(16) Node.js 模組的載入邏輯
2022-01-08 12:00:02
一、按照組織方式劃分模組
檔案模組:是我們上一章節說過的,就是一個獨立的.js檔案。
目錄模組:是我們可以將多個獨立的.js檔案統一存放在一個目錄下,也就是放到一個資料夾中。

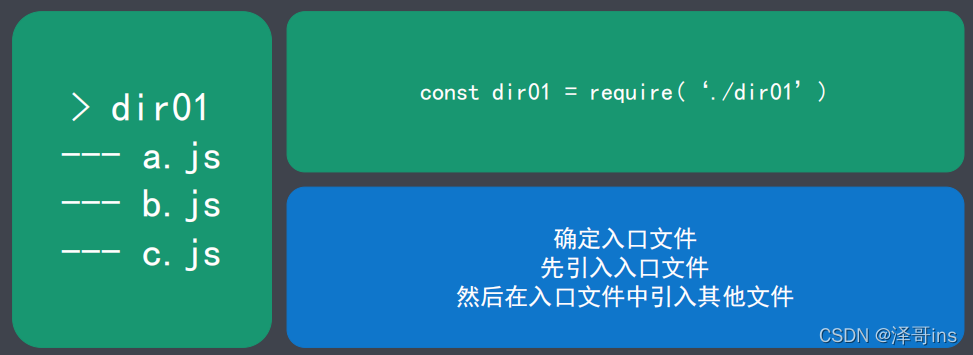
二、目錄模組的載入邏輯

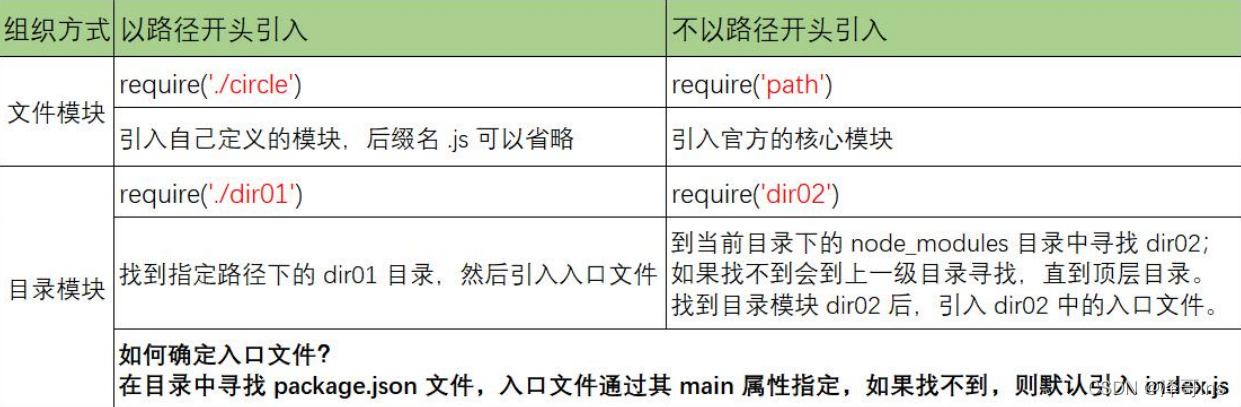
三、模組的載入邏輯

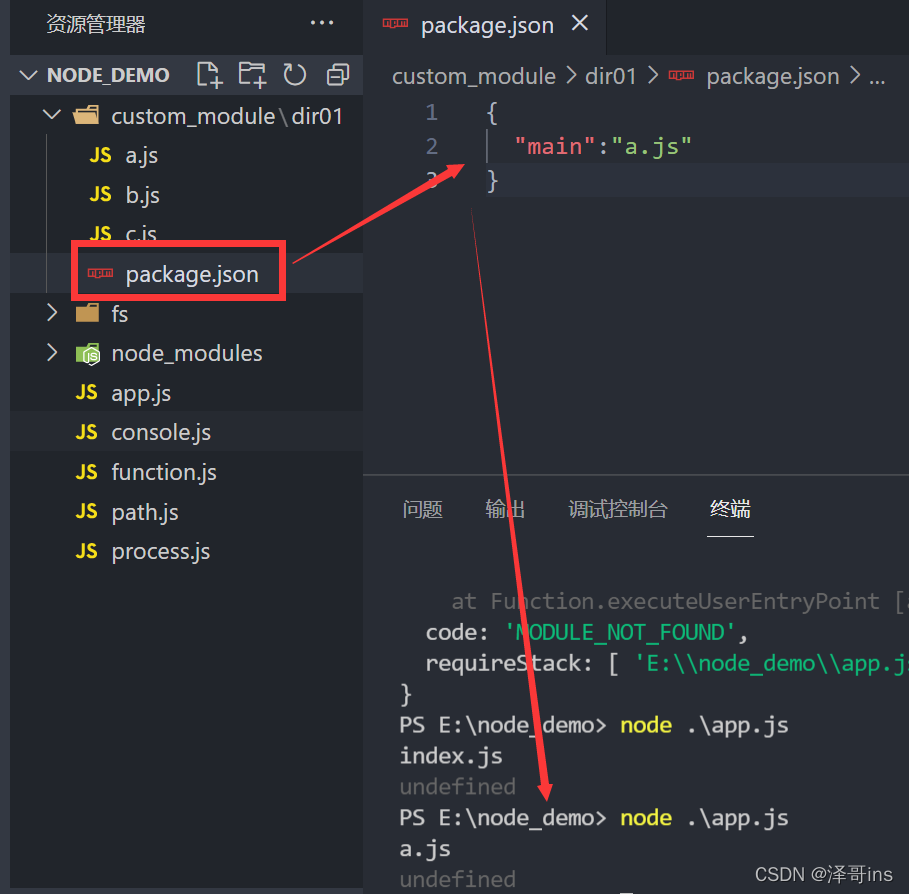
注:package.json 是目錄模組的描述檔案

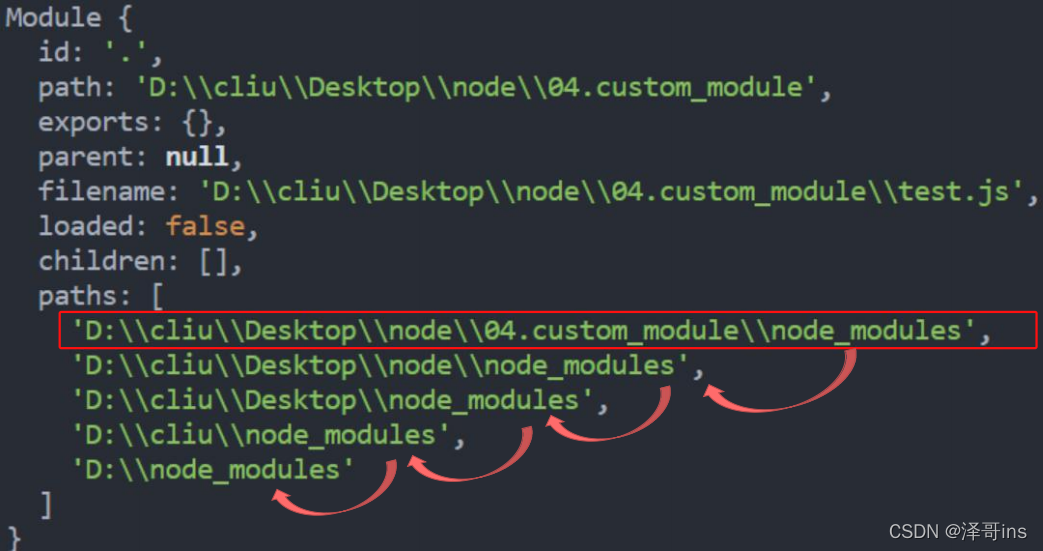
不以路徑匯入的模組,會一直尋找node_moudules,一層層尋找。尋找不到就報錯。
四、範例1
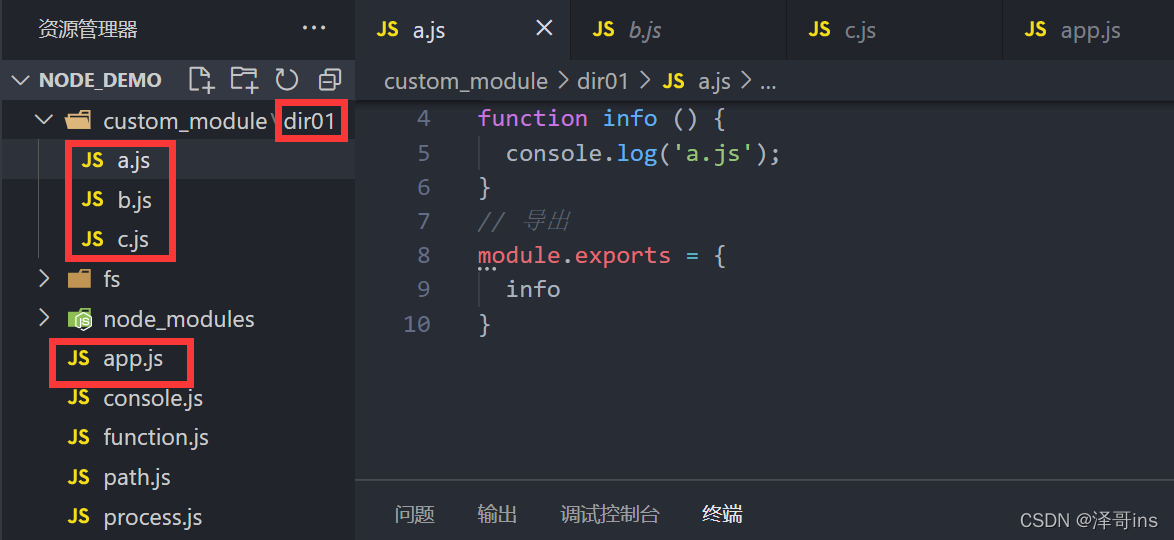
在dir01目錄下新建3個js檔案,分別是a.js、b.js、c.js。三個檔案當中呢,函數名都是info,輸出的內容呢是對應的檔名稱。
a.js檔案

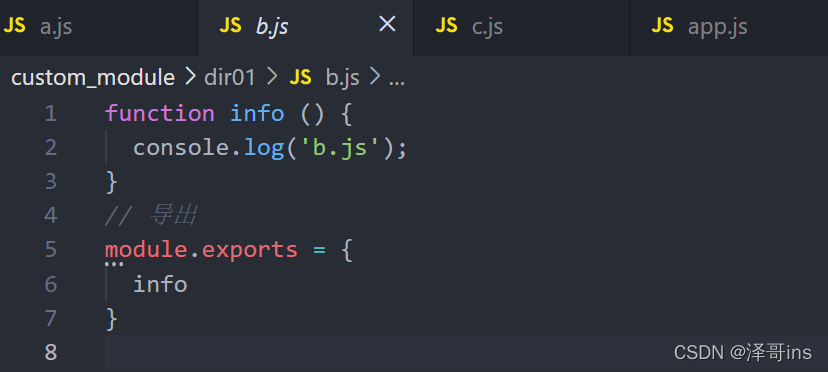
b.js檔案

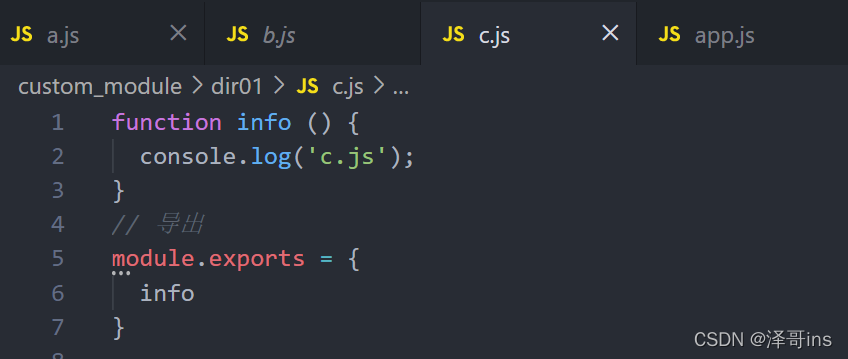
c.js檔案

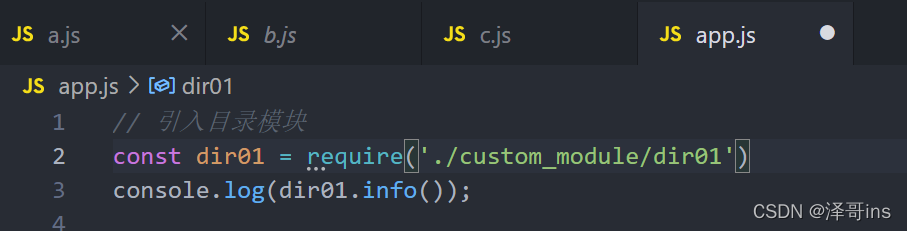
app.js檔案

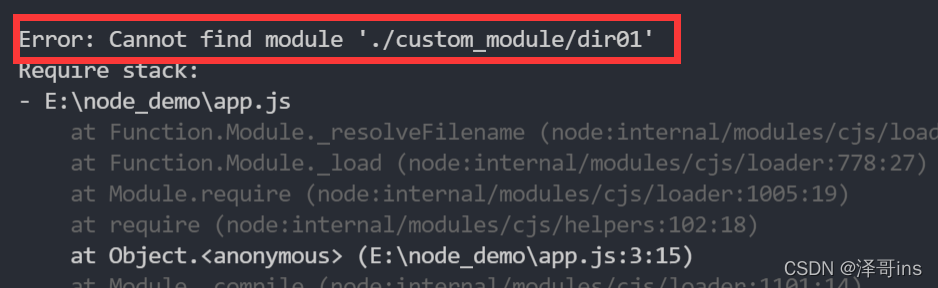
執行結果(以路徑開頭引入)
報錯:不能查詢到該路徑這個模組。原因:我們該目錄下有三個js檔案,而它不知道你要呼叫哪個檔案,所以會報錯。解決方法:將目錄模組進行呼叫檔案指定。
