ES6新語法(Set集合、Map集合)
set集合
一、Set集合
Set集合:是一種資料結構,結構類似於陣列,且沒有重複的值。主要用於陣列去重,字串去重。
1、操作方法
1、add()
用於新增值,返回set結構本身,如下:
let set = new Set();
set.add('小王').add('小冉').add('小熊');
console.log(set)
列印結果為:

需要注意的是:拓展運運算元(...)可以將Set值擴充套件出來。
例如將上面的字串分別以字元和陣列的擴充套件:
console.log(...set);
console.log([...set])
列印結果為:

2、delete()
用於刪除值,並返回一個boolean 表示是否刪除成功。
例如:刪除上例中的‘小熊’,如下:
set.delete('小熊')
console.log(set)
列印結果為:

成功刪除。
3、has()
用於判斷指定值值是否存在,並返回一個Boolean值
例如:分別判斷上例中的‘小熊’和‘小王’是否存在,如下:
console.log(set.has('小熊'))//true
console.log(set.has('小王'))//false
列印結果為:

4、clear()
用於清除所有值。沒有返回值
例如:清除上例中的集合所有元素,並檢查,如下:
set.clear()
console.log(set)
列印結果為:

清除成功。
5、for…of ()
由於Set只有鍵值沒有鍵名,也可以說鍵和值是同一個(鍵、值相同,可以省略) ,所keys和values返回值相同,如下:
(1)keys遍歷鍵
let set = new Set();
set.add('小王').add('小冉').add('小熊');
for(let i of set.keys()){
console.log(i)
}
列印結果為:

(2)values遍歷值
let set = new Set();
set.add('小王').add('小冉').add('小熊');
for(let i of set.values()){
console.log(i)
}
列印結果為:

(3)列印鍵值對
let set = new Set();
set.add('hello').add('wh')
for(let i of set.entries()){
console.log(i)
}
列印結果為:

2、set案例
1、陣列去重
如下:
let arr = [1,3,5,2,3,6,3,2];
let set = new Set(arr);
let result = [...set]
console.log(result)
列印結果為:

注意:因為我們需要的是一個陣列,所以不能直接列印set物件。
2、交集A∩B
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let set = new Set(arr2)
let result = [... new Set(arr1)].filter(item=>set.has(item))
console.log(result);
列印的結果為:

3、並集A∪B
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let result = [...new Set([...arr1,...arr2])]
console.log(result)
列印結果為:

4、差集A-B
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let set1 = new Set(arr1);
let set2 = new Set(arr2)
let result = [...set1].filter(item=>!set2.has(item))
console.log(result)
列印結果為:

二、Map集合
ES6提供了Map資料結構。它類似於物件,也是鍵值對的集合,但是「鍵」的範圍不限於字串,各種型別的值(包括物件)都可以當作鍵。也就是說,Object結構提供了「字串—值」的對應,Map結構提供了「值—值」的對應,是一種更完善的Hash結構實現。
ES6中的Map型別是一種儲存著許多鍵值對的有序列表,其中的鍵名和對應的值支援所有的資料型別。鍵名的等價性判斷是通過呼叫Object.is()方法實現的,所以數位5與字串"5"會被判定為兩種型別,可以分別作為獨立的兩個鍵出現在程式中,這一點與物件不一樣,因為物件的屬性名總會被強制轉換成字串型別。
1、操作方法
1、set()
給Map新增資料,返回新增後的Map (給已存在的鍵賦值會覆蓋掉之前的值)
例如:新建一個Map,給其賦值:
let map = new Map();
map.set('name','小王').set('age',18);
console.log(map)
列印結果為:

2、get()
獲取某個key的值,返回key對應的值,沒有則返回undefined
例如:獲取上例中的name的屬性值:
console.log(map.get('name')) // 小王
列印結果為:

3、has()
檢測是否存在某個key,返回布林值存在:true; 不存在:false
例如:檢測上例中age是否存在:
console.log(map.has('age'))
列印結果為:

