簡單聊聊Vue3中的Hook特性(總結分享)

Hook 的概念
Hook 這個概念是在 React 中被提出的。首先簡單介紹一下在 React 中,Hook 是怎麼來的。


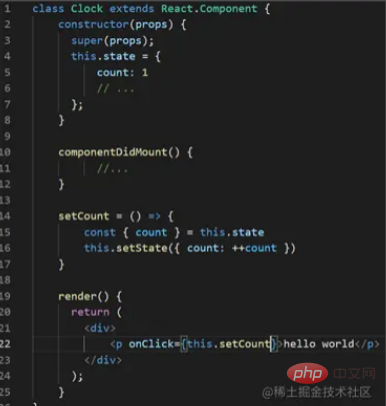
參考大家熟知的 Vue 2 程式碼結構,我們看到:React 整體使用 Class 來封裝一個元件;設計了一個 state 來管理變數,相當於 Vue 2 中的 data;同樣擁有生命週期和自定義方法;模板部分藉助 JSX 寫進一個渲染函數。如果需要更新檢視,必須通過 setState 方法更新 state 中的變數,然後檢視上的資料才隨之更新,不能直接通過更新檢視來更新資料。
可以看出,和 Vue 不同,它是一個單向的資料流。Vue 的讀音是檢視的 "view",而 "state",就是狀態的意思。如果說 Vue 是檢視導向,React 就是狀態導向。
既然 React 是用 Class 實現元件,那麼問題就隨之而來:在 Class 內必須注意 this 的指向問題;而且在元件發生複用和巢狀時,對每一層元件的 props 都要進行操作,邏輯複雜。
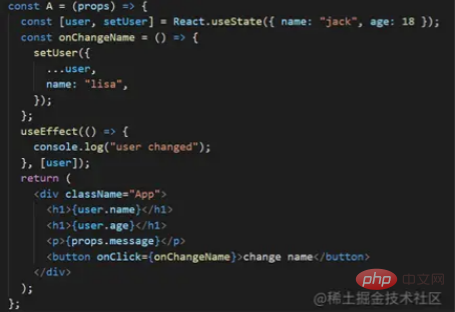
於是函陣列件誕生,為 React 實現了狀態(state)分離。

這裡把變數的宣告、元件方法、渲染函數全部封裝到一個函數中,新增了一個useEffect 來實現生命週期和監聽 state 資料的變化。這個元件在被宣告、更新、即將銷燬時,都會呼叫定義它的函數,輸出一個新的檢視。
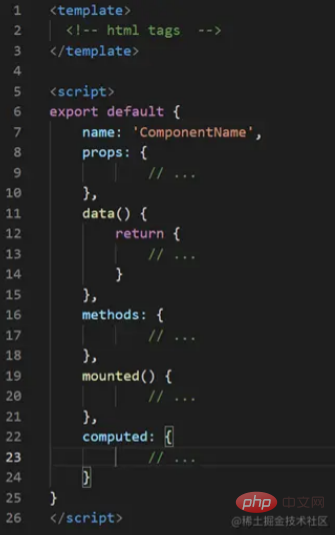
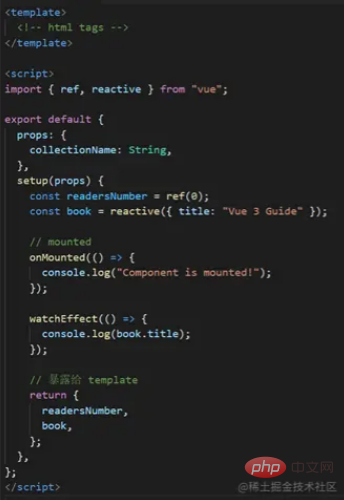
再來看 Vue 3 中如何定義一個元件:

