vue-resource和vuex有什麼區別
vue-resource和vuex的區別:1、vue-resource是一個用於處理HTTP請求的外掛,而Vuex是一個專為Vue.js應用程式開發的狀態管理庫;2、從Vue2.0開發,vue-resource不再更新,而vuex繼續更新。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue-resource簡介
vue-resource是一個非常輕量的用於處理HTTP請求的外掛。Vue2.0之後,就不再對vue-resource更新,而是推薦使用axios。
特點:
體積小:vue-resource非常小巧,在壓縮以後只有大約12kb,伺服器端啟用gzip壓縮後只有4.5kb大小。
支援主流的瀏覽器:除了不支援IE9以後的IE瀏覽器,其他主流瀏覽器都支援。
支援Promise API和URI Templates:Promise是ES6的特性,用於非同步計算;URI Templates表示URI模板,有些類似於ASP.NET.MVC的路由模板。
支援攔截器:攔截器是全域性的,攔截器可以在請求傳送前和傳送後做一些處理。
vuex簡介
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理庫。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也整合到 Vue 的官方偵錯工具 devtools extension,提供了諸如零設定的 time-travel 偵錯、狀態快照匯入匯出等高階偵錯功能。
這個狀態自管理應用包含以下幾個部分:
state,驅動應用的資料來源;
view,以宣告方式將 state 對映到檢視;
actions,響應在 view 上的使用者輸入導致的狀態變化。
在具有VueX的Vue專案中,我們只需要把這些值定義在VueX中,即可在整個Vue專案的元件中使用。
1、安裝
由於VueX是在學習VueCli後進行的,所以在下文出現的專案的目錄請參照VueCli 2.x構建的目錄。
以下步驟的前提是你已經完成了Vue專案構建,並且已轉至該專案的檔案目錄下。
Npm安裝Vuex
npm i vuex -s
在專案的根目錄下新增一個
store資料夾,在該資料夾內建立index.js此時你的專案的
src資料夾應當是這樣的│ App.vue │ main.js │ ├─assets │ logo.png │ ├─components │ HelloWorld.vue │ ├─router │ index.js │ └─store index.js
2、使用
2.1 初始化store下index.js中的內容
import Vue from 'vue'
import Vuex from 'vuex'
//掛載Vuex
Vue.use(Vuex)
//建立VueX物件
const store = new Vuex.Store({
state:{
//存放的鍵值對就是所要管理的狀態
name:'helloVueX'
}
})
export default store2.2 將store掛載到當前專案的Vue範例當中去
開啟main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, //store:store 和router一樣,將我們建立的Vuex範例掛載到這個vue範例中
render: h => h(App)
})2.3 在元件中使用Vuex
例如在App.vue中,我們要將state中定義的name拿來在h1標籤中顯示
<template>
<div id='app'>
name:
<h1>{{ $store.state.name }}</h1>
</div>
</template>或者要在元件方法中使用
...,
methods:{
add(){
console.log(this.$store.state.name)
}
},
...注意,請不要在此處更改state中的狀態的值,後文中將會說明
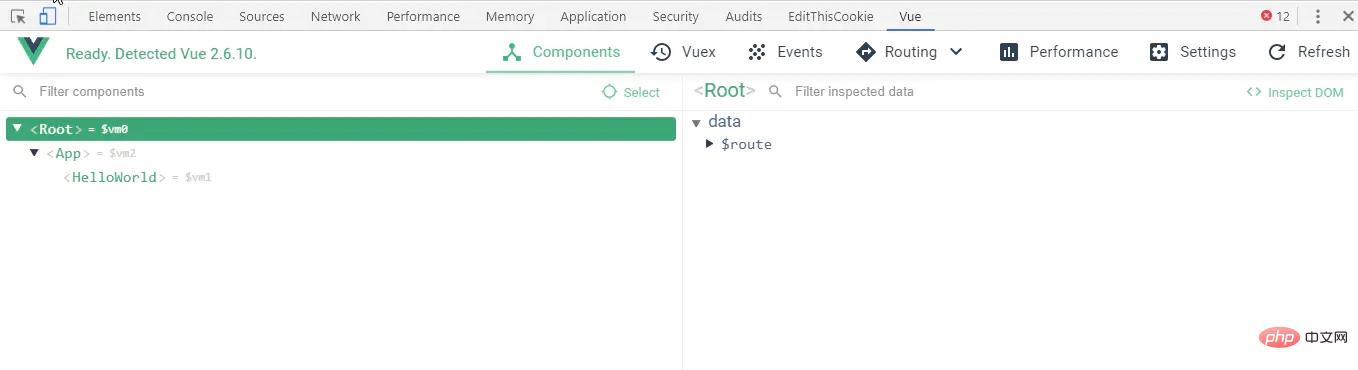
3、安裝Vue開發工具VueDevtools
