深入淺析node.js中的express路由

1. 路由的概念
1.1 什麼是路由
廣義上來講,路由就是對映關係。
現實生活中

按鍵 1 -> 業務查詢 按鍵 2 -> 手機充值 按鍵 3 -> 業務辦理 按鍵 4 -> 密碼服務與停復機 按鍵 5 -> 家庭寬頻 按鍵 6 -> 話費流量 按鍵 8 -> 集團業務 按鍵 0 -> 人工服務 在這裡,路由是按鍵與服務之間的對映關係
1.2 nodejs中的路由
中的路由其實就是url地址和響應函數之間的對映關係,一個url地址響應一個html頁面。
就是將一個路徑匹配關係的業務提取到一個單獨的js檔案當中.
2. Express
2.1 Express 簡介
基於 Node.js 平臺,快速、開放、極簡的 web 開發框架
- express 官網(http://expressjs.com/)
- express 中文網(http://expressjs.com.cn/)
1. Express 的作用和 Node.js 內建的 http 模組類似,是專門用來建立 Web 伺服器的。
2. Express 的本質:就是一個 npm 上的第三方包,提供了快速建立 Web 伺服器的便捷方法。
進一步瞭解express
思考:不使用 Express 能否建立 Web 伺服器?
答案:能,使用 Node.js 提供的原生 http 模組即可。
思考:既生瑜何生亮(有了 http 內建模組,為什麼還有用 Express)?
答案:http 內建模組用起來很複雜,開發效率低;Express 是基於內建的 http 模組進一步封裝出來的,能夠極大的提高開發效率。
思考:http 內建模組與 Express 是什麼關係?
答案:類似於瀏覽器中 Web API 和 jQuery 的關係。後者是基於前者進一步封裝出來的。
2.2 基本使用步驟
- 安裝:
npm i express
// 匯入 express
var express = require('express');
// 建立 express範例,也就是建立 express伺服器
var app = express();
// 啟動伺服器
app.listen(3000, function () {
console.log('伺服器已啟動')
})監聽get請求
通過 app.get() 方法,可以監聽使用者端的 GET 請求,具體的語法格式如下:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-wu5WkyIV-1639963661922)(images3/image-20200529231606651.png)]
監聽post請求
通過 app.post() 方法,可以監聽使用者端的 POST 請求,具體的語法格式如下:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-wzB8FFER-1639963661923)(images3/image-20200529231710830.png)]
響應內容給使用者端
通過 res.send() 方法,可以把處理好的內容,傳送給使用者端:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-Iiifw7XV-1639963661924)(images3/image-20200529231837638.png)]
2.3 req屬性詳解
獲取get請求的引數
通過 req.query 物件,可以獲取到使用者端通過GET方式,傳送到伺服器的引數:
比如:http://127.0.0.1:3000/index?id=10&name=tom&age=20
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-WUoF7b2h-1639963661925)(images3/image-20200529231928577.png)]
| 名稱 | 作用 |
|---|---|
| req.query | 獲取Get請求傳遞過來的引數,拿到的是一個物件 |
| req.body | 獲取Post請求傳遞過來的資料,拿到的是一個物件,需要註冊一箇中介軟體 |
| req.params | 獲取Get請求中的路由引數,獲取的是一個物件 例:jd.com/32342545365 app.get('/product/:id') |
| req.get(key) | 獲取請示頭中指定Key對應的Value |
獲取post請求的引數
通過req.body可以獲取post請求的引數,但是需要配合body-parser中介軟體
不再需要使用req.on(‘data’,chunk=>{}) req.on(‘end’,()=>{})
如果沒有這個中介軟體的話,則預設獲取的是undefined.
// 最新的express版本,不再需要body-parse的下載支援了,直接按如下的方式來書寫即可
app.use(express.urlencoded({ extended: true }))
app.post('/index',(req,res)=>{
console.log(req.body);
})2.4 res屬性詳解
// send() 傳送資料給使用者端,並自動設定Content-Type
res.send() //用於向瀏覽器使用者端響應資料 會自帶合適的響應頭
// 傳送檔案給瀏覽器,並根據檔案字尾名自動設定Content-Type
// 注意:檔案路徑必須是絕對路徑
res.sendFile(path.join(__dirname, 'index.html'))
// 設定響應頭
res.set('Content-Type', 'text/plain')
res.set({
'Content-Type': 'text/plain',
'cute': 'fangfang'
})
// 重定向
res.redirect('/index')| 方法 | 作用 |
|---|---|
| res.send() | 響應給使用者端瀏覽器的資料,會自帶響應頭 send方法在將上面的物件資料響應給瀏覽器的時候,相當於內部會呼叫 JSON.stringify() |
| res.sendFile(path) | 響應給瀏覽器一個頁面 |
| res.redirect() | 重定向 會自帶狀態碼 |
| res.set(key,value) | 自定義響應頭 |
| res.status() | 設定響應狀態碼 |
2.5 express路由處理
基本使用
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-D3rId34r-1639963661925)(images3/image-20200529233016669.png)]
app.get(path, callback)app.post(path, callback)
app.use(path, callback)更重要的作用是處理中介軟體- 注意:只要是以path開頭的請求地址,都可以被use處理
- 注意:可以處理任意的請求型別
- 注意:path引數可省略,預設值為:
/
// all可以匹配任何提交方式 get和post都可以
app.all('*',(req,res)=>{
// 做一個其它比較友好介面 響應給瀏覽器
res.send('頁面還沒完成,請等待...')
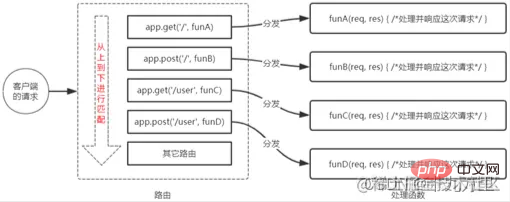
})路由的匹配過程
每當一個請求到達伺服器之後,需要先經過路由的匹配,只有匹配成功之後,才會呼叫對應的處理常式。
在匹配時,會按照路由的順序進行匹配,如果請求型別和請求的 URL 同時匹配成功,則 Express 會將這次請求,轉交給對應的 function 函數進行處理。

路由匹配的注意點:
①按照定義的先後順序進行匹配
②請求型別和請求的URL同時匹配成功,才會呼叫對應的處理常式
全域性掛載路由
在 Express 中使用路由最簡單的方式,就是把路由掛載到 app 上,範例程式碼如下
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-pdjsILgz-1639963661927)(images3/image-20200529233254606.png)]
2.6 模組化路由
為了方便對路由進行模組化的管理,Express 不建議將路由直接掛載到 app 上,而是推薦將路由抽離為單獨的模組。
將路由抽離為單獨模組的步驟如下:
①建立路由模組對應的 .js 檔案 router.js
②呼叫 express.Router() 函數建立路由物件
③向路由物件上掛載具體的路由
④使用 module.exports 向外共用路由物件
⑤使用 app.use() 函數註冊路由模組
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-3fEDx0H3-1639963661928)(images3/image-20200529233324503.png)]
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-QAUKjV4x-1639963661931)(images3/image-20200529233330060.png)]
2.7 靜態資源處理
基本使用
express 提供了一個非常好用的函數,叫做
express.static(),通過它,我們可以非常方便地建立一個靜態資源伺服器,例如,通過如下程式碼就可以將 public 目錄下的圖片、CSS 檔案、**JavaScript **檔案對外開放存取了:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-C1BTBqzr-1639963661933)(images3/image-20200529232407154.png)]
現在,你就可以存取 public 目錄中的所有檔案了: http://localhost:3000/images/bg.jpg http://localhost:3000/css/style.css http://localhost:3000/js/login.js 注意:Express 在指定的靜態目錄中查詢檔案,並對外提供資源的存取路徑。 因此,存放靜態檔案的目錄名不會出現在 URL 中。
託管多個資源目錄
如果要託管多個靜態資源目錄,請多次呼叫 express.static() 函數:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-Px6ZUuaQ-1639963661934)(images3/image-20200529232555610.png)]
上面的設定需要注意的是:在html頁面中的那些靜態資源路徑一定不要在出現public
存取靜態資原始檔時,express.static() 函數會根據目錄的新增順序查詢所需的檔案。
掛載路徑字首
如果希望在託管的靜態資源存取路徑之前,掛載路徑字首,則可以使用如下的方式:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-e13liOYs-1639963661934)(images3/image-20200529232626696.png)]
現在,你就可以通過帶有 /public 字首地址來存取 public 目錄中的檔案了: http://localhost:3000/public/images/kitten.jpg http://localhost:3000/public/css/style.css http://localhost:3000/public/js/app.js
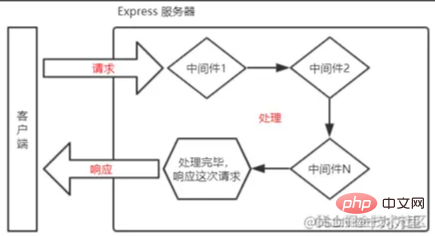
2.8 express中介軟體
什麼是中介軟體
中介軟體(Middleware )其實就是一個函數,特指業務流程的中間處理環節。
分為全域性中介軟體和路由中介軟體。
中介軟體分為兩種 一個是全域性中介軟體 一個是路由中介軟體
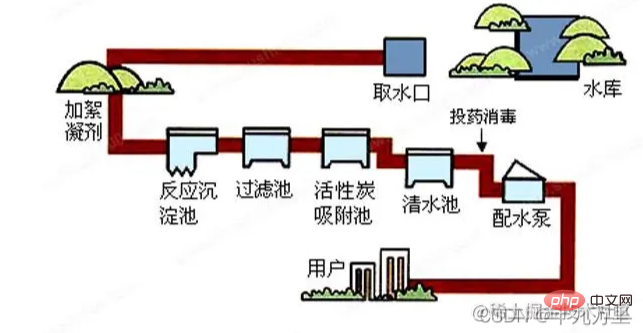
現實生活中的例子

