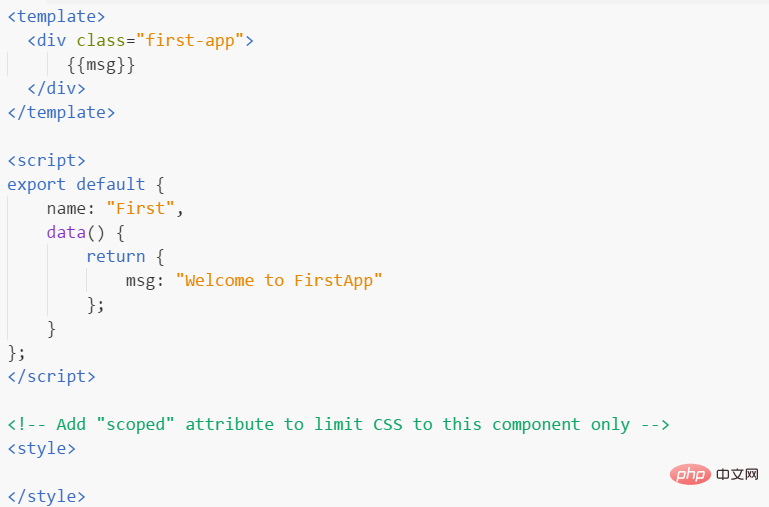
a:在views目錄下新建First.vue
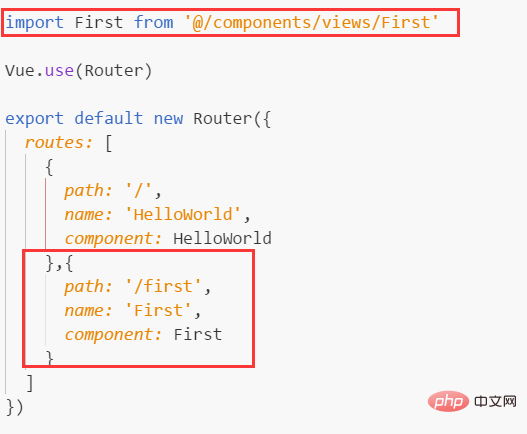
b:在router目錄下的index.js裡面設定路由路徑

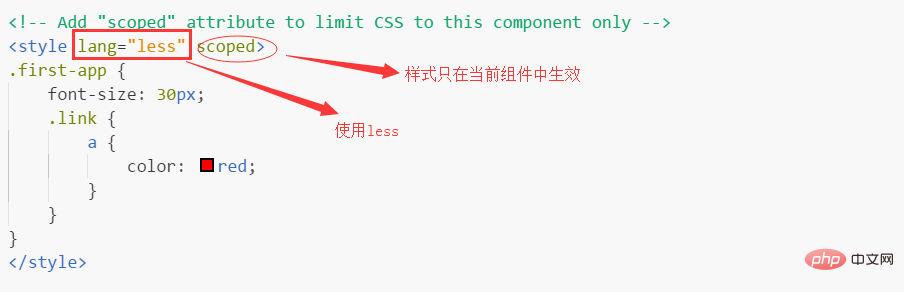
c:template 寫 html,script寫 js,style寫樣式

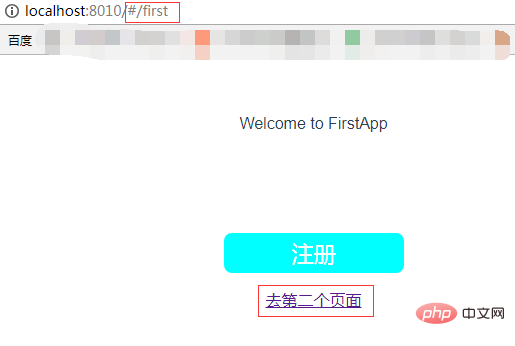
d:輸入ip: http://localhost:8010/#/first,檢視頁面效果