在Vue專案開發中,需要監控專案中得各種值,為了提高效率,Vue提供了一款瀏覽器擴充套件——VueDevtools。

在學習VueX時,更為需要使用該外掛。關於該外掛的使用可以移步官網,在此不再贅敘。
VueX中的核心內容
在VueX物件中,其實不止有state,還有用來操作state中資料的方法集,以及當我們需要對state中的資料需要加工的方法集等等成員。
成員列表:
- state 存放狀態
- mutations state成員操作
- getters 加工state成員給外界
- actions 非同步操作
- modules 模組化狀態管理
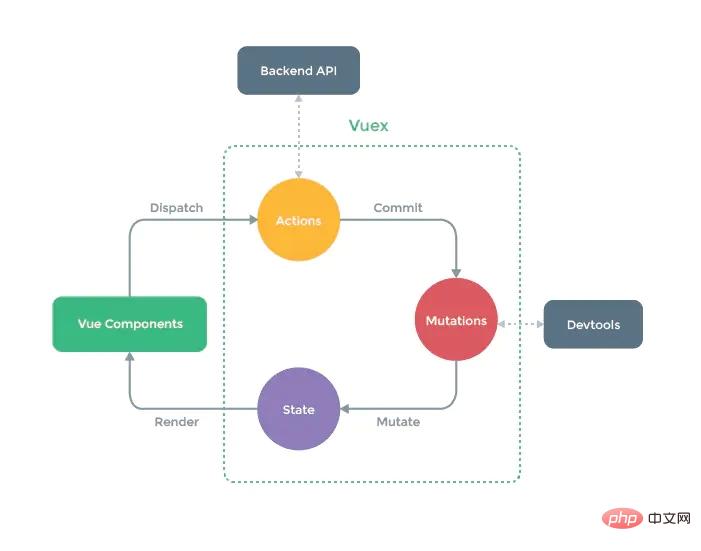
VueX的工作流程

Vuex官網給出的流程圖
首先,Vue元件如果呼叫某個VueX的方法過程中需要向後端請求時或者說出現非同步操作時,需要dispatch VueX中actions的方法,以保證資料的同步。可以說,action的存在就是為了讓mutations中的方法能在非同步操作中起作用。
如果沒有非同步操作,那麼我們就可以直接在元件內提交狀態中的Mutations中自己編寫的方法來達成對state成員的操作。注意,1.3.3節中有提到,不建議在元件中直接對state中的成員進行操作,這是因為直接修改(例如:this.$store.state.name = 'hello')的話不能被VueDevtools所監控到。
最後被修改後的state成員會被渲染到元件的原位置當中去。
2 Mutations
mutations是操作state資料的方法的集合,比如對該資料的修改、增加、刪除等等。
2.1 Mutations使用方法
mutations方法都有預設的形參:
([state] [,payload])
state是當前VueX物件中的statepayload是該方法在被呼叫時傳遞引數使用的
例如,我們編寫一個方法,當被執行時,能把下例中的name值修改為"jack",我們只需要這樣做
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.store({
state:{
name:'helloVueX'
},
mutations:{
//es6語法,等同edit:funcion(){...}
edit(state){
state.name = 'jack'
}
}
})
export default store而在元件中,我們需要這樣去呼叫這個mutation——例如在App.vue的某個method中:
this.$store.commit('edit')2.2 Mutation傳值
在實際生產過程中,會遇到需要在提交某個mutation時需要攜帶一些引數給方法使用。
單個值提交時:
this.$store.commit('edit',15)當需要多參提交時,推薦把他們放在一個物件中來提交:
this.$store.commit('edit',{age:15,sex:'男'})接收掛載的引數:
edit(state,payload){
state.name = 'jack'
console.log(payload) // 15或{age:15,sex:'男'}
}另一種提交方式
this.$store.commit({
type:'edit',
payload:{
age:15,
sex:'男'
}
})2.3 增刪state中的成員
為了配合Vue的響應式資料,我們在Mutations的方法中,應當使用Vue提供的方法來進行操作。如果使用delete或者xx.xx = xx的形式去刪或增,則Vue不能對資料進行實時響應。
Vue.set 為某個物件設定成員的值,若不存在則新增
例如對state物件中新增一個age成員
Vue.set(state,"age",15)
Vue.delete 刪除成員
將剛剛新增的age成員刪除
Vue.delete(state,'age')
3 Getters
可以對state中的成員加工後傳遞給外界
Getters中的方法有兩個預設引數
- state 當前VueX物件中的狀態物件
- getters 當前getters物件,用於將getters下的其他getter拿來用
