uni-app 對 vue3 & Vite 的升級,是一個漸進式過程:
-
2020年9月:小程式平臺支援 vue3 開發,小程式平臺編譯器依然使用webpack;
-
2021年5月:H5平臺支援 vue3 開發,H5平臺編譯器升級為 Vite;
-
2021年8月:App平臺支援 vue3 開發,App平臺編譯器升級為 Vite;
-
2021年11月:小程式平臺編譯器升級為 Vite;
至此,uni-app 在全平臺支援了 Vite 編譯及Vue 3.x 執行。
so,這場持續一年之久的大版本升級,究竟給 uni-app 專案帶來了哪些提升?
是時候總結(秀)一波了。
新版 uni-app 框架主要做了三大改進:
-
重寫框架核心:基於 vue3 + ts 重寫內建元件和API,實現更徹底、更高效的 tree-shaking;
-
新增支援 Vite 構建工具,在H5平臺實現秒開預覽;
-
新增支援 Vue3.x,實現更靈活的開發方式,及更高的執行效能;
基於這三大改進,uni-app 專案獲得了多快好省四大收益:
-
更多的語法支援,支援組合式API,業務聚焦,開發效率更高;
-
更快的編譯速度,H5平臺十倍加速,小程式、App加速30%以上;
-
更好的執行效能,使用者端響應更快,體驗更好;
-
更小的程式碼體積,瘦身30%以上,更省體積、更省流量
更多的語法支援
新版 uni-app 支援Vue 3.x框架,支援組合式API,可實現更聚焦的業務開發。
Vue 3.x的一些新增特性,uni-app 也已經完全支援,如:
-
支援
<script setup> -
支援
<style scoped>、<style module>、State-Driven Dynamic CSS(v-bind) -
支援
jsx、tsx(h5,app 平臺支援,小程式不支援)
另外,在小程式平臺,新版 uni-app 也擴充套件了更多的語法,如:
-
更完善的模板語法支援(如
class、style支援函數、變數等,不再侷限陣列、物件型別) -
更完整的
props支援(如傳遞函數) -
更完善的
slot支援(如作用域插槽)
更快的編譯速度
開發者日常工作中,最無聊的就是等待編譯構建。
某乎上還有一個」程式設計師在等待編譯的時候都做什麼?「的討論帖,可見編譯時間對開發者而言,是一個多麼尷尬無聊的碎片時間。
uni-app 本次升級 vue3 & Vite 後,在編譯時間上有多少改進?帶給開發者多少福利?我們安排真實測試,以資料說話。
測試環境說明:
硬體:RedmiBook 14 二代
處理器:Intel(R) Core(TM) i7-1065G7 CPU @ 1.30GHz
記憶體:16.0 GB
作業系統:Windows 11 專業版 64 位元運算系統
關於編譯速度,我們做了兩個維度的對比:
-
縱向對比:挑選 uni-app 常用專案模板,在H5、小程式、App平臺,分別測試 vue 2.6 和 vue 3.x 的編譯時間
-
橫向對比:使用業內優秀的其它跨端框架,建立預設專案模板,記錄其編譯時間,和 uni-app 的 vue 3.x 版本進行對比
uni-app 歷史版本縱向對比
我們選擇uni-app預設模板、uni-starter、hello-uniapp三個專案模板,分別測試 vue 2.6 和 vue 3.x 的編譯時間。
uni-app專案編譯時間的採集方式:
-
vue 2.6 版編譯時間 = webpack 的 stats.endTime - stats.startTime
-
vue 3.x 版編譯時間 = 構建工具入口處記錄 global.vite_start_time = performance.now(),構建工具編譯完成時:performance.now() - global.vite_start_time
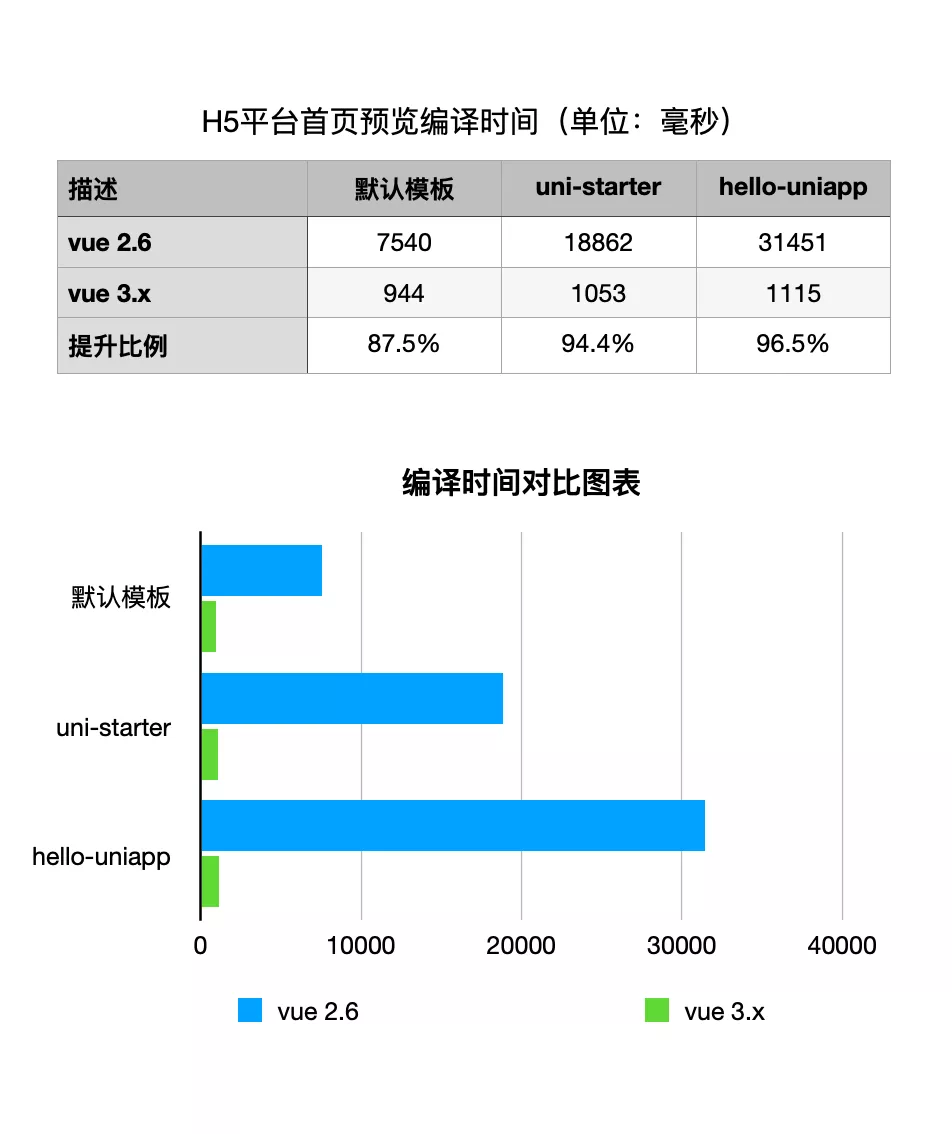
H5平臺
對 uni-app 的三個專案模板分別執行到H5平臺,進行多次編譯測試,並求其均值後,獲得如下資料:

由此,我們可以觀察到:
-
在 vue 2.6 環境下,隨著專案複雜度的提升,H5首頁預覽所需編譯時間會直線增加;這是因為在 vue 2.6 版本下,雖然僅預覽首頁,但依然會使用
webpack編譯整個專案資源;故專案越複雜,編譯時間越長; -
在 vue 3.x 環境下,H5首頁預覽的編譯時間跟專案複雜度也有關係,但增幅不大;這是因為在 vue 3.x 版本下,使用 Vite 進行構建,預覽首頁時僅編譯首頁及首頁所依賴資源,不會編譯其它頁面資源。
通過圖表對比,我們可以直觀得出結論:vue 3.x 環境下的首頁編譯時間,平均不到 vue 2.6 環境下的十分之一。
換言之, vue 3.x 版本下的首頁編譯速度,相比 vue 2.6 版本,有十倍效率提升。
這個十倍效率提升,主要得益於新版採用Vite作為構建工具,由此帶來了兩大好處:
-
使用原生 ESM 檔案,無需打包,實現極速的服務啟動;
-
預覽(執行)使用
esbuild作為打包工具,相比 vue 2.6 環境下的webpack,構建速度快 10-100 倍(這不是我們誇大,詳見官網)
本著這個十倍效率提升,小夥伴們還不趕緊上手試試?
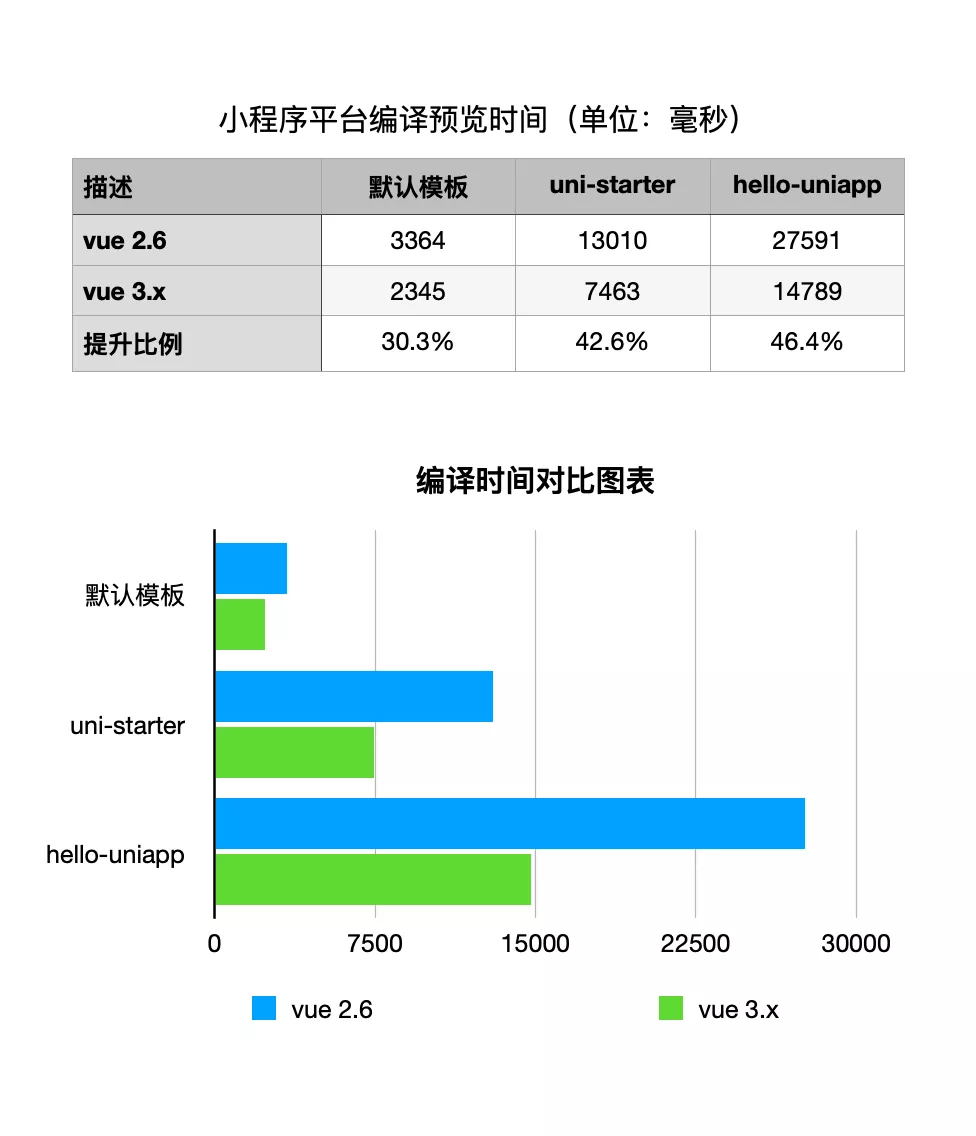
小程式平臺
對 uni-app 的三個模板專案執行到微信小程式平臺,多次編譯測試,並求其均值後,獲得如下資料:

從上圖對比資料來看,我們可以得出結論:小程式平臺, vue 3.x 版本下的執行編譯,相比 vue 2.6 版本,編譯效能至少提升30%;且專案越複雜,編譯效能提升越明顯,可以達到40% ~ 50%。
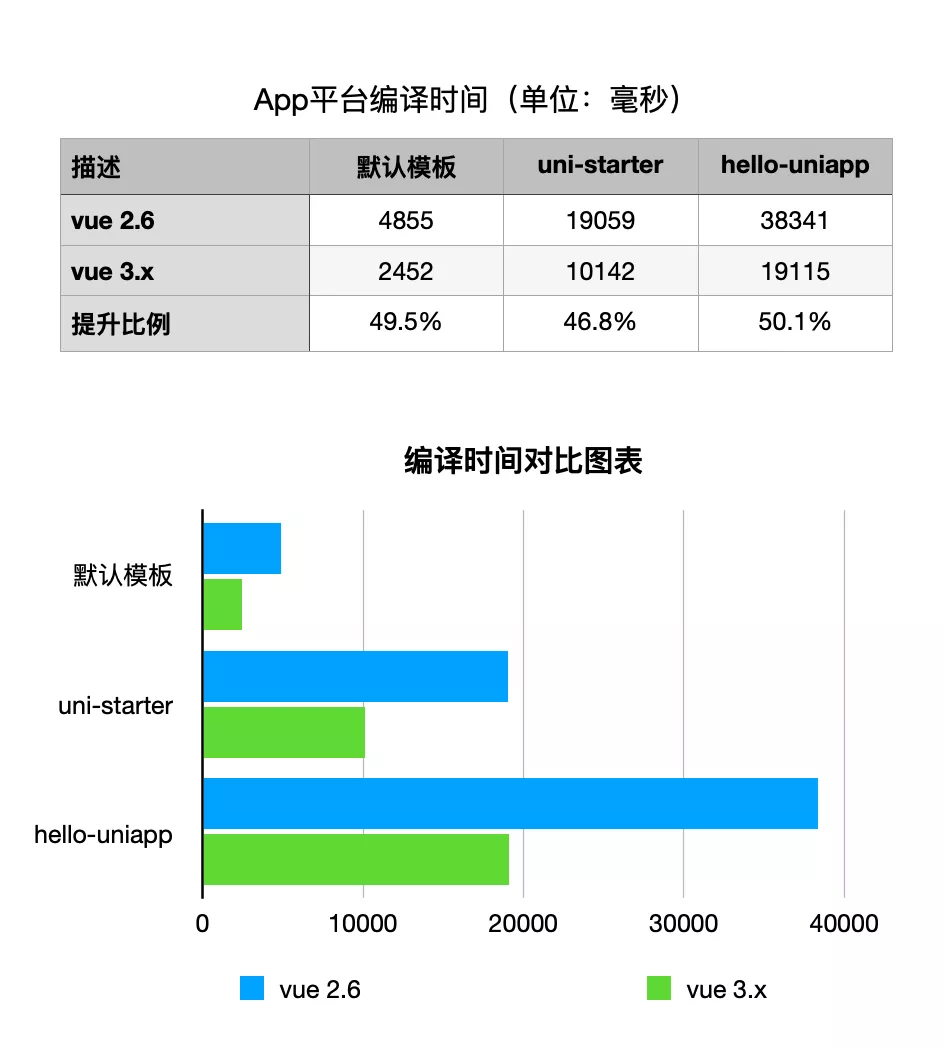
App平臺
對 uni-app 的三個專案模板繼續執行到App平臺,多次編譯測試,並求其均值後,獲得如下資料:

從上圖對比資料來看,我們可以得出結論:App平臺, vue 3.x 版本下的執行編譯,相比 vue 2.6 版本,編譯效能提升將近50%。
雖沒有H5平臺的十倍效率提升那麼刺激,但將近50%的速度提升,經常開發小程式/App的小夥伴,還不心動?
業內優秀框架橫向對比
除了採用不同版本的 uni-app 進行縱向對比外,我們還使用業內優秀的跨端框架Taro,建立空的專案模板,進行橫向對比測試。
具體測試方案:
-
安裝
Taro的最新cli,本文測試時使用的版本為"@tarojs/taro": "3.3.16" -
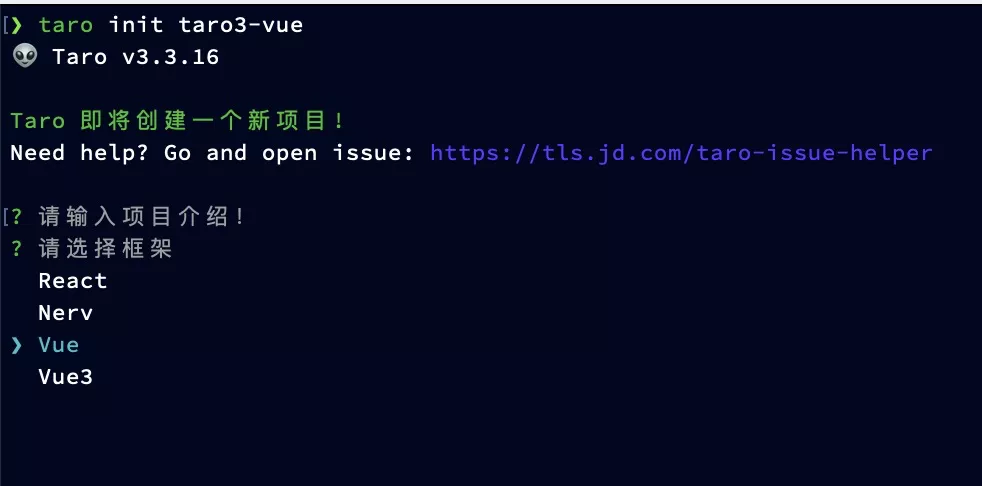
使用
Taro init命令,分別選擇react、vue、vue3框架,建立三個預設專案模板,三個專案名稱分別為taro3-react、taro3-vue、taro3-vue3,如下圖:

-
使用
npm run dev:h5,執行到H5平臺進行預覽,記錄每次預覽編譯時間,重複執行,求其均值
關於Taro編譯時間的計算方案:
-
開發一個
Taro擴充套件外掛,外掛規範參考 -
在
ctx.onBuildStart中記錄開始編譯時間 -
在
ctx.onBuildFinish中記錄編譯結束時間 -
兩者的時間差,即為編譯過程消耗時間
然後使用 uni-app 的cli命令列,建立基於 vue 3.x 的空專案模板,專案命名為uni-app-vue3。
我們使用各自框架的命令列,將如上建立的5個專案分別編譯到H5平臺和小程式平臺,多次測試,並求其均值。
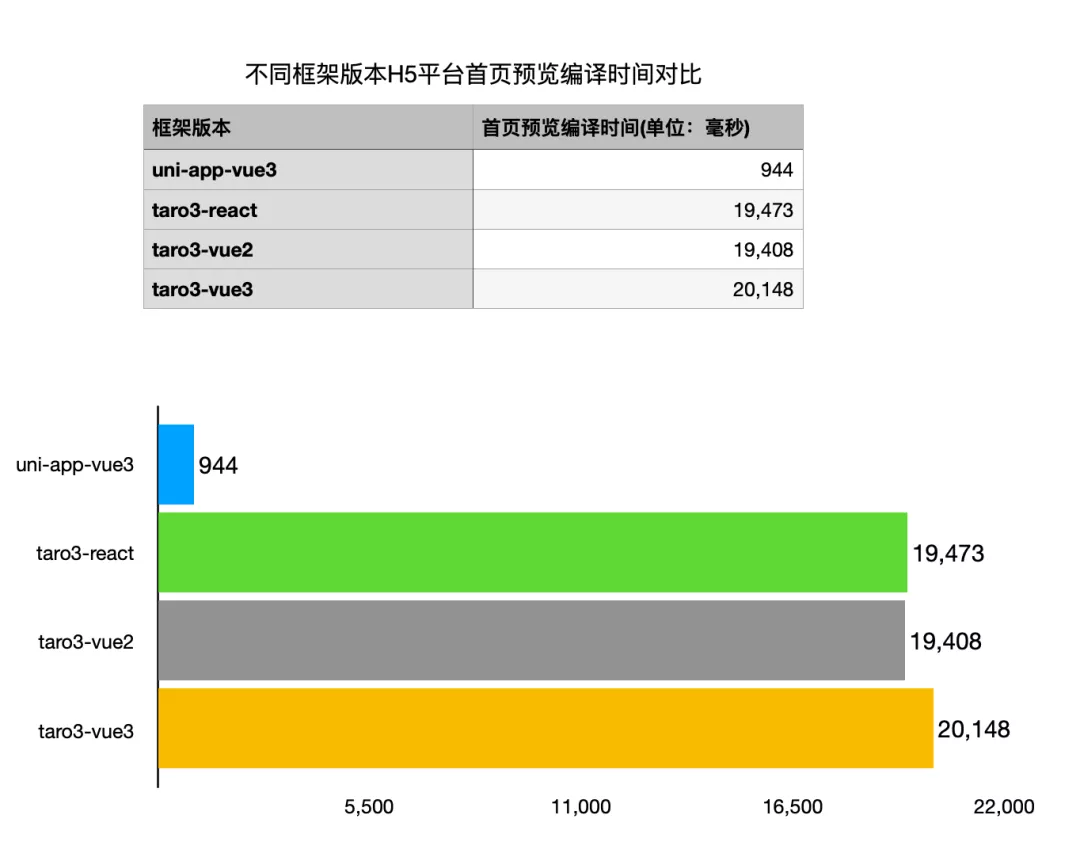
同框架版本在H5平臺上的編譯時間,結果如下:

從圖中可以看出, uni-app 的 vue3 版本,在H5平臺上的首頁編譯預覽效能是遙遙領先的。這個遙遙有多遠呢?這麼講吧,你都編譯20次了,友商第一次還沒完呢。
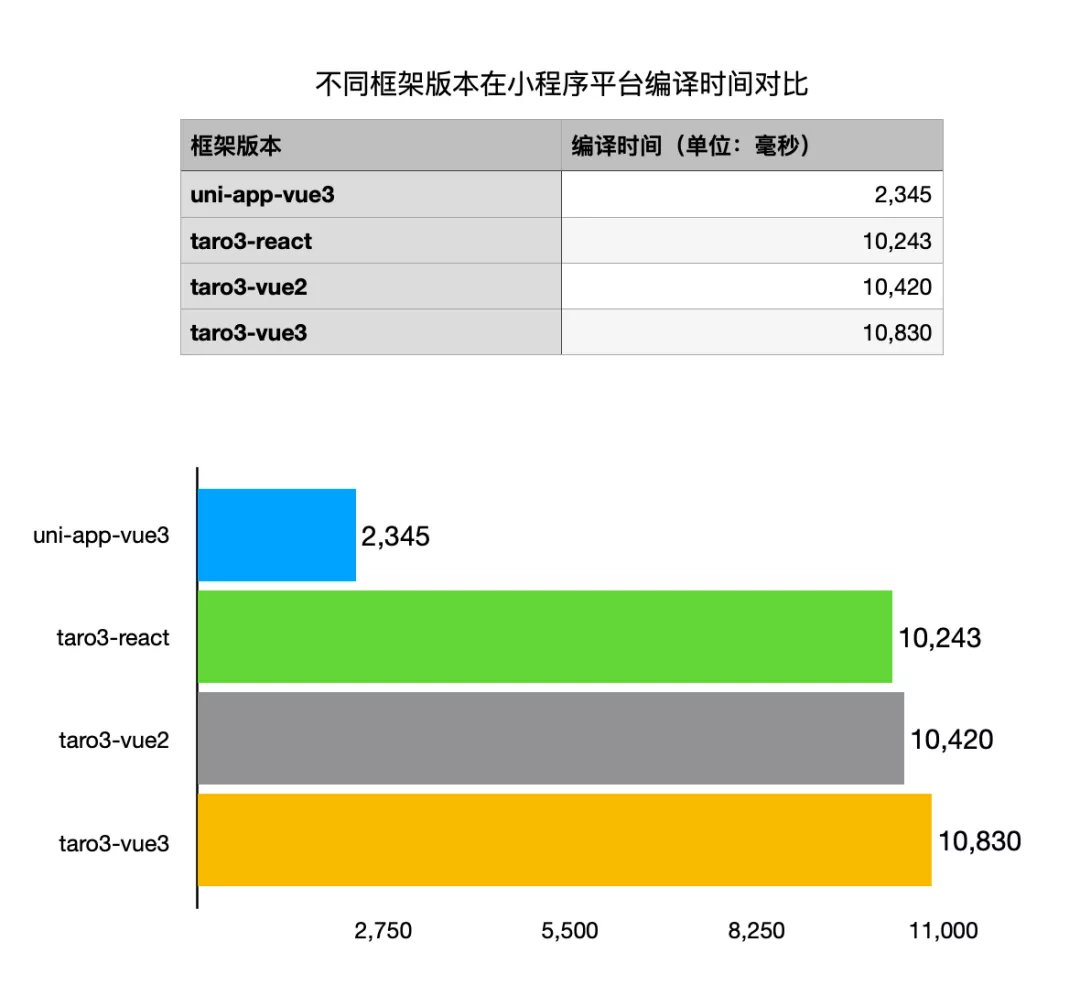
繼續編譯到微信小程式平臺,多次測試,求其均值,結果如下:

從圖中可以看出, uni-app 的 vue 3.x 版本,在微信小程式平臺上的編譯效能也是遙遙領先的,這個遙遙也不近。
更好的執行速度
開發環節編譯快了,那面向終端使用者的軟體,執行效能怎麼樣?