注意:
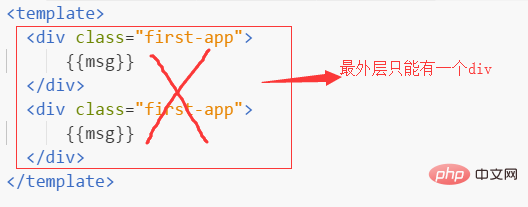
一個元件下只能有一個並列的 p,以下寫法是錯誤:

資料要寫在 return 裡面,而不是像檔案那樣子寫,以下寫法錯誤:

2、講講父子元件
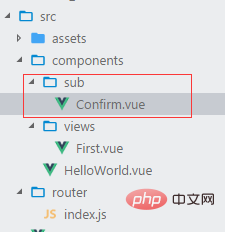
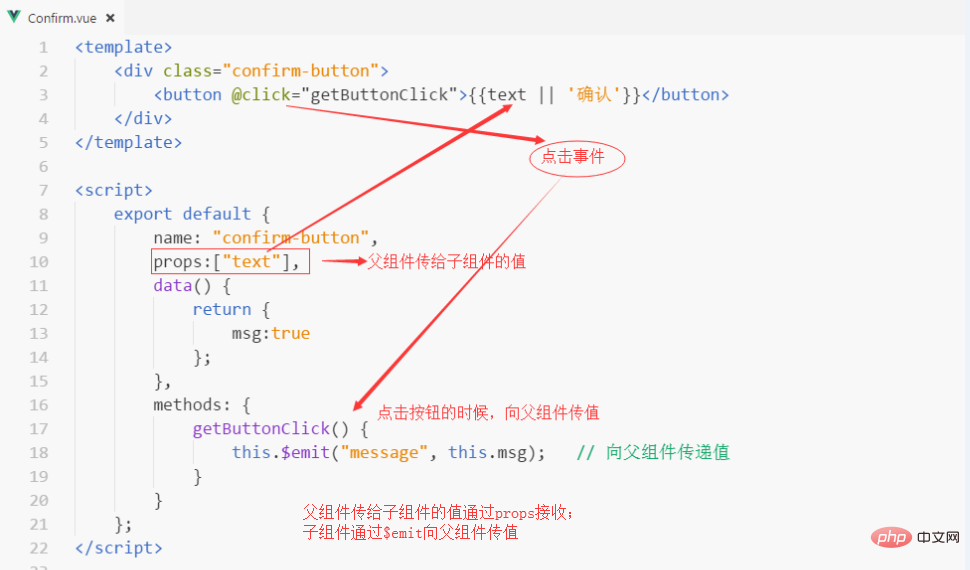
1)在components目錄下新建sub資料夾,用於存放一下可以複用的子元件。比如新建一個Confirm.vue元件

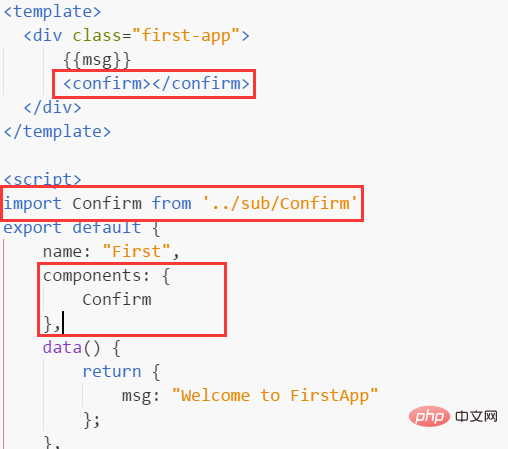
3)在父元件中引入子元件
引入:import Confirm from '../sub/Confirm'
註冊:在<script></script>標籤內的 name程式碼塊後面加上 components: {Confirm}
使用:在<template></template>內加上<confirm></confirm>
完整程式碼:

2)父子元件通訊
子元件:

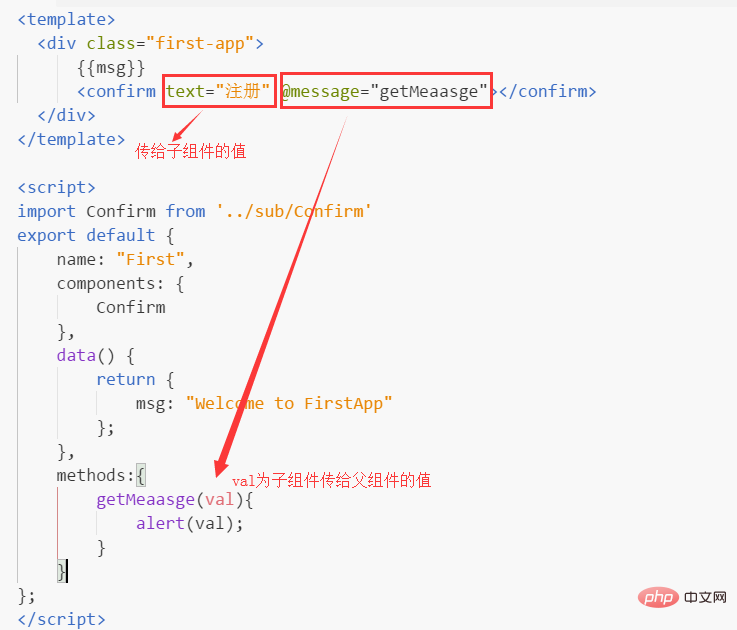
父元件:

3、使用路由搭建單頁應用
1)按照以上方法,新建一個Second.vue元件
2)路由跳轉:<router-link to="/second">去第二個頁面</router-link>


路由跳轉之後,注意觀察路徑變化:

可以看到,在html中解析成了a標籤

這裡只是簡單的介紹了一下路由的使用,更多詳細資訊,請前往官網學習:https://router.vuejs.org/zh-cn/
4、如何用less寫樣式
1)安裝less依賴:npm install less less-loader --save

安裝成功之後,可在package.json中看到,多增加了2個模組:

2)編寫less

五、補充
1、解決vue不能自動開啟瀏覽器的問題:當我們輸入npm run dev,執行專案,命令列提示我們執行成功,但是瀏覽器也沒有自動開啟,只能自己手動輸入。
解決:
1)開啟config ==> index.js

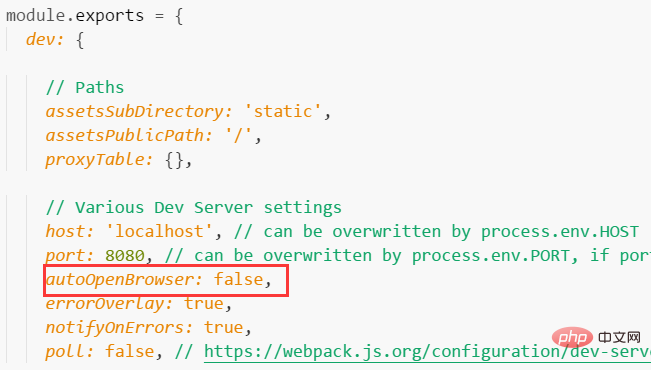
2)module.exports設定中找到autoOpenBrowser,預設設定的是false

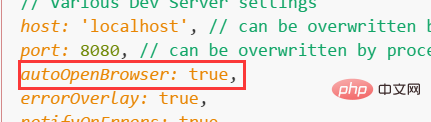
3)將autoOpenBrowser改為true

4)Ctrl+C,然後我們重新啟動一下,就能自動開啟瀏覽器了

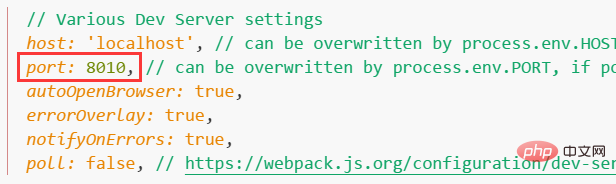
2、為了避免埠衝突,也可以修改port,開啟目錄同上

修改成功:

【相關推薦:】
以上就是vue構建需要哪些目錄的詳細內容,更多請關注TW511.COM其它相關文章!