例如
getters:{
nameInfo(state){
return "姓名:"+state.name
},
fullInfo(state,getters){
return getters.nameInfo+'年齡:'+state.age
}
}元件中呼叫
this.$store.getters.fullInfo
4 Actions
由於直接在mutation方法中進行非同步操作,將會引起資料失效。所以提供了Actions來專門進行非同步操作,最終提交mutation方法。
Actions中的方法有兩個預設引數
context上下文(相當於箭頭函數中的this)物件payload掛載引數
例如,我們在兩秒中後執行2.2.2節中的edit方法
由於setTimeout是非同步操作,所以需要使用actions
actions:{
aEdit(context,payload){
setTimeout(()=>{
context.commit('edit',payload)
},2000)
}
}在元件中呼叫:
this.$store.dispatch('aEdit',{age:15})改進:
由於是非同步操作,所以我們可以為我們的非同步操作封裝為一個Promise物件
aEdit(context,payload){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
context.commit('edit',payload)
resolve()
},2000)
})
}5 modules
當專案龐大,狀態非常多時,可以採用模組化管理模式。Vuex 允許我們將 store 分割成模組(module)。每個模組擁有自己的 state、mutation、action、getter、甚至是巢狀子模組——從上至下進行同樣方式的分割。
modules:{
a:{
state:{},
getters:{},
....
}
}元件內呼叫模組a的狀態:
this.$store.state.a
而提交或者dispatch某個方法和以前一樣,會自動執行所有模組內的對應type的方法:
this.$store.commit('editKey')
this.$store.dispatch('aEditKey')5.1 模組的細節
模組中mutations和getters中的方法接受的第一個引數是自身區域性模組內部的state
modules:{
a:{
state:{key:5},
mutations:{
editKey(state){
state.key = 9
}
},
....
}}getters中方法的第三個引數是根節點狀態
modules:{
a:{
state:{key:5},
getters:{
getKeyCount(state,getter,rootState){
return rootState.key + state.key
}
},
....
}
}actions中方法獲取區域性模組狀態是context.state,根節點狀態是context.rootState
modules:{
a:{
state:{key:5},
actions:{
aEidtKey(context){
if(context.state.key === context.rootState.key){
context.commit('editKey')
}
}
},
....
}
}規範目錄結構
如果把整個store都放在index.js中是不合理的,所以需要拆分。比較合適的目錄格式如下:
store:.
│ actions.js
│ getters.js
│ index.js
│ mutations.js
│ mutations_type.js ##該項為存放mutaions方法常數的檔案,按需要可加入
│
└─modules
Astore.js對應的內容存放在對應的檔案中,和以前一樣,在index.js中存放並匯出store。state中的資料儘量放在index.js中。而modules中的Astore區域性模組狀態如果多的話也可以進行細分。
【相關推薦:】
以上就是vue-resource和vuex有什麼區別的詳細內容,更多請關注TW511.COM其它相關文章!