深入瞭解React中setState的更新機制

state是React中的重要概念。我們知道,React是通過狀態管理來實現對元件的管理。那麼,React是如何控制元件的狀態的,又是如何利用狀態來管理元件的呢?【相關推薦:Redis視訊教學】
我們都知道,React通過this.state來存取state,通過this.setState()方法更新state。當this.setState()被呼叫的時候,React會重新呼叫render方法來重新渲染UI。
setState已經是我們非常熟悉的一個API,然而你真的瞭解它嗎?下面我們將一起來解密setState的更新機制。
setState非同步更新
大家剛開始寫React的時候,通常會寫出 this.state.value = 1 這樣的程式碼,這是完全錯誤的寫法。
注意:絕對不要直接修改 this.state,這不僅是一種低效的做法,而且很有可能會被之後的操作替換。
setState通過一個佇列機制實現state更新。當執行setState時,會將需要更新的state合併後放入狀態對列,而不會立刻更新this.state,佇列機制可以高效地批次更新state。如果不通過setState而直接修改this.state的值,那麼該state將不會被放入狀態佇列中,當下次呼叫setState 並對狀態佇列進行合併時,將會忽略之前直接被修改的 state,而造成無法預知的錯誤。
因此,應該使用 setState 方法來更新 state,同時 React 也正是利用狀態佇列機制實現了 setState的非同步更新,避免頻繁地重複更新 state。相關程式碼如下:
// 將新的state合併到狀態更新佇列中 var nextState = this._processPendingState(nextProps, nextContext); // 根據更新佇列和 shouldComponentUpdate 的狀態來判斷是否需要更新元件 var shouldUpdate = this._pendingForceUpdte || !inst.shouldCompoonentUpdate || inst.shouldComponentUpdate(nextProps, nextState, nextContext0;
setState迴圈呼叫風險
當呼叫setState時,實際上會執行 enqueueSetState 方法,並對 partialState 以及 _pendingStateQueue 更新佇列進行合併操作,最終操作 enqueueSetState 執行 state 更新。
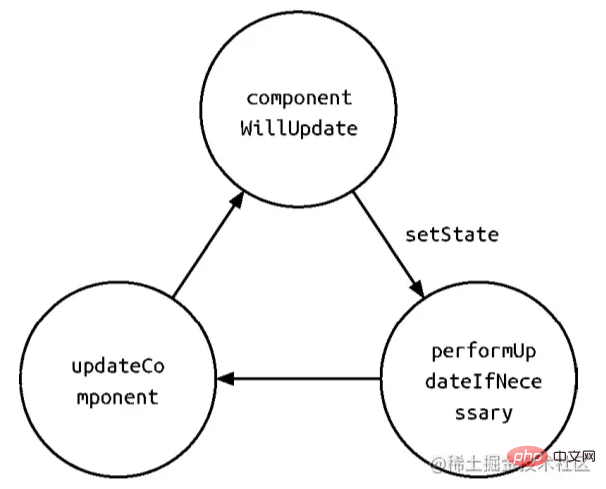
而 performUpdateIfNecessary 方法會獲取 _pendingElement、_pendingStateQueue、_pendingForceUpdate,並呼叫 receiveComponent 和 updateComponent 方法進行元件更新。
如果在 shouldComponetUpdate 或 componentWillUpdate 方法中呼叫 setState, 此時 this._pendingStateQueue != null, 則 performUpateIfNecessary 方法就會呼叫 updateComponent 方法進行元件更新,但 updateComponent 方法又會呼叫 shouldComponentUpdate 和 componentWillUpdate 方法,因此造成迴圈呼叫,使得瀏覽器記憶體佔滿後崩潰。