我們進入效能測試章節。
測試方案:
-
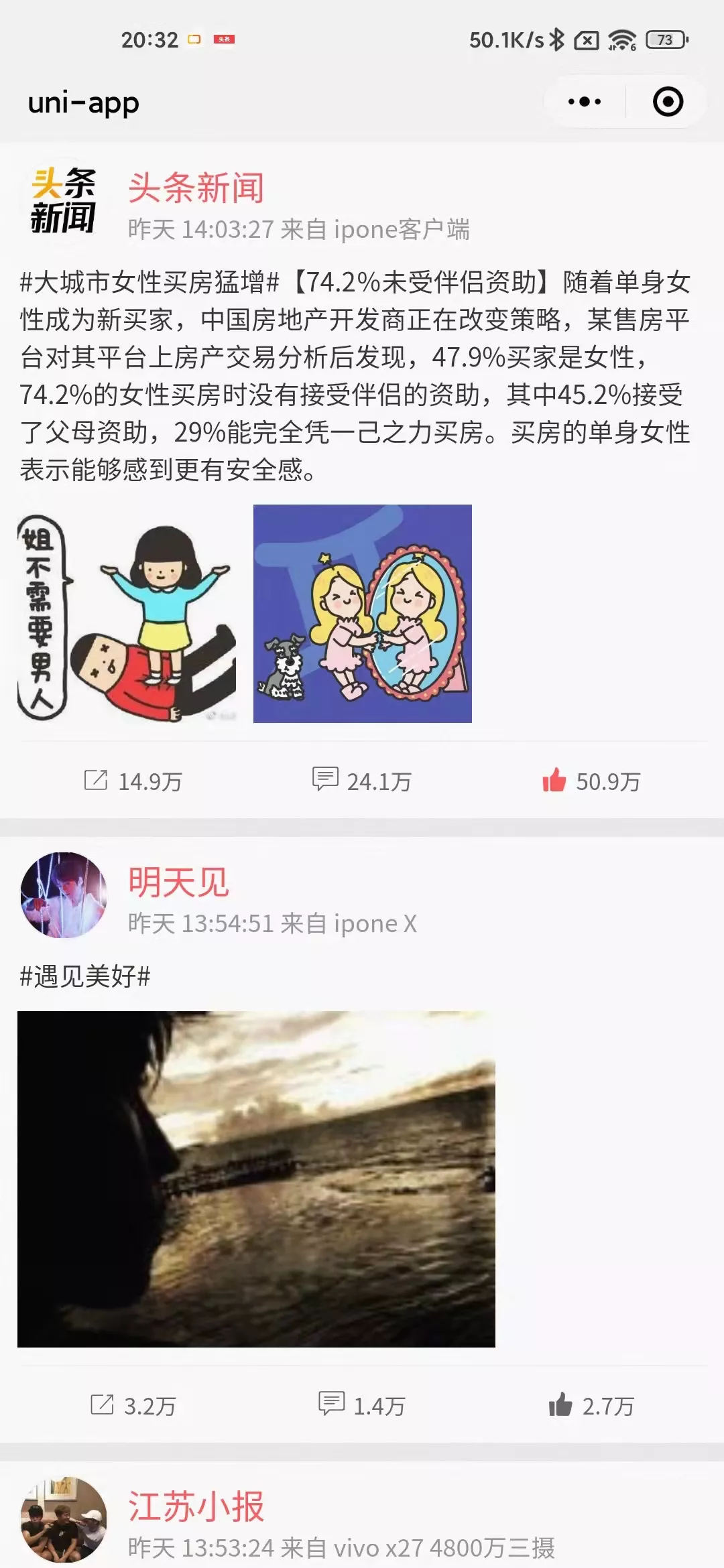
開發內容:開發一個仿微博小程式首頁的複雜長列表,支援下拉重新整理、上拉翻頁、點贊。
-
介面如下:

-
測試機型:小米 Mi 10 pro、MIUI 12.5 (21.11.3 開發版) 、微信版本 8.0.16
-
準備工作:每次開始測試前,殺掉各App程序、清空記憶體,保證測試機環境基本一致;每次從本地讀取靜態資料,遮蔽網路差異。
-
評測點:長列表中的某個元件,比如點贊元件,點選時是否能及時的修改未贊和已贊狀態?