我們通過,加入index.js檔案後,發現不報錯了,輸出了index.js,這就說明我們指定的呼叫檔案成功了,那麼由此可以看出,我們預設呼叫的是index.js檔案。 如果沒有該檔案將報錯,那麼我們如何更改成呼叫其他三個檔案呢?
將預設呼叫的index.js刪除,我們新建一個package.json檔案,然後使用"main"屬性指定一個模組的檔案名字就可以啦。注:這裡輸出的undefined是我們function沒有寫return語句,預設返回的是undefined。
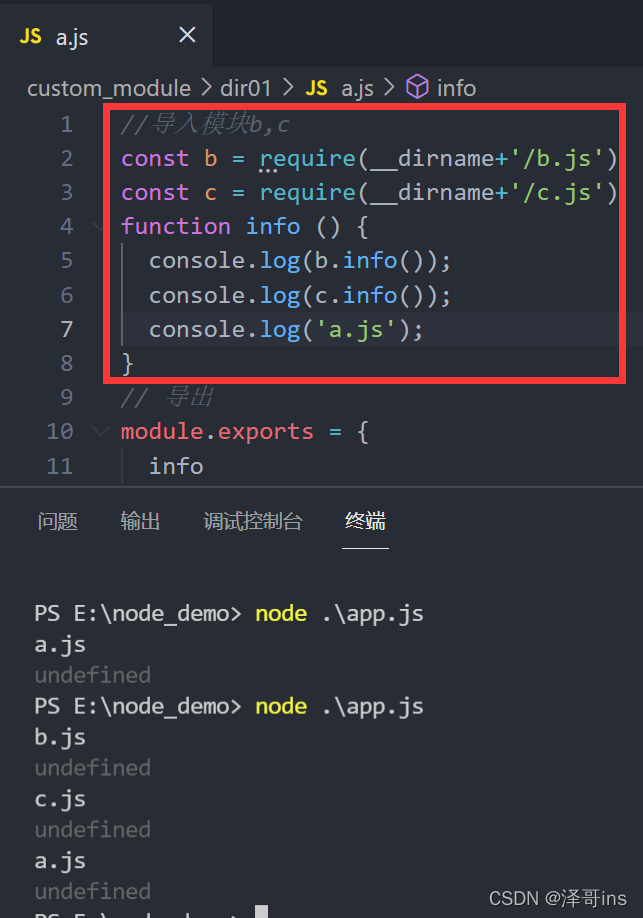
我們在三個檔案模組中,任意拿出一個,比如說a.js,我們可以再a.js檔案中引入其他兩個檔案模組,並列印,可以看到如上圖的結果。
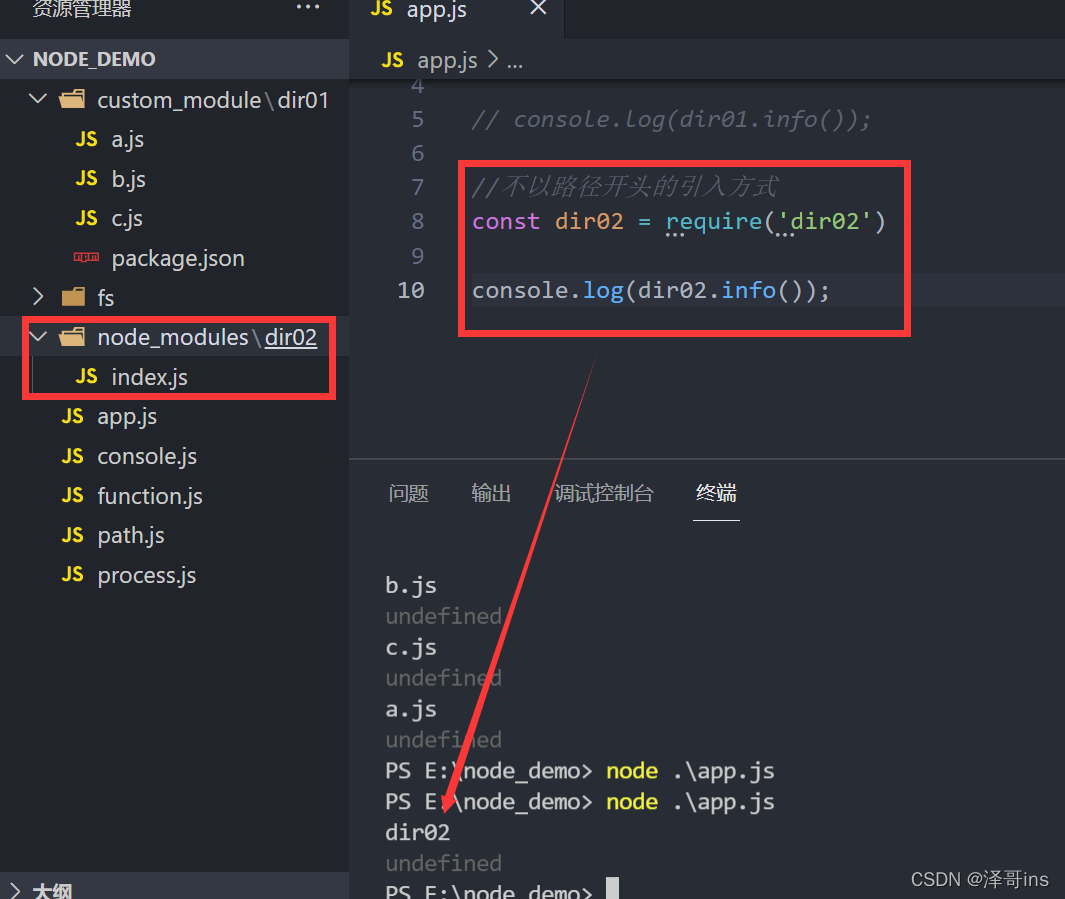
不以路徑開頭引入
就是require引入的時候,是直接寫一個目錄資料夾的名字,而不是路徑,那麼我們需要把這個資料夾放在node_modules目錄下,否則會報錯,我們執行的時候會查詢這個名字的目錄。
如下是範例可複製程式碼
a.js
//匯入模組b,c const b = require(__dirname+'/b.js') const c = require(__dirname+'/c.js') function info () { console.log(b.info()); console.log(c.info()); console.log('a.js'); } // 匯出 module.exports = { info }b.js
function info () { console.log('b.js'); } // 匯出 module.exports = { info }c.js
function info () { console.log('c.js'); } // 匯出 module.exports = { info }app.js
//引入目錄模組 //預設的目錄模組的入口檔案是 index.js // const dir01 = require('./custom_module/dir01') // console.log(dir01.info()); //不以路徑開頭的引入方式 const dir02 = require('dir02') console.log(dir02.info());package.json
{ "main":"a.js" }node_moudules目錄下的dir02目錄下的index.js檔案
路徑:node_moudules/dir02/index.js
function info () { console.log('dir02'); } // 匯出 module.exports = { info }