可知存在。
4、delete()
刪除某個key及其對應的value,返回布林值,成功:true; 失敗:false
例如:刪除上例中的age對應的value:
console.log(map.delete('age'))
console.log(map)
列印結果為:

刪除成功。
5、clear()
清除所有的值,返回 undefined
例如:清空上例中Map集合中的所有內容:
console.log(map.clear())
console.log(map)
列印結果為:

清除成功。
6、for…of遍歷
Map的遍歷順序就是插入順序
新建一個Map集合,如下所示:
let map = new Map();
map.set('name','wh');
map.set('study',function(){
console.log('有在好好學習')
})
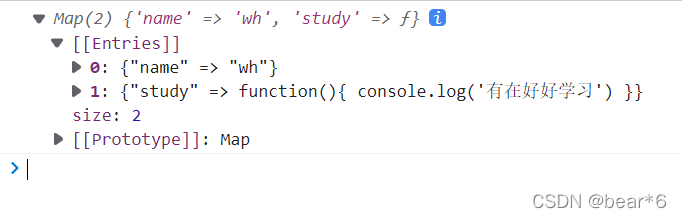
console.log(map)
列印結果為:

現在來執行一些操作
(1)keys(): 獲取Map的所有key
for (let key of map.keys()) {
console.log(key);
}
列印結果為:

(2)values(): 獲取Map的所有值
for (let value of map.values()) {
console.log(value);
}
列印的結果為:

(3)entries(): 獲取Map所有成員
for (let item of map.entries()) {
console.log(item[0],item[1]);
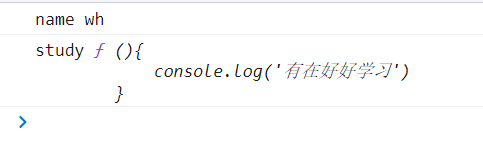
}
列印結果為:

該方法等同於:
for (let[ key,value] of map) {
console.log(key,value);
}

7、轉為陣列
Map結構轉為陣列結構,比較快速的方法是使用擴充套件運運算元(...)
如下:
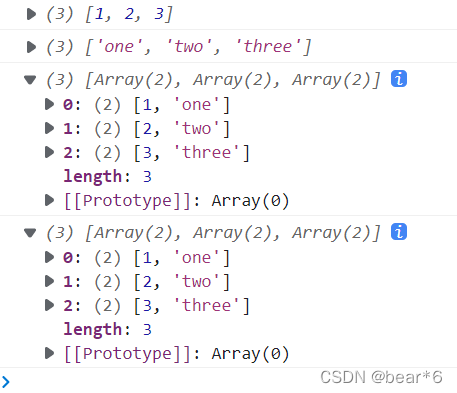
onst map = new Map([[1, 'one'],[2, 'two'],[3, 'three']]);
console.log([...map.keys()])
// [1, 2, 3]
console.log([...map.values()])
// ['one', 'two', 'three']
console.log([...map.entries()])
// [[1,'one'], [2, 'two'], [3, 'three']]
console.log([...map])
// [[1,'one'], [2, 'two'], [3, 'three']]
列印結果為:

8、forEach()遍歷
如下:
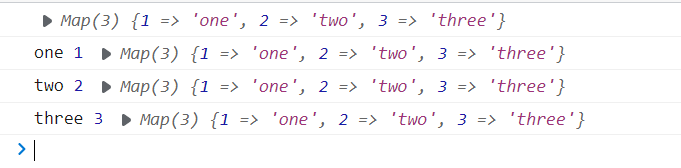
const map = new Map([[1, 'one'],[2, 'two'],[3, 'three']]);
console.log(map);
map.forEach((value,key,map)=>{
console.log(value,key,map);
})
列印結果為:

我們還可以結合陣列的map方法、filter方法,可以實現 Map 的遍歷和過濾,如下:
const map0 = new Map().set(1,'wh').set(2,'rc').set(3,'xl');
const map1 = new Map([...map0].filter(([k,v])=>k<3));
console.log(map1);
列印結果為: