ElementUI(1):很好的前端開發框架
2022-01-09 17:00:01
前面瞭解了EasyUI和LayUI,這兩款前端開發框架很好,如果要論流行和熱度顯然不及ElementUI。
昨天晚上看了ElementUI,介面、功能、與Vue.js的配合的確是好,使得開發者更專注於介面設計和功能實現,其實,EasyUI和LayUI也應該可以的,為什麼就沒有這方面的開發案例呢?
實現了表格資料的修改和刪除,增加也一樣,按鈕不好放就沒有做,分頁要連線資料庫,暫時也沒有做,後面再做,原理是相通的。
EasyUI和LayUI使用上都差不多,ElementUI有點彆扭,但必須適應。
實現的介面:

計算機的設定資訊多,為了在一個頁面顯示,集中起來,滑鼠移動到詳細資訊欄位上再顯示,備註資訊也是這樣處理的,還可以處理圖片,後面加二維條碼。
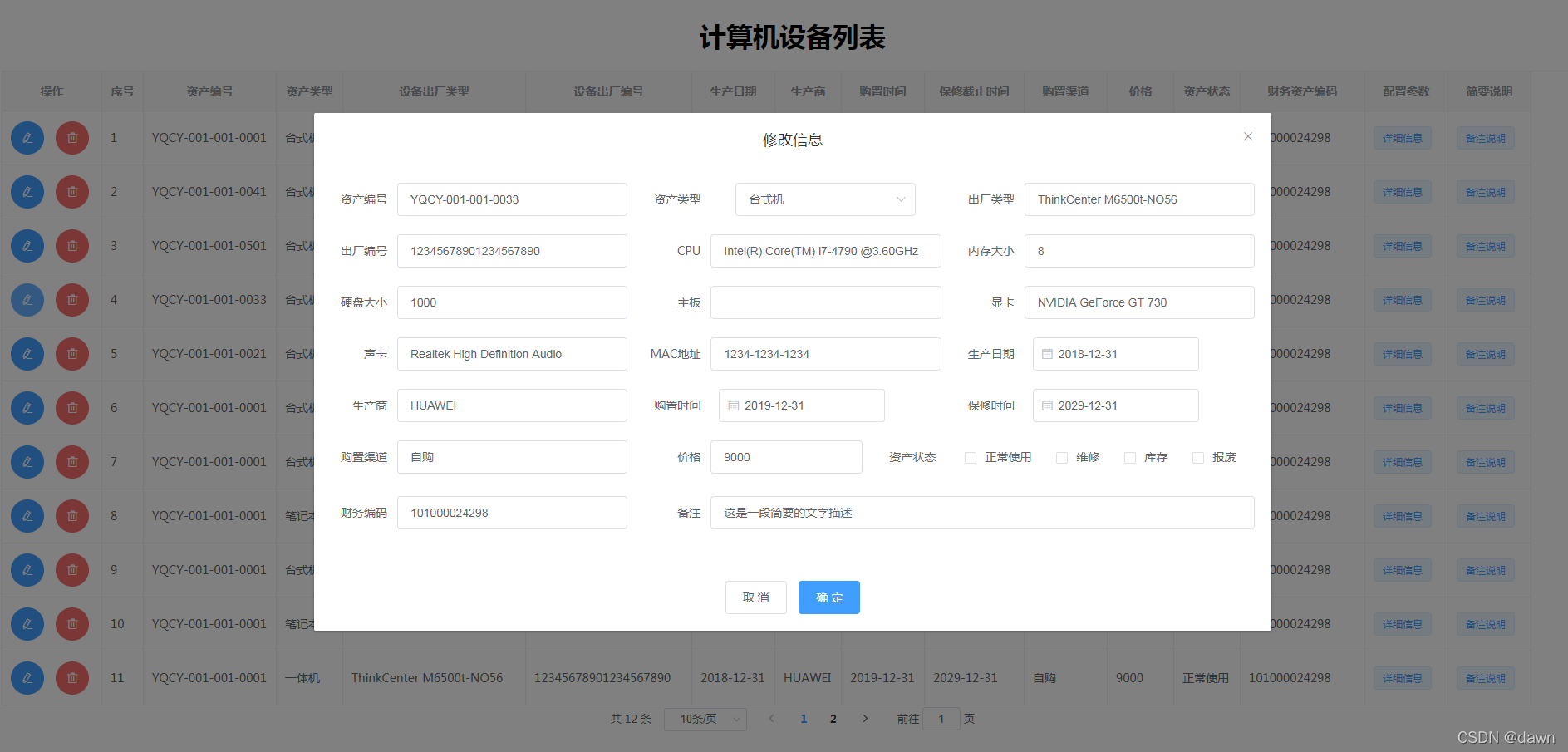
修改介面:

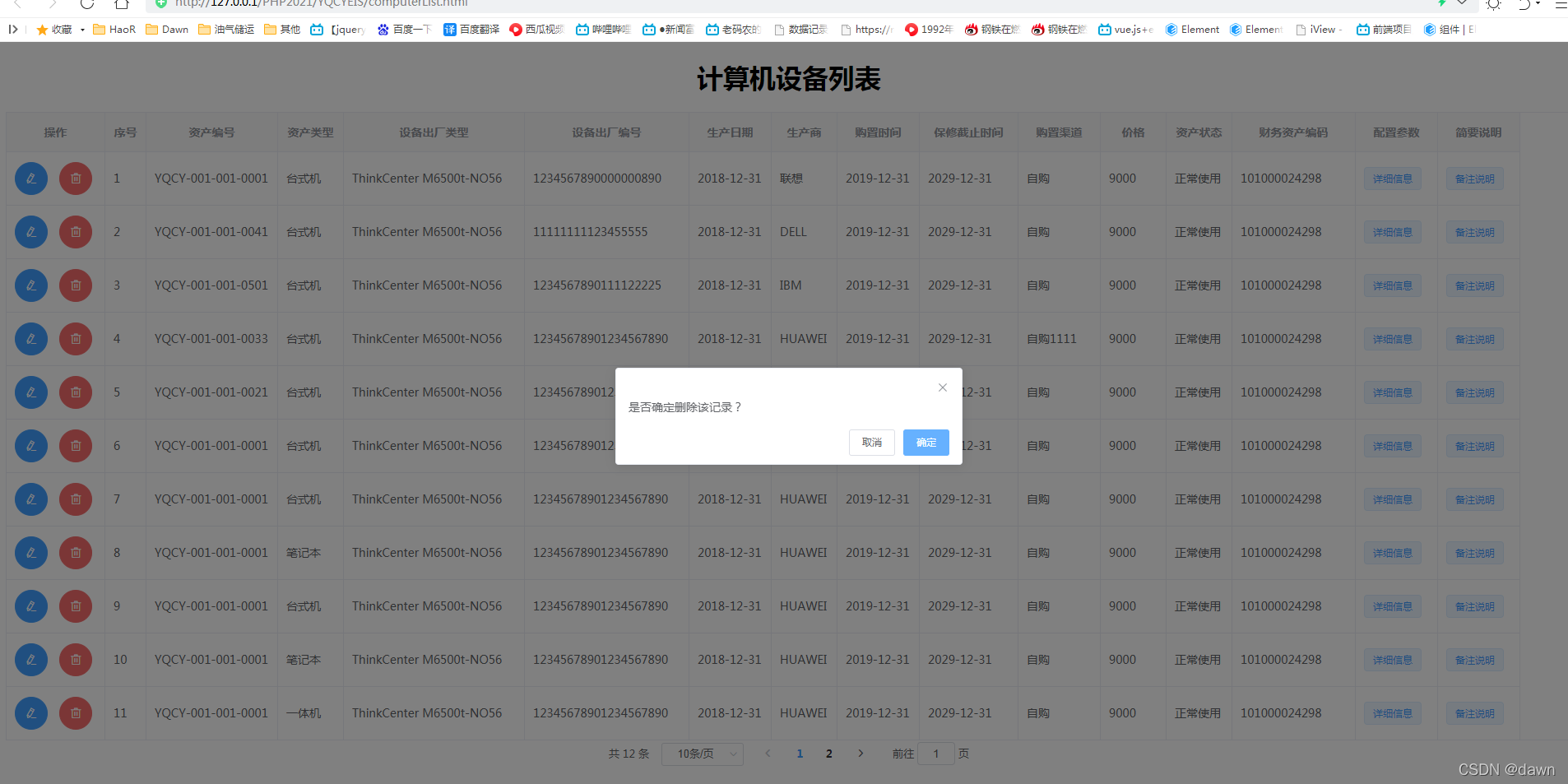
刪除介面:

主頁面computerList.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="./CSS/computerList.css">
<!-- <script src="https://unpkg.com/vue/dist/vue.js"></script> -->
<title>Vue.js+Element-UI</title>
</head>
</body>
<div id="app">
<h1>計算機裝置列表</h1>
<div class="dataList">
<template>
<el-table :data="tableData" border style="width: 100%" :header-cell-style="{ textAlign: 'center', backgroundColor: '#f9f9f9' }">
<!-- <el-table-column prop="" type="index" label="序號" width="50"></el-table-column> -->
<el-table-column prop="" label="操作" width="120" style="text-align: center;display:block;">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editRecord(scope.row,scope.$index)" circle></el-button>
<el-button type="danger" icon="el-icon-delete" @click="delRecord(scope.$index)" circle></el-button>
</template>
</el-table-column>
<el-table-column prop="" label="序號" width="50"><template slot-scope="scope">{{scope.$index + 1 }}</template></el-table-column>
<el-table-column prop="C01" label="資產編號" width="160"></el-table-column>
<el-table-column prop="C02" label="資產型別" width="80"></el-table-column>
<el-table-column prop="C03" label="裝置出廠型別" width="220"></el-table-column>
<el-table-column prop="C04" label="裝置出廠編號" width="200"></el-table-column>
<el-table-column prop="C12" label="生產日期" width="100"></el-table-column>
<el-table-column prop="C13" label="生產商" width="80"></el-table-column>