setState呼叫棧
既然 setState 最終是通過 enqueueUpate 執行 state 更新,那麼 enqueueUpdate 到底是如何更新 state 的呢?
首先,看看下面這個問題,你是否能夠正確回答呢?
import React, { Component } from 'react'
class Example extends Component {
constructor() {
super()
this.state = {
val: 0
}
}
componentDidMount() {
this.setState({val: this.state.val + 1})
console.log(this.state.val)
this.setState({val: this.state.val + 1})
console.log(this.state.val)
setTimeout(() => {
this.setState({val: this.state.val + 1})
console.log(this.state.val)
this.setState({val: this.state.val + 1})
console.log(this.state.val)
},0)
}
render() {
return null
}
}上述程式碼中, 4 次 console.log 列印出來的 val 分別是:0、0、2、3。
假如結果與你心中的答案不完全相同,那麼你是否想知道 enqueueUpdate 到底做了什麼?
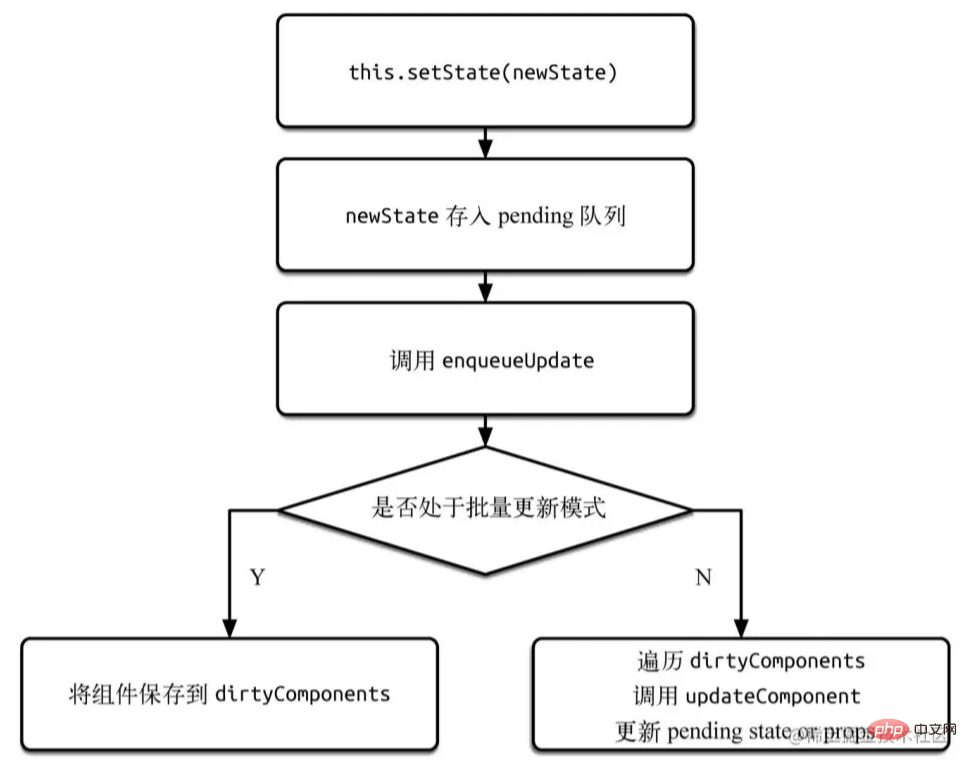
下圖是一個簡化的 setState 呼叫棧,注意其中核心的狀態判斷。