是不是與上面的寫法及其相似?不過雖然寫法很像,他們在實現上還是有很大區別的。我們前面提到,React 是狀態導向,而 Vue 是檢視導向。React 函陣列件通過重新呼叫函數來更新檢視,把生命週期融入了元件宣告;而 Vue 的 setup 方法只替代了 beforeCreate 和 created,其他生命週期依然保留在元件內部定義,每個範例只執行一次 setup,同時支援監聽檢視和資料的變化。
常有人說 Vue 是又實現了一次 React,但是兩者理念完全不同,其實可以理解為,Vue 在保留自身特性的同時,採取了 React 的設計方式。
所以什麼是 Hook ? 在 React 中的定義是,在函陣列件中保留 state 資料的同時,融入生命週期函數,將元件整體作為一個勾點函數。
自定義 Hook
當元件複雜時,多個元件中一些重複的邏輯可以被抽象出來。在 Hook 誕生之前,React 和 Vue 都擁有高階元件的設計模式,在 React 使用到 HOC,在 Vue 2 中使用到 mixin。為什麼要捨棄它們而使用 Hook,使用自定義 Hook 又有哪些優點,我們先簡單瞭解一下 HOC 和 mixin ,對比後便知。

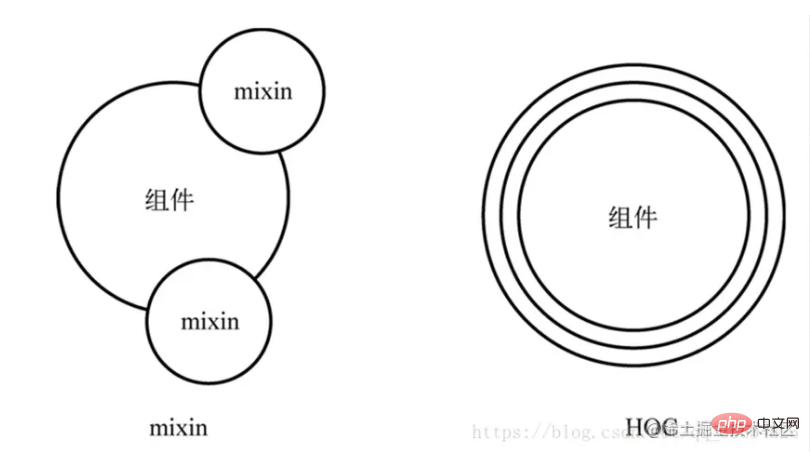
HOC 的原理是把元件作為引數傳入一個函數,加入複用部分後將新的元件作為返回值,使用了裝飾器模式。mixin 像是把複用的部分拆解成一個個小零件,某個元件需要時就拼接進去。
在實踐中,mixin 有如下缺點:
引入了隱式依賴關係。
不同 mixins 之間可能會有先後順序甚至程式碼衝突覆蓋的問題
mixin 程式碼會導致滾雪球式的複雜性
多個 mixin 導致合併項不明來源
為了避開這些問題,React 採用 HOC,但它依然存在缺陷:
一個元件的state影響許多元件的props
造成地獄巢狀
不過使用全新的 Hook 元件結構,可以實現平鋪式呼叫元件的複用部分,解決了 mixin 的來源不明和 HOC 的地獄巢狀問題。
Vue 3 實現 Hook
前面說到 React 將 Class 元件轉變為函陣列件,實現了 Hook。在 Vue 3 中,Hook 是通過 Vue 3 新特性的最重要的部分——組合式 API 來實現的。
使用組合式 API 編寫元件,簡單來說,之前根據資料型別拆分成的 data 、methods、生命週期等都被放在一個 setup 函數中,而元件在初始化時也只需要呼叫一次 setup 函數。具體的 API 這裡不作詳細介紹,可以去查閱官方檔案。(antfu 講解組合式 API)
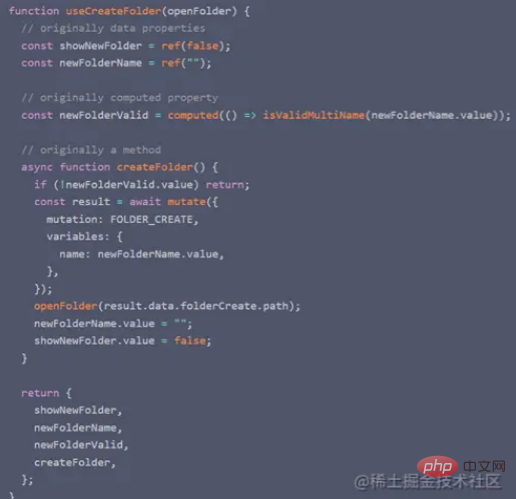
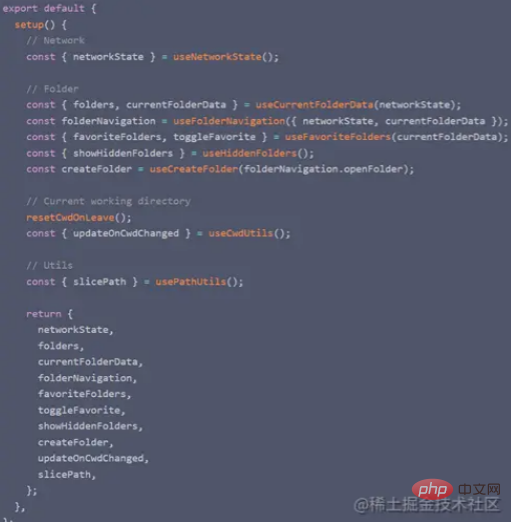
利用組合式 API,就可以仿照 React 的寫法來實現一個 Hook。例如這是一個檔案系統管理的例子:


想象一下,如果這段程式碼在 Vue 2 裡實現,僅僅是一個建立資料夾的動作,就要把宣告的變數、方法、監聽資料等拆解到各個部分,更何況我們還要實現刪除、 編輯、複製貼上等等功能,修改程式碼的工作量想想就非常龐大。
但是用這種 Hook 的形式編寫,我們可以把實現同一個功能的程式碼組合在一起,不僅程式碼非常簡潔清晰,而且我們也可以很好地知道複用元件的來源。
比起 React 的 Hook,Vue 3 在底層還做了一些優化,解除 react 函陣列件的限制,提高了效能。
總結
本文大致內容如下:

思考
為什麼會有 hook 這種概念,而不用原來的 HOC 、mixin,可以看出在程式開發上一個進步的大方向就是越來越抽象化,類似於從C語言這種程式導向程式設計的語言發展到 java 這種物件導向程式設計的語言,從原生的前端三劍客發展到使用框架做元件開發,Hook 做的是同樣的事情。把相關的邏輯封裝到一起,無關的隔離開來,降低耦合度,把複用邏輯以介面的形式暴露給其他元件,遮蔽底層的實現。
這樣同樣的功能在寫法上更加簡潔,修改單個功能不會牽扯到隱藏的依賴,降低維護的複雜度,規定的 use 命名使得程式碼易讀、易擴充套件,也有利於多人共同作業。
state 在 React 中是很重要的概念,用作狀態管理的 Redux 其實是為了使得 React 中的 state 便於管理,而 Vue 實現了一個類似的 Vuex,卻沒有 state 機制。類似地,兩者的 Hook 也都用到 effect,在 React 中 effect 也是為了解決 state 問題,Vue 使用它的機制完全不同。
React 像是實現了一個以狀態機為中心思想的系統,零件之間邏輯緊密,而 Vue 用自己的方法重新實現了 React 中的一些方法,使其完全分割開,需要哪個就把哪個組裝進來。他們用的是兩個完全不同的理念,不能說誰更好,但是在學習一個框架的時候,可以通過參考另一種框架的設計思路來加深理解。
前段時間尤雨溪在知乎上也回答了一個問題提到說,從 AngularJS、React 到 Vue,其實是理念上的進步,如果你只是仿照這些思想做一個新的框架,那就只是在造輪子而已,而想要做一個里程碑式的進步,改進理念才是我們應該做的。
【相關推薦:《》】
以上就是簡單聊聊Vue3中的Hook特性(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!