怎樣利用Javascript簡單實現星空連線的效果

Javascript 星空連線效果的簡單實現
之前有見過非常炫酷的粒子連線的效果,這篇文章主要是實現一個簡單的星空連線的效果。
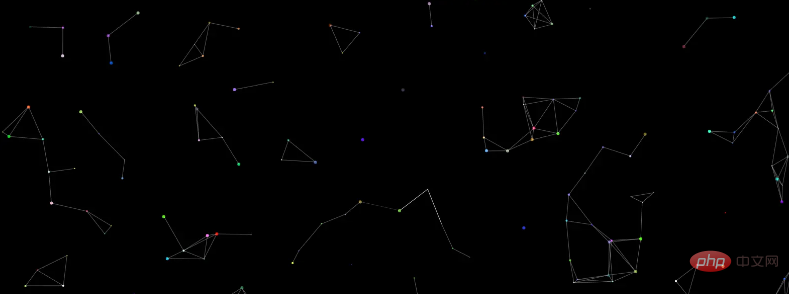
先貼一下大概的效果圖。

這個主要是用到了Html5中的canvas繪圖,關於canvas的基本使用這裡就不展開介紹了,大家可以自行去了解。
然後採用的是requestAnimationFrame來進行動畫的繪製,而沒有采用定時器。
一、實現的效果
星星自動生成,且星星的顏色,初始位置,移動方向都是隨機的。
當星星之間的距離小於給定值之後,會在星星之間生成連線。
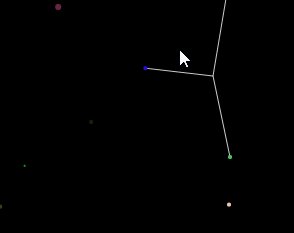
滑鼠指標和星星之間的距離小於給定值之後,也會在星星和滑鼠指標之間生成連線。
二、實現的方法
通過canvas繪圖實現
定義星星類Star, 包括位置,半徑,顏色,移速等屬性與繪製和移動等方法。
繪製星星,實現隨機移動的效果。
在繪製星星之後計算每個星星之間的距離,在符合要求的星星之間繪製連線。
計算滑鼠指標和星星之間的距離,在符合要求的星星之間繪製連線。
繪製採用requestAnimationFrame
在主函數中執行4,5的函數繼續進行繪製
三、具體的實現
Html + Css
基本的檔案結構非常簡單,建立一個canvas容器就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空連線</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html>定義星星類Star, 包括位置,半徑,顏色,移速等屬性與繪製和移動等方法。
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 繪製每個星點
draw() {
//新建一條路徑
ctx.beginPath();
//調整透明度
ctx.globalAlpha = 1;
// 填充顏色
ctx.fillStyle = this.color;
// 繪製圓弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移動
move() {
this.x += this.speedX;
this.y += this.speedY;
//設定極限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 儲存小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入陣列
stars.push(star);
}繪製星星,實現隨機移動的效果。
我們可以先實現星星的繪製,先暫時不管連線的效果。
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
}在繪製星星之後計算每個星星之間的距離,在符合要求的星星之間繪製連線。
其實只要在上一步的函數中新增距離判斷和繪製連線的程式碼就可以了。
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
}計算滑鼠指標和星星之間的距離,在符合要求的星星之間繪製連線。
和繪製星星的方法差不多。
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}主函數進行繪製
function main() {
// 清除矩形區域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//滑鼠移動繪製連線
mouseLine();
// 小球之間自動連線
drawLine();
// 不斷重新執行main(繪製和清除)
window.requestAnimationFrame(main);
}一些輔助隨機函數
// 隨機函數
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 隨機顏色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}完整的程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空連線</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
<script type="text/javascript">
// 獲取canvas容器
let canvas = document.getElementById('starry');
// 獲取螢幕的寬高
canvas.width = document.documentElement.clientWidth;
canvas.height = document.documentElement.clientHeight;
// 設定繪製模式為2d
let ctx = canvas.getContext('2d');
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = 'pink';
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 繪製每個星點
draw() {
//新建一條路徑
ctx.beginPath();
//調整透明度
ctx.globalAlpha = 1;
// 填充顏色
ctx.fillStyle = this.color;
// 繪製圓弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 小球移動
move() {
this.x += this.speedX;
this.y += this.speedY;
//設定極限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 儲存小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入陣列
stars.push(star);
}
let mouseX; let mouseY;
canvas.onmousemove = function (e) {
var e = event || e;
mouseX = e.offsetX;
mouseY = e.offsetY;
// console.log(mouseX+','+mouseY);
}
// 主要事件
main();
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}
// 在一定範圍內劃線
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
// for (var j = 0; j < stars.length; j++) {
// if (i != j) {
// if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
// ctx.beginPath();
// ctx.moveTo(stars[i].x, stars[i].y);
// ctx.lineTo(stars[j].x, stars[j].y);
// ctx.strokeStyle = "white";
// ctx.globalAlpha = 0.2;
// ctx.stroke();
// }
// }
// }
}
}
function main() {
// 清除矩形區域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//滑鼠移動繪製連線
mouseLine();
// 小球之間自動連線
drawLine();
// 不斷重新執行main(繪製和清除)
window.requestAnimationFrame(main);
}
// 隨機函數
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 隨機顏色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}
</script>
</body>
</html>結果如下:

【相關推薦:】
以上就是怎樣利用Javascript簡單實現星空連線的效果的詳細內容,更多請關注TW511.COM其它相關文章!