<el-table-column prop="C14" label="購置時間" width="100"></el-table-column>
<el-table-column prop="C15" label="保修截止時間" width="120"></el-table-column>
<el-table-column prop="C16" label="購置渠道" width="100"></el-table-column>
<el-table-column prop="C17" label="價格" width="80"></el-table-column>
<el-table-column prop="C18" label="資產狀態" width="80"></el-table-column>
<el-table-column prop="C20" label="財務資產編碼" width="150"></el-table-column>
<el-table-column label="設定引數" width="100">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>CPU: {{ scope.row.C05 }}</p>
<p>記憶體大小: {{ scope.row.C06 }}</p>
<p>硬碟大小: {{ scope.row.C07 }}</p>
<p>主機板: {{ scope.row.C08 }}</p>
<p>顯示卡: {{ scope.row.C09 }}</p>
<p>音效卡: {{ scope.row.C10 }}</p>
<p>MAC地址: {{ scope.row.C11 }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">詳細資訊</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="簡要說明" width="100">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>{{ scope.row.C20 }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">備註說明</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagePara.pageNum"
:page-sizes="[5, 10, 15, 20]"
:page-size="pagePara.page-size"
layout="total, sizes, prev, pager, next, jumper"
:total="recordCount">
</el-pagination>
</template>
</div>
<el-dialog title="修改資訊" :visible.sync="dialogVisible" width="60%" :before-close="handleClose">
<div>
<el-form ref="form" :model="computerInfo" label-width="80px">
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="資產編號">
<el-input v-model="computerInfo.C01"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="資產型別">
<el-select v-model="computerInfo.C02" placeholder="請選擇資產型別">
<el-option label="桌上型電腦" value="桌上型電腦"></el-option>
<el-option label="一體機" value="一體機"></el-option>
<el-option label="筆電" value="筆電"></el-option>
<el-option label="伺服器" value="伺服器"></el-option>