測試計時方式:
-
選中某微博,點選「點贊」按鈕,實現點贊狀態狀態切換(已贊高亮、未贊灰色),
-
點贊按鈕 onclick函數開頭開始計時,setData回撥函數開頭結束計時;
在小米手機上進行多次測試,求其平均值,結果如下:

從表格中可以看出:
-
隨著頁面記錄的增加, vue 2.6 版本的 uni-app 專案,點贊元件響應時間快速增加,響應越來越慢;
-
基於 vue 3.x 的 uni-app 專案,點贊元件的響應時間跟頁面條數無關,一直保持極高的響應靈敏度,效能體驗遠高於 vue 2.6 版本。
從這個常見的長列表元件響應實驗來看, vue 3.x 的效能體驗要遠高於 vue 2.6 版本。
更小的程式碼體積
專案發行後的程式碼體積,是一個很重要的考量指標:
-
H5平臺:更小的程式碼體積,可以幫助開發者節省伺服器端頻寬及CDN流量,可實現更快的資源載入及頁面渲染;
-
小程式平臺:更小的程式碼體積,可加速小程式包的下載(甚至可能免了分包載入的繁瑣),幫助使用者更快進入小程式業務介面;
-
App平臺:更小的程式碼體積,可實現更快的App啟動,幫助使用者更快進入App首頁
為了測試 vue 3.x 新版升級後,程式碼體積的變化,我們同樣做了兩個維度的測試:
-
縱向對比:選擇 uni-app 常用專案模板,在H5、小程式、App平臺,分別測試 vue 2.6 和 vue 3.x 的編譯包大小
-
橫向對比:使用業內優秀的其它跨端框架,建立預設專案模板,記錄其編譯後的包體積大小,和 uni-app 版本進行對比
Tips:
-
開發階段重在編譯速度,對應
npm run dev操作 -
發行階段重在編譯包大小,對應
npm run build操作
uni-app 不同版本縱向對比
我們複用之前建立的uni-app預設模板、uni-starter、hello-uniapp三個專案模板,分別測試 vue 2.6 和 vue 3.x 的編譯包體積。
uni-app 專案編譯包體積的採集方式:編譯到對應平臺後,記錄編譯後資料夾的大小。
H5平臺
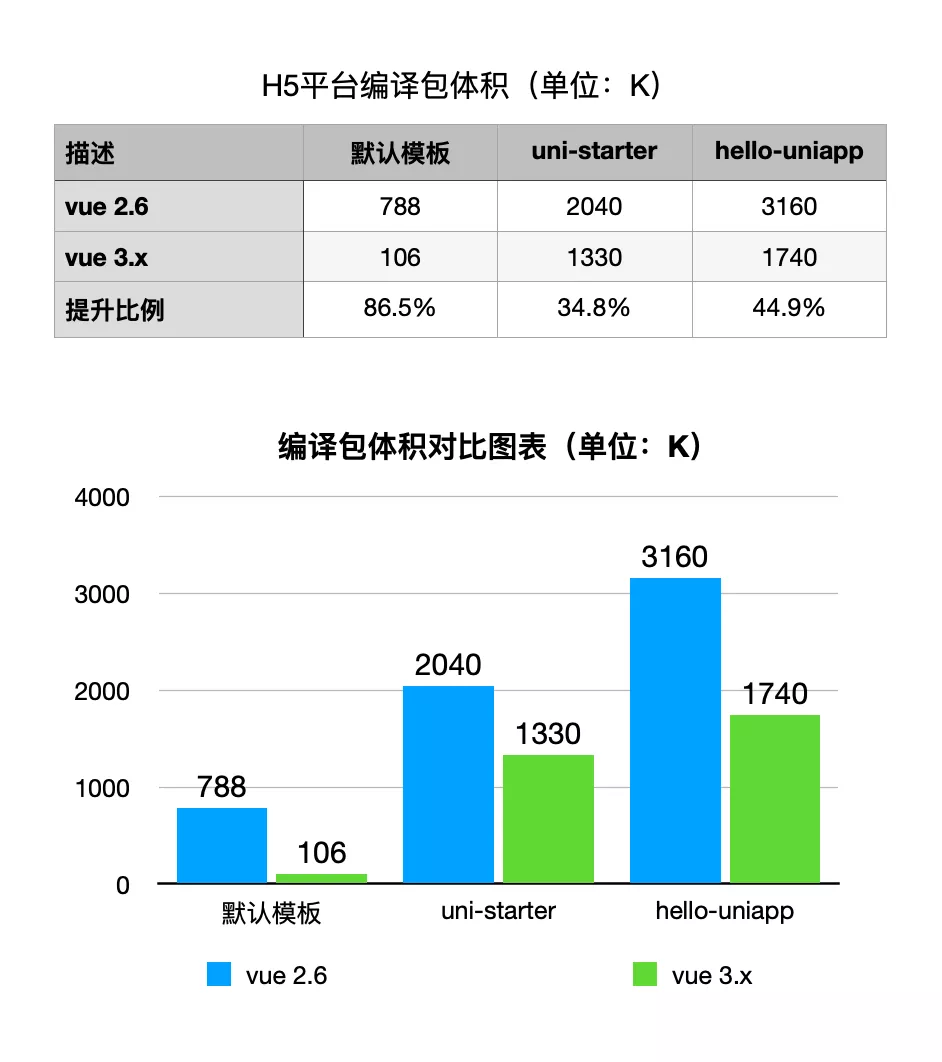
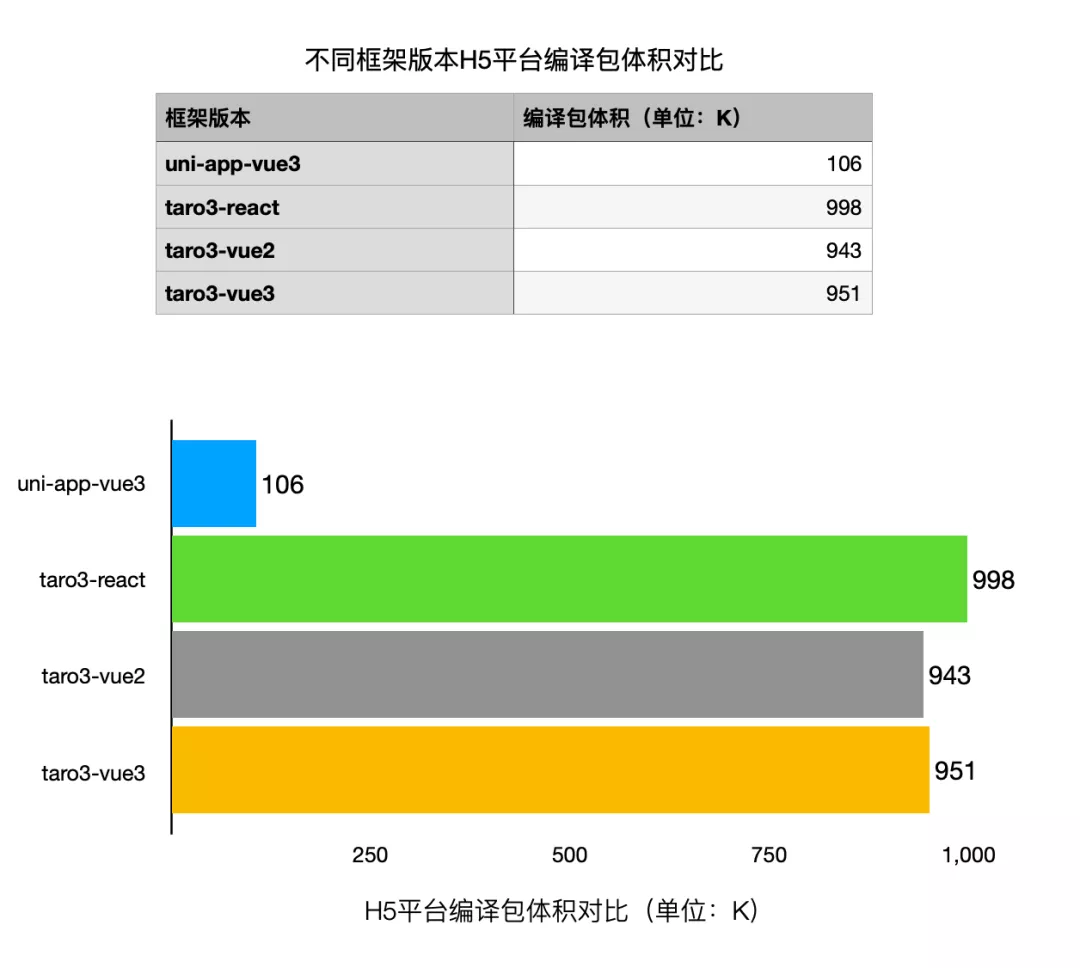
H5平臺編譯後程式碼體積記錄如下:

從統計結果來看, uni-app 的 vue 3.x 版本,在H5平臺上的編譯包體積至少瘦身30%以上。
H5平臺的瘦身優化,主要得益於 uni-app 框架的底層全面重構,實現了更徹底的搖樹優化。
小程式平臺
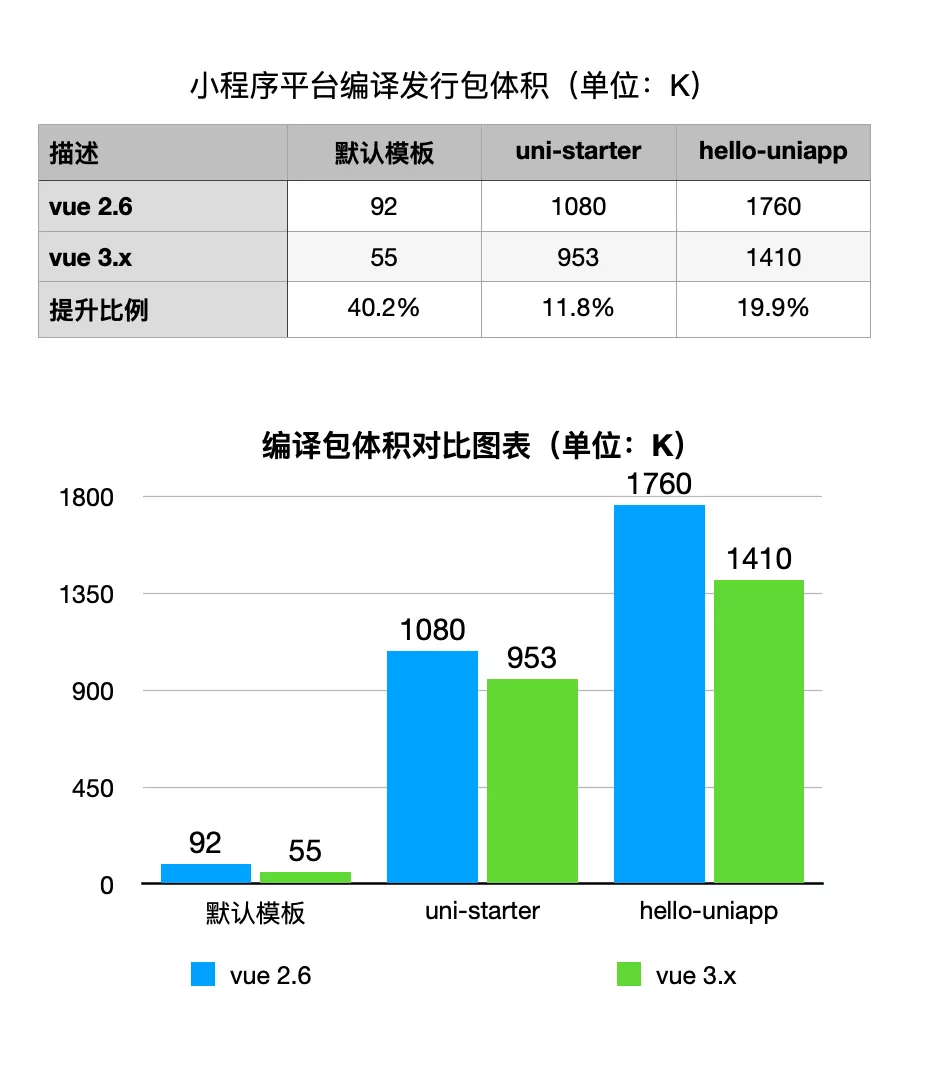
微信小程式平臺編譯後程式碼體積記錄如下:

從統計結果來看, uni-app 的 vue 3.x 版本,在小程式平臺上也有大幅瘦身。
App平臺
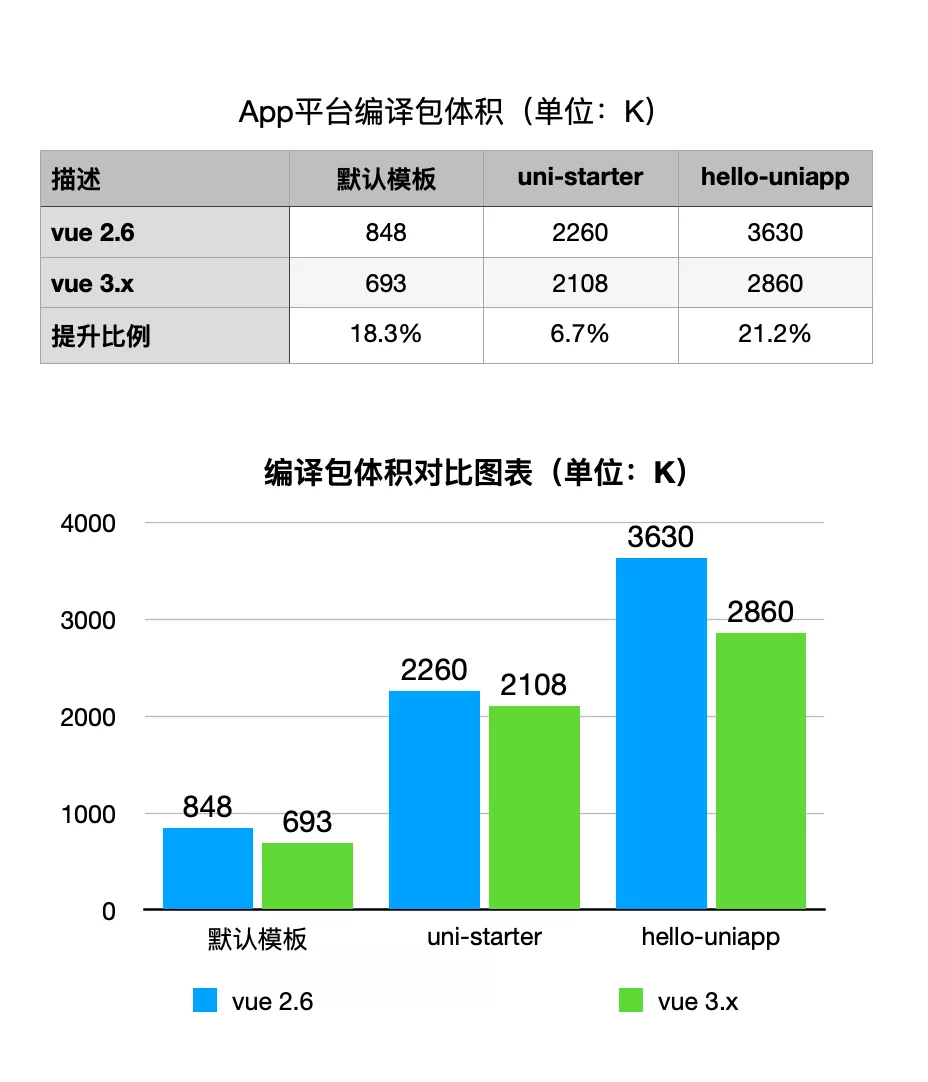
App平臺編譯後程式碼體積記錄如下:

從統計結果來看, uni-app 的 vue 3.x 版本,在App平臺上根據專案不同,會有不同幅度的瘦身。
從理論上來講,專案中的頁面模板越複雜,App平臺的瘦身效果越明顯。
業內優秀框架橫向對比
關於編譯後的程式碼體積,我們也和業內優秀的跨端框架Taro進行了對比,複用前面章節建立的三個Taro專案,分別編譯到H5平臺和小程式平臺,計算其編譯後的原始碼資料夾大小。

從圖中可以看出, uni-app 的 vue3 版本,在H5平臺上編譯包體積是最小的,只有友商的十分之一左右。
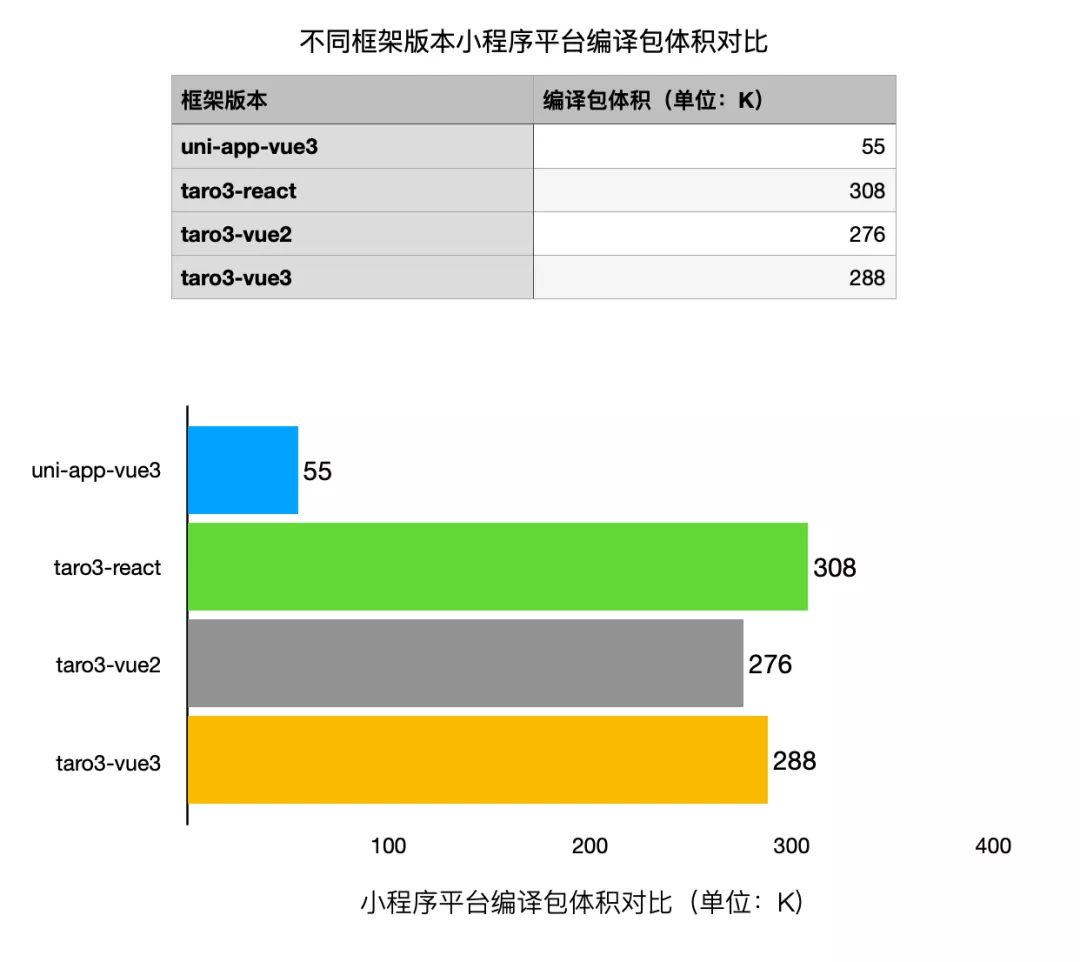
我們繼續測試,不同版本框架發行到微信小程式平臺,記錄其編譯包大小:

從圖中可以看出, uni-app 的 vue3 版本,在小程式平臺上編譯包體積也是最小的。
Tips:細心的開發者會發現,所有框架版本編譯到小程式上的程式碼包體積都遠小於其在H5平臺上的包體積,這是因為小程式由平臺廠商提供內建元件及介面實現,而H5平臺則需跨端框架自己實現內建元件及介面,故H5平臺的程式碼包普遍要大一些。
總結
綜上,我們以數位說話,闡述了基於 vue3 版本開發 uni-app 專案的諸多優勢,再回顧一遍:
-
更多的語法
-
更快的編譯
-
更好的執行
-
更少的程式碼
你還不趕緊升級新版 uni-app 來試試嗎?
對文字測試過程及結果有疑問的同學,歡迎到github上提交,歡迎指正。