setState簡化呼叫棧
解密setState
到底是怎麼導致 setState 的各種不同表現的呢?
我們先要了解事務跟 setState 的不同表現有什麼關係。首先,我們把4次 setState 簡單歸類,前兩次屬於一類,因為他們在同一次呼叫棧中執行,setTimeout 中的兩次 setState 屬於另一類,因為他們也是在同一次呼叫棧中執行。我們分析一下這兩類 setState 的呼叫棧。
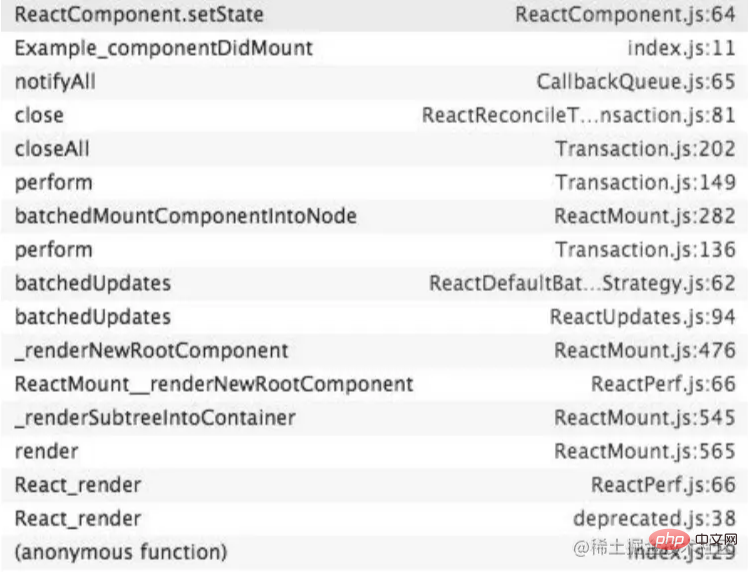
在 componentDidMount 中直接呼叫的兩次 setState,其呼叫棧更加複雜;而setTimeout 中呼叫的兩次 setState,其呼叫棧則簡單很多。下面我們重點看看第一類 setState 的呼叫棧,我們發現了 batchedUpdates 方法,原來早在 setState 呼叫前,已經處於batchedUpdates執行的事務中了。
那batchedUpdates方法,又是誰呼叫的呢?我們再往前追溯一層,原來是 ReactMount.js 中的 _renderNewRootComponent方法。也就是說,整個將React元件渲染到DOM中的過程就處於一個大的事務中。
接下來的解釋就順理成章了,因為在componentDidMount中呼叫setState時,batchingStrategy 的 isBatchingUpdates 已經被設為true,所以兩次setState的結果並沒有立即生效,而是被放到了dirtyComponents中。這也解釋了兩次列印 this.state.val 都是 0 的原因,因為新的 state 還沒有被應用到元件中。

componentDidMount中setState的呼叫棧

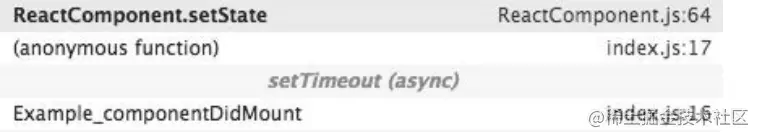
setTimeout中setState的呼叫棧
再反觀 setTimeout 中的兩次setState,因為沒有前置的 batchedUpdate 呼叫,所以 batchingStrategy 的 isBatchingUpates 標誌位是false,也就導致了新的 state 馬上生效,沒有走到 dirtyComponents 分支。也就是說,setTimeout 中第一次執行 setState 時,this.state.val 為 1, 而 setState 完成列印後列印時 this.state.val 變成了2。第二次的 setState 同理。
前面介紹事務時,也提到了其在 React 原始碼中的多處應用,像 initialize、perform、close、closeAll、motifyAll 等方法出現在呼叫棧中,都說明當前處於一個事務中。
既然事務這麼有用,我們寫應用程式碼時能使用它嗎?很可惜,答案是不能。儘管React不建議我們直接使用事務,但在 React 15.0 之前的版本中還是為開發者提供了 batchedUpdates 方法,它可以解決針對一開始例子中setTimeout 裡的兩次 setState 導致兩次 render 的情況:
import ReactDOM, { unstable_batchedUpates } from 'teact-dom'
unstable_batchedUpates(() => {
this.setState(val: this.state.val + 1)
this.setState(val: this.state.val + 1)
})在 React 15.0 以及之後版本中,已經徹底將 batchUpdates 這個 API 移除了,因此不再建議開發者使用它。
總結
在使用React的setState的過程中,瞭解setState的實現原理,對setState非同步更新、setState迴圈呼叫風險、setState呼叫棧等進行更加全面的瞭解,才能讓我們在遇到相關問題的時候更加遊刃有餘。
更多程式設計相關知識,請存取:!!
以上就是深入瞭解React中setState的更新機制的詳細內容,更多請關注TW511.COM其它相關文章!