vue怎樣解決axios請求出現前端跨域問題(範例詳解)

在正常開發中跨域問題有很多的解決方案。最常見的就是後端修改響應頭。但是前端也可以解決,通過反向代理。為了防止下一次這樣的錯誤出現,記錄一下,總結一下。
所以現在我們來複盤一下,然後解決掉。
一、為什麼會出現跨域的問題?
跨域:瀏覽器從一個域名的網頁去請求另一個域名的資源時,域名、埠、協定任一不同,都是跨域。
在前後端分離的模式下,前後端的域名是不一致的,此時就會發生跨域存取問題。跨域問題來源於JavaScript的同源策略,即只有 協定+主機名+埠號(如存在)相同,則允許相互存取。也就是說JavaScript只能存取和操作自己域下的資源,不能存取和操作其他域下的資源。跨域問題是針對JS和ajax的。而axios是通過Promise實現對ajax技術的一種封裝,也同樣存在跨域問題。
二、解決方案
這裡我就使用本機的開啟兩個不同的埠來測試。
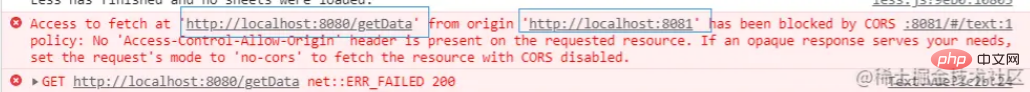
未處理跨域前的報錯

沒有做跨域處理請求是這樣的
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})反向代理
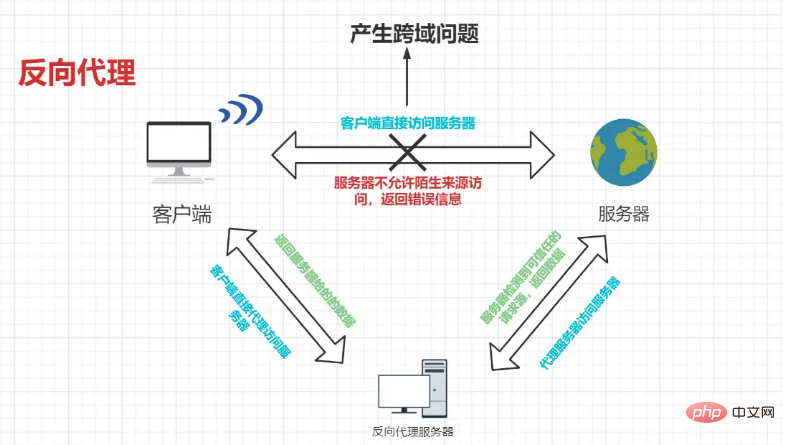
前端進行反向代理來解決跨域問題。原理圖如下:

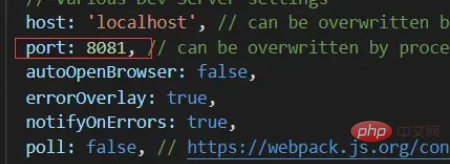
vue專案的埠是8081

自己電腦開啟了一個8080的埠,請求/getData就會放回json資料。
設定代理
1.在vue2.0中
修改config資料夾下的index.js檔案,在proxyTable中加上如下程式碼:
proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解決跨域的介面的域名
secure:false, //如果是https介面,需要設定這個引數
changeOrigin: true, // 如果介面跨域,需要進行這個引數設定
pathRewrite: {
'^/apis': '' // 路徑重寫
}
},
},然後在請求中axios中這樣寫
axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})分析:
target後面的就是需要請求的網址的公共部分,然後用/apis來代理這個,最後重寫一些路徑,請求的時候使用的我們的代理的apis來作為字首。
這個字首我們可以自定義,proxyTable是物件,所以我們可以配多個代理。
跨域解決

2.在vue3.0中
vue-cli3 腳手架搭建完成後,專案目錄中沒有 vue.config.js 檔案,需要手動建立
新建一個vue.config.js,設定以下資訊,同樣可以解決。
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//介面的字首
ws:true,//代理websocked
changeOrigin:true,//虛擬的站點需要更管origin
pathRewrite:{
'^/api':''//重寫路徑
}
}
}
}
}小結:
changeOrigin: true :開啟代理:在本地會建立一個虛假伺服器,然後傳送請求的資料,並同時接收請求的資料,這樣伺服器端和伺服器端就可以進行資料的互動。
apis就是介面實際請求的字首,去代理了我們的實際的介面字首的公共部分,也就是協定+主機名+埠號
比如 請求介面為localhost:8080/getData 我們只需要傳入:getData
那麼公共的域名就是 localhost:8080/,我們就是在請求介面的公共域名localhost:8080/改為api/即可!
把專案執行起來可以看到介面請求的路徑為 :localhost:8081/apis/getData
而進過代理後,實際的請求路徑是 : localhost:8080/getData
【相關推薦:《》】
以上就是vue怎樣解決axios請求出現前端跨域問題(範例詳解)的詳細內容,更多請關注TW511.COM其它相關文章!