</el-select>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="出廠型別">
<el-input v-model="computerInfo.C03"></el-input>
</el-form-item>
</div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="出廠編號">
<el-input v-model="computerInfo.C04"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="CPU">
<el-input v-model="computerInfo.C05"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="記憶體大小">
<el-input v-model="computerInfo.C06"></el-input>
</el-form-item>
</div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="硬碟大小">
<el-input v-model="computerInfo.C07"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="主機板">
<el-input v-model="computerInfo.C08"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="顯示卡">
<el-input v-model="computerInfo.C09"></el-input>
</el-form-item>
</div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="音效卡">
<el-input v-model="computerInfo.C10"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="MAC地址">
<el-input v-model="computerInfo.C11"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="生產日期">
<el-col :span="11">
<el-date-picker type="date" placeholder="選擇日期" v-model="computerInfo.C12" style="width: 200px;"></el-date-picker>
</el-col>
</el-form-item>
</div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="生產商">
<el-input v-model="computerInfo.C13"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="購置時間">
<el-col :span="11">
<el-date-picker type="date" placeholder="選擇日期" v-model="computerInfo.C14" style="width: 200px;"></el-date-picker>
</el-col>
</el-form-item>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="保修時間">
<el-col :span="11">
<el-date-picker type="date" placeholder="選擇日期" v-model="computerInfo.C15" style="width: 200px;"></el-date-picker>
</el-col>
</el-form-item>
</div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="購置渠道">
