bootstrap有哪些表格類
bootstrap的表格類有:1、「.table」,基礎表格;2、「.table-striped」,斑馬線表格;3、「.table-bordered」,帶邊框的表格;4、「 .table-hover」,滑鼠懸停高亮的表格等等。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap 表格
Bootstrap 提供了一個清晰的建立表格的佈局。下表列出了 Bootstrap 支援的一些表格元素:
| 標籤 | 描述 |
|---|---|
| <table> | 為表格新增基礎樣式。 |
| <thead> | 表格標題行的容器元素(<tr>),用來標識表格列。 |
| <tbody> | 表格主體中的表格行的容器元素(<tr>)。 |
| <tr> | 一組出現在單行上的表格單元格的容器元素(<td> 或 <th>)。 |
| <td> | 預設的表格單元格。 |
| <th> | 特殊的表格單元格,用來標識列或行(取決於範圍和位置)。必須在 <thead> 內使用。 |
| <caption> | 關於表格儲存內容的描述或總結。 |
Bootstrap為表格不同的樣式風格提供了不同的類名,主要包括:
| 類 | 描述 |
|---|---|
| .table | 為任意 <table> 新增基本樣式 (只有橫向分隔線) |
| .table-striped | 在 <tbody> 內新增斑馬線形式的條紋 ( IE8 不支援) |
| .table-bordered | 為所有表格的單元格新增邊框 |
| .table-hover | 在 <tbody> 內的任一行啟用滑鼠懸停狀態 |
| .table-condensed | 緊湊表格 |
| .table-responsive | 響應式表格 |
| .table-bordered | 帶邊框的表格 |
基本的表格
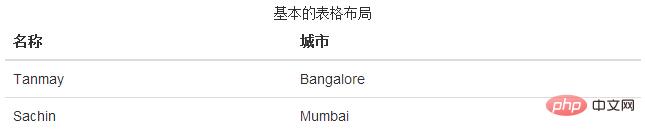
如果您想要一個只帶有內邊距(padding)和水平分割的基本表,請新增 class .table,如下面範例所示:
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table">
<caption>基本的表格佈局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
</body>
</html>結果如下所示:

可選的表格類
除了基本的表格標記和 .table class,還有一些可以用來為標記定義樣式的類。下面將向您介紹這些類。
條紋表格
通過新增 .table-striped class,您將在 <tbody> 內的行上看到條紋,如下面的範例所示:
範例
<table class="table table-striped">
<caption>條紋表格佈局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>郵編</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody></table>結果如下所示:

邊框表格
通過新增 .table-bordered class,您將看到每個元素周圍都有邊框,且佔整個表格是圓角的,如下面的範例所示:
範例
<table class="table table-bordered">
<caption>邊框表格佈局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>郵編</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody></table>結果如下所示:

懸停表格
通過新增 .table-hover class,當指標懸停在行上時會出現淺灰色背景,如下面的範例所示:
範例
<table class="table table-hover">
<caption>懸停表格佈局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>郵編</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody></table>結果如下所示:

精簡表格
通過新增 .table-condensed class,行內邊距(padding)被切為兩半,以便讓表看起來更緊湊,如下面的範例所示。這在想讓資訊看起來更緊湊時非常有用。
範例
<table class="table table-condensed">
<caption>精簡表格佈局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>郵編</th></tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td></tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td></tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td></tr>
</tbody></table>結果如下所示:

上下文類
下表中所列出的上下文類允許您改變表格行或單個單元格的背景顏色。
| 類 | 描述 |
|---|---|
| .active | 對某一特定的行或單元格應用懸停顏色 |
| .success | 表示一個成功的或積極的動作 |
| .warning | 表示一個需要注意的警告 |
| .danger | 表示一個危險的或潛在的負面動作 |
這些類可被應用到 <tr>、<td> 或 <th>。
範例
<table class="table">
<caption>上下文表格佈局</caption>
<thead>
<tr>
<th>產品</th>
<th>付款日期</th>
<th>狀態</th></tr>
</thead>
<tbody>
<tr class="active">
<td>產品1</td>
<td>23/11/2013</td>
<td>待發貨</td></tr>
<tr class="success">
<td>產品2</td>
<td>10/11/2013</td>
<td>發貨中</td></tr>
<tr class="warning">
<td>產品3</td>
<td>20/10/2013</td>
<td>待確認</td></tr>
<tr class="danger">
<td>產品4</td>
<td>20/10/2013</td>
<td>已退貨</td></tr>
</tbody></table>結果如下所示:

響應式表格
通過把任意的 .table 包在 .table-responsive class 內,您可以讓表格水平捲動以適應小型裝置(小於 768px)。當在大於 768px 寬的大型裝置上檢視時,您將看不到任何的差別。
範例
<div class="table-responsive">
<table class="table">
<caption>響應式表格佈局</caption>
<thead>
<tr>
<th>產品</th>
<th>付款日期</th>
<th>狀態</th></tr>
</thead>
<tbody>
<tr>
<td>產品1</td>
<td>23/11/2013</td>
<td>待發貨</td></tr>
<tr>
<td>產品2</td>
<td>10/11/2013</td>
<td>發貨中</td></tr>
<tr>
<td>產品3</td>
<td>20/10/2013</td>
<td>待確認</td></tr>
<tr>
<td>產品4</td>
<td>20/10/2013</td>
<td>已退貨</td></tr>
</tbody>
</table></div>結果如下所示:

【相關推薦:《》】
以上就是bootstrap有哪些表格類的詳細內容,更多請關注TW511.COM其它相關文章!