處理汙水的這中間處理環節,就可以叫做中介軟體。
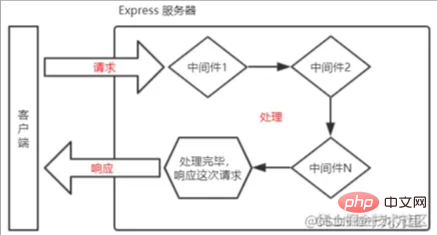
express中的中介軟體
當一個請求到達 Express 的伺服器之後,可以連續呼叫多箇中介軟體,從而對這次請求進行預處理。

基本使用
Express 的中介軟體,本質上就是一個 function 處理常式,Express 中介軟體的格式如下:
const mw = function(req, res, next) {
next()
}
app.use(mw)注意:中介軟體函數的形參列表中,必須包含 next 引數。而路由處理常式中只包含 req 和 res。
next函數的作用: next 函數是實現多箇中介軟體連續呼叫的關鍵,它表示把流轉關係轉交給下一個中介軟體或路由。

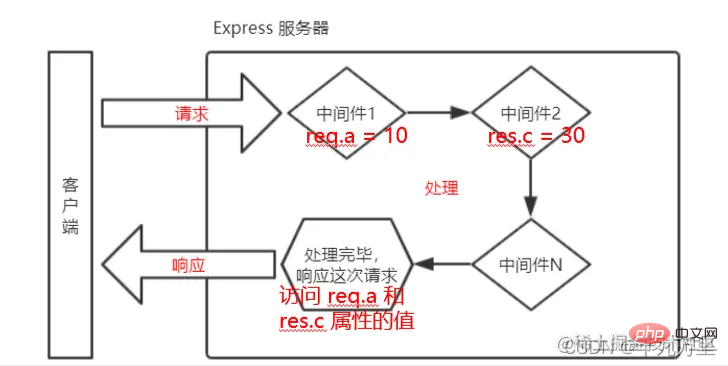
中介軟體的作用
多箇中介軟體之間,共用同一份 req 和 res。基於這樣的特性,我們可以在上游的中介軟體中,統一為 req 或 res 物件新增自定義的屬性或方法,供下游的中介軟體或路由進行使用。

定義多箇中介軟體
可以使用 app.use() 連續定義多個全域性中介軟體。使用者端請求到達伺服器之後,會按照中介軟體定義的先後順序依次進行呼叫,範例程式碼如下:
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-s5pYXD4F-1639963661937)(images3/image-20200529233901695.png)]
express內建中介軟體
自 Express 4.16.0 版本開始,Express 內建了 3 個常用的中介軟體,極大的提高了 Express 專案的開發效率和體驗:
① express.static 快速託管靜態資源的內建中介軟體,例如: HTML 檔案、圖片、CSS 樣式等(無相容性)
② express.json 解析 JSON 格式的請求體資料(有相容性,僅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的請求體資料(有相容性,僅在 4.16.0+ 版本中可用)
[外連圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片儲存下來直接上傳(img-WJaSINca-1639963661937)(images3/image-20200529234155137.png)]
3.EJS模板
3.1 ejs介紹
ejs是一個高效的javascript模板引擎,是為了使使用者頁面與業務資料(分離)而產生的。
簡單來說,使用ejs模板引擎就可以幫助我們快速的將資料渲染到頁面對應的位置,和art-template模板類似.
3.2 ejs的使用
1.下載
npm i ejs
2.設定模板引擎
app.set('view engine','ejs')3.設定模板的存放目錄
app.set('views','./views') //預設的是可以省略4.在views目錄下建立模板檔案 views資料夾中的靜態頁面此時應該修改字尾.ejs
5.使用模板渲染資料
res.render('index',obj)
//第一個引數就是要渲染的頁面,直接寫名稱不用加字尾
//第二個參數列示待渲染的物件,通常是一個物件3.3 資料渲染
<% %> 寫業務邏輯
<%= %> 在某位置輸出資料
<%- %> 不跳脫輸出
更多node相關知識,請存取:!!
以上就是深入淺析node.js中的express路由的詳細內容,更多請關注TW511.COM其它相關文章!