<el-input v-model="computerInfo.C16"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="6"><div class="grid-content bg-purple">
<el-form-item label="價格">
<el-input v-model="computerInfo.C17"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="10"><div class="grid-content bg-purple">
<el-form-item label="資產狀態">
<el-checkbox-group v-model="computerInfo.C18">
<el-checkbox label="正常使用" name="C18"></el-checkbox>
<el-checkbox label="維修" name="C18"></el-checkbox>
<el-checkbox label="庫存" name="C18"></el-checkbox>
<el-checkbox label="報廢" name="C18"></el-checkbox>
</el-checkbox-group>
</el-form-item>
</div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple">
<el-form-item label="財務編碼">
<el-input v-model="computerInfo.C20"></el-input>
</el-form-item>
</div></el-col>
<el-col :span="16"><div class="grid-content bg-purple">
<el-form-item label="備註">
<el-input v-model="computerInfo.C19"></el-input>
</el-form-item>
</div></el-col>
</el-row>
</el-form>
</div>
<span slot="footer" class="dialog-footer" style="text-align: center;display:block;">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitUpdate()">確 定</el-button>
</span>
</el-dialog>
</div>
<!-- 引入元件庫 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="./JavaScript/computerList.js"></script>
</body>
</html>程式碼介面computerList.js:
var VueDataObj={
dialogVisible:false,//修改資訊視窗的顯示
editRecordIndex:0,//點選編輯後選中的行
pagePara:{
pageNum:1,
pageSize:5,
},
recordCount:12,
computerInfo:{
C01:'',//資產編號
C02:'',//資產型別
C03:'',//裝置出廠型別
C04:'',//裝置出廠編號
C05:'',//CPU
C06:'',//記憶體大小
C07:'',//硬碟大小
C08:'',//主機板
C09:'',//顯示卡
C10:'',//音效卡
C11:'',//MAC地址
C12:'',//生產日期
C13:'',//生產商
C14:'',//購置時間
C15:'',//保修截止時間
C16:'',//購置渠道
C17:'',//價格
C18:'',//資產狀態
C19:'',//簡要說明
C20:'',//財務資產編碼
},
tableData:[]
};
var methods={
delRecord(rowId){
this.$confirm('是否確定刪除該記錄?')
.then(_ => {
this.tableData.splice(rowId,1);
})
.catch(_ => {});
},
handleClose(){
this.dialogVisible=false;
},
editRecord(row,selectRowIndex){
// console.log(row);
this.editRecordIndex=selectRowIndex;
this.computerInfo={
C01:row.C01,
C02:row.C02,
C03:row.C03,
C04:row.C04,
C05:row.C05,
C06:row.C06,
C07:row.C07,
C08:row.C08,
C09:row.C09,
C10:row.C10,
C11:row.C11,
C12:row.C12,
C13:row.C13,
C14:row.C14,
C15:row.C15,
C16:row.C16,
C17:row.C17,
C18:row.C18,
C19:row.C19,
C20:row.C20,
};
this.dialogVisible=true;
},
submitUpdate(){
Vue.set(this.tableData,this.editRecordIndex,this.computerInfo);
this.dialogVisible=false;
},
getAllRecord(){
console.log("陣列賦值");
this.tableData=[{
C01: 'YQCY-001-001-0001',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'1234567890000000890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'聯想',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
}, {
C01: 'YQCY-001-001-0041',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'11111111123455555',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'DELL',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
}, {
C01: 'YQCY-001-001-0501',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'1234567890111122225',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'IBM',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
}, {
C01: 'YQCY-001-001-0033',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0021',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'伺服器',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0001',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0001',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0001',
C02: '筆電',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0001',
C02: '桌上型電腦',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0001',
C02: '筆電',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
},{
C01: 'YQCY-001-001-0001',
C02: '一體機',
C03: 'ThinkCenter M6500t-NO56',
C04:'12345678901234567890',
C05:'Intel(R) Core(TM) i7-4790 @3.60GHz',
C06:'8',
C07:'1000',
C08:'',
C09:'NVIDIA GeForce GT 730',
C10:'Realtek High Definition Audio',
C11:'1234-1234-1234',
C12:'2018-12-31',
C13:'HUAWEI',
C14:'2019-12-31',
C15:'2029-12-31',
C16:'自購',
C17:'9000',
C18:'正常使用',
C19:'這是一段簡要的文字描述',
C20:'101000024298',
}];
}
};
var computed={};
var watch={};
var vm=new Vue({
el:'#app',
data:VueDataObj,
methods,
computed,
watch,
created:function(){
this.getAllRecord();
}
})
樣式檔案computerList.css:
#app {
width:100%;
margin:0 auto;
text-align: center;
}
.el-table td, .el-table th {
text-align: center;
}
.el-date-editor.el-input, .el-date-editor.el-input__inner {
width: 220px;
}
說明:
1、ElementUI參考頁面地址:Element - The world's most popular Vue UI framework
2、ElementUI專注介面設計,資料處理可以使用Vue.js來處理。
3、資訊摺疊很好,對於欄位很多的表的顯示比較友好。比如:
<el-table-column label="設定引數" width="100">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>CPU: {{ scope.row.C05 }}</p>
<p>記憶體大小: {{ scope.row.C06 }}</p>
<p>硬碟大小: {{ scope.row.C07 }}</p>
<p>主機板: {{ scope.row.C08 }}</p>
<p>顯示卡: {{ scope.row.C09 }}</p>
<p>音效卡: {{ scope.row.C10 }}</p>
<p>MAC地址: {{ scope.row.C11 }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">詳細資訊</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
它將計算機的設定資訊集中展示,可以資訊的任意處理和組合,而且還可以是動態的。
4、表頭欄位的居中和背景顏色可以通過設定樣式來實現:
<el-table :data="tableData" border style="width: 100%" :header-cell-style="{ textAlign: 'center', backgroundColor: '#f9f9f9' }">5、一般標籤居中的樣式為(設定為塊元素):
style="text-align: center;display:block;"6、Vue.js程式碼太長,我是分開寫:
//定義資料
var VueDataObj={};
//定義方法
var methods={};
//定義計算屬性
var computed={};
//定義監視
var watch={};
//定義Vue
var vm=new Vue({
el:'#app',
data:VueDataObj,
methods,
computed,
watch,
created:function(){}
})