Docker和wordpress如何搭建部落格(圖文步驟)
使用Docker 和 wordpress 搭建個人部落格
1、先來說明一下兩個概念
Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的映象中,然後釋出到任何流行的 Linux或Windows 機器上,也可以實現虛擬化。容器是完全使用沙箱機制,相互之間不會有任何介面
Docker-Compose 是 Docker 的一種編排服務,是一個用於在 Docker 上定義並執行復雜應用的工具,可以讓使用者在叢集中部署分散式應用。
- 服務 (
service):一個應用的容器,實際上可以包括若干執行相同映象的容器範例。 - 專案 (
project):由一組關聯的應用容器組成的一個完整業務單元,在docker-compose.yml檔案中定義。
Compose 的預設管理物件是專案,通過子命令對專案中的一組容器進行便捷地生命週期管理。
2、安裝 Docker
具體的安裝方法可以根據自己的系統不同進行安裝。
window 系統安裝可以參考菜鳥教學進行安裝:https://www.runoob.com/docker/windows-docker-install.html
MacOC 安裝:
使用 Homebrew 安裝
macOS 我們可以使用 Homebrew 來安裝 Docker。
Homebrew 的 Cask 已經支援 Docker for Mac,因此可以很方便的使用 Homebrew Cask 來進行安裝。
命令為:
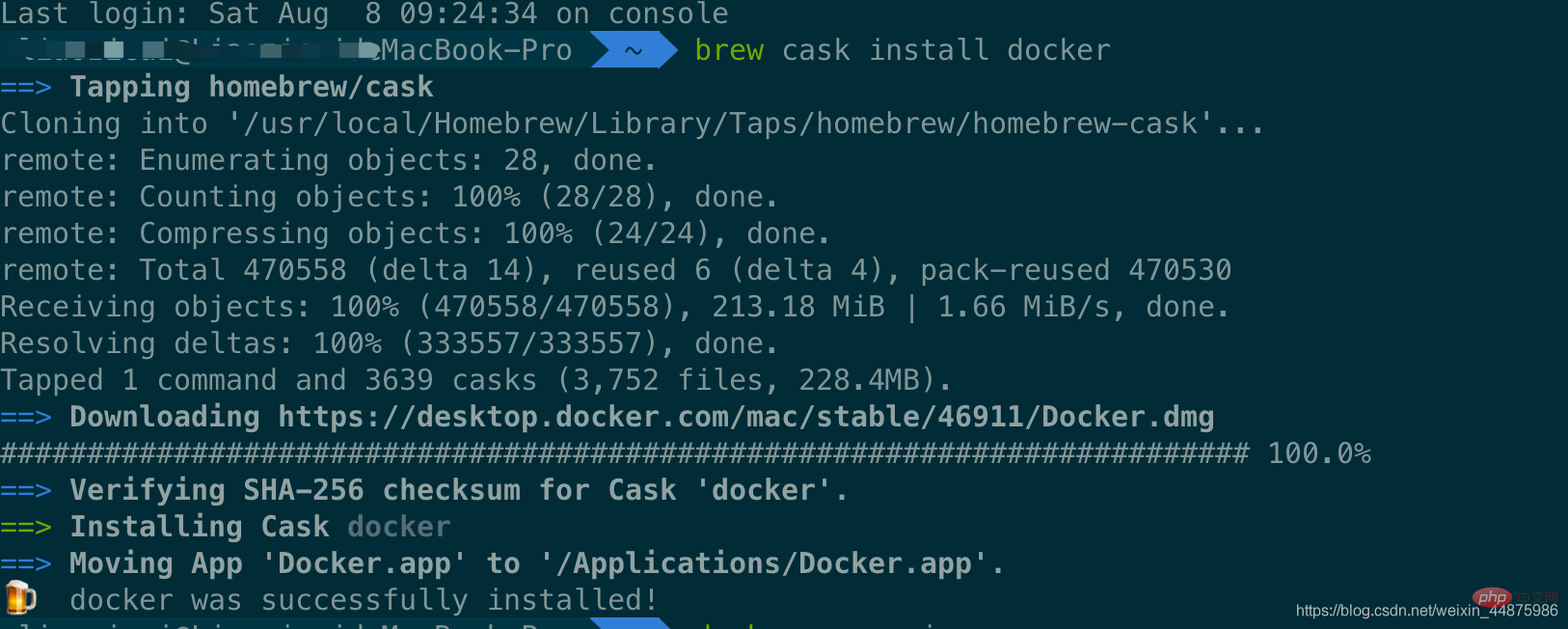
$ brew cask install docke
安裝具體截圖如下:

在載入 Docker app 後,點選 Next,可能會詢問你的 macOS 登陸密碼,你輸入即可。之後會彈出一個 Docker 執行的提示視窗,狀態列上也有有個小鯨魚的圖示
啟動終端後,通過命令可以檢查安裝後的 Docker 版本。
$ docker --version Docker version 19.03.12, build 48a66213fe
3、映象加速
鑑於國內網路問題,後續拉取 Docker 映象十分緩慢,我們可以需要設定加速器來解決,我使用的是網易的映象地址:http://hub-mirror.c.163.com。
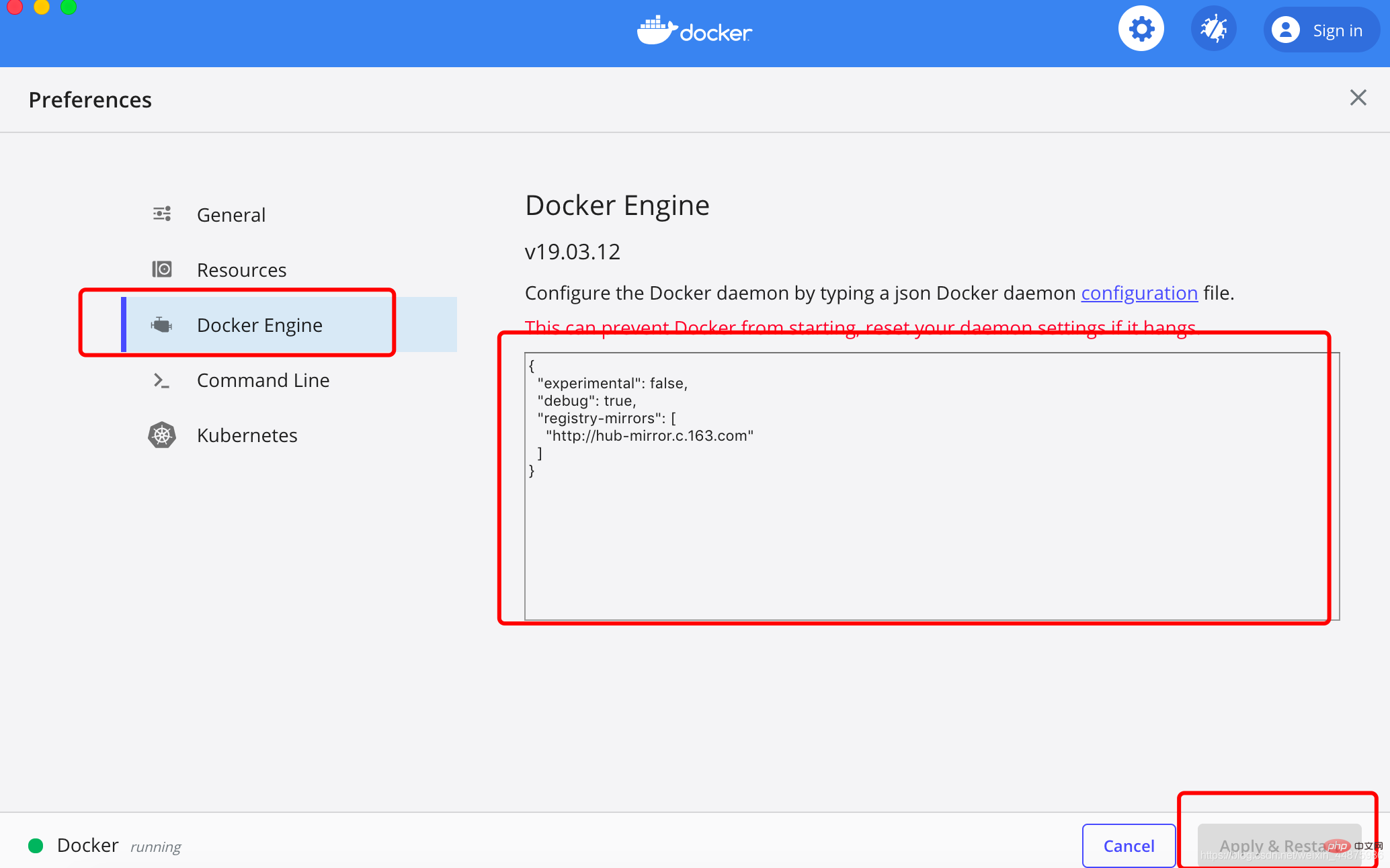
在工作列點選 Docker for mac 應用圖示 -> Perferences… -> Docker Engine 。在列表中填寫加速器地址即可。修改完成之後,點選 Apply & Restart 按鈕,Docker 就會重新啟動並應用設定的映象地址了。

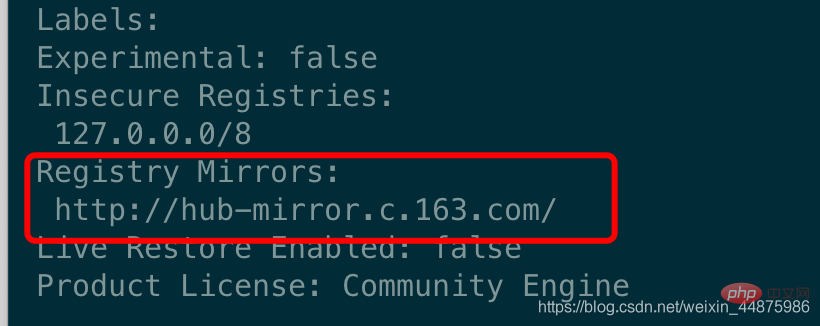
然後在終端輸入:
$ docker info

4、安裝 Wordpress
新建一個資料夾,命名根據自己隨意命名即可。
然後建立docker-compose.yml檔案放到剛剛的資料夾中即可。
docker-compose.yml的內容如下:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
db_data: {}然後在終端進入到剛剛新建的資料夾目錄中,使用一行命令即可搭建好部落格:
$ docker-compose up -d
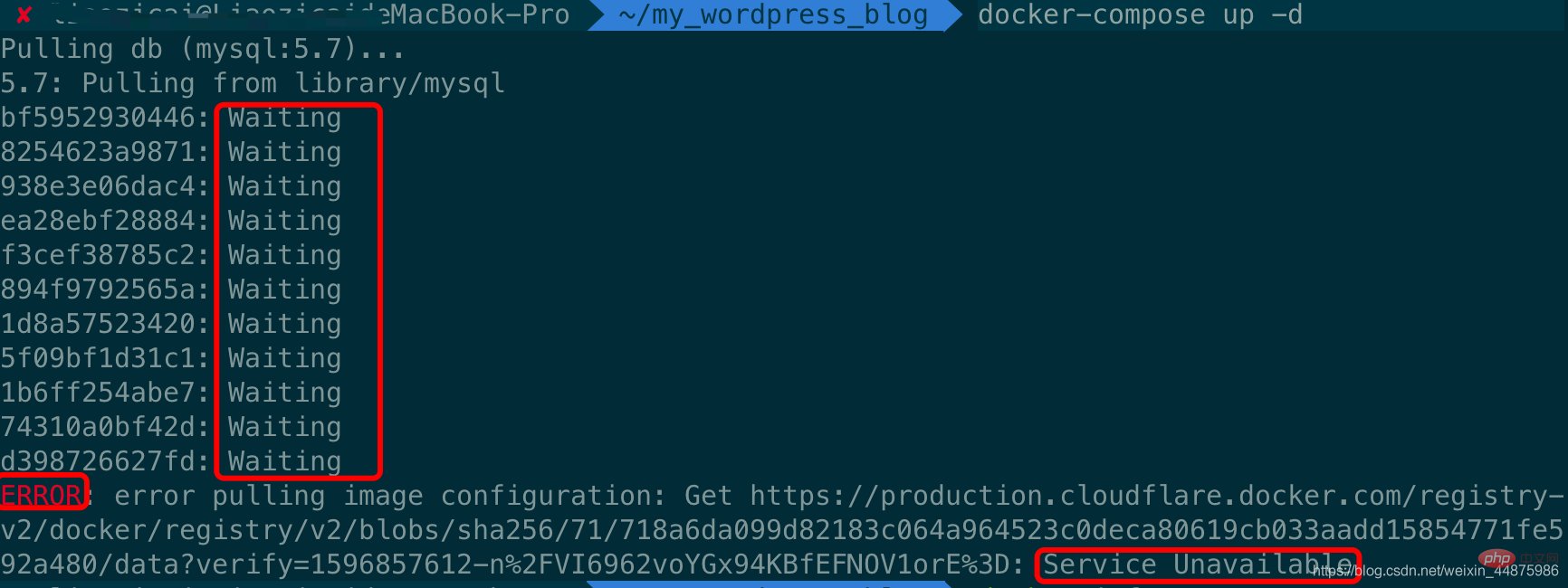
此處可能會出現問題,如下所示:

出現這個問題的原因就是沒有設定好映象加速,因為 docker 預設使用的就是外國的映象,下載資源相對較慢,所以需要修改為國內的映象進行加速,具體方法請看前面的第 3 點映象加速即可解決。
成功的效果截圖如下:
5、前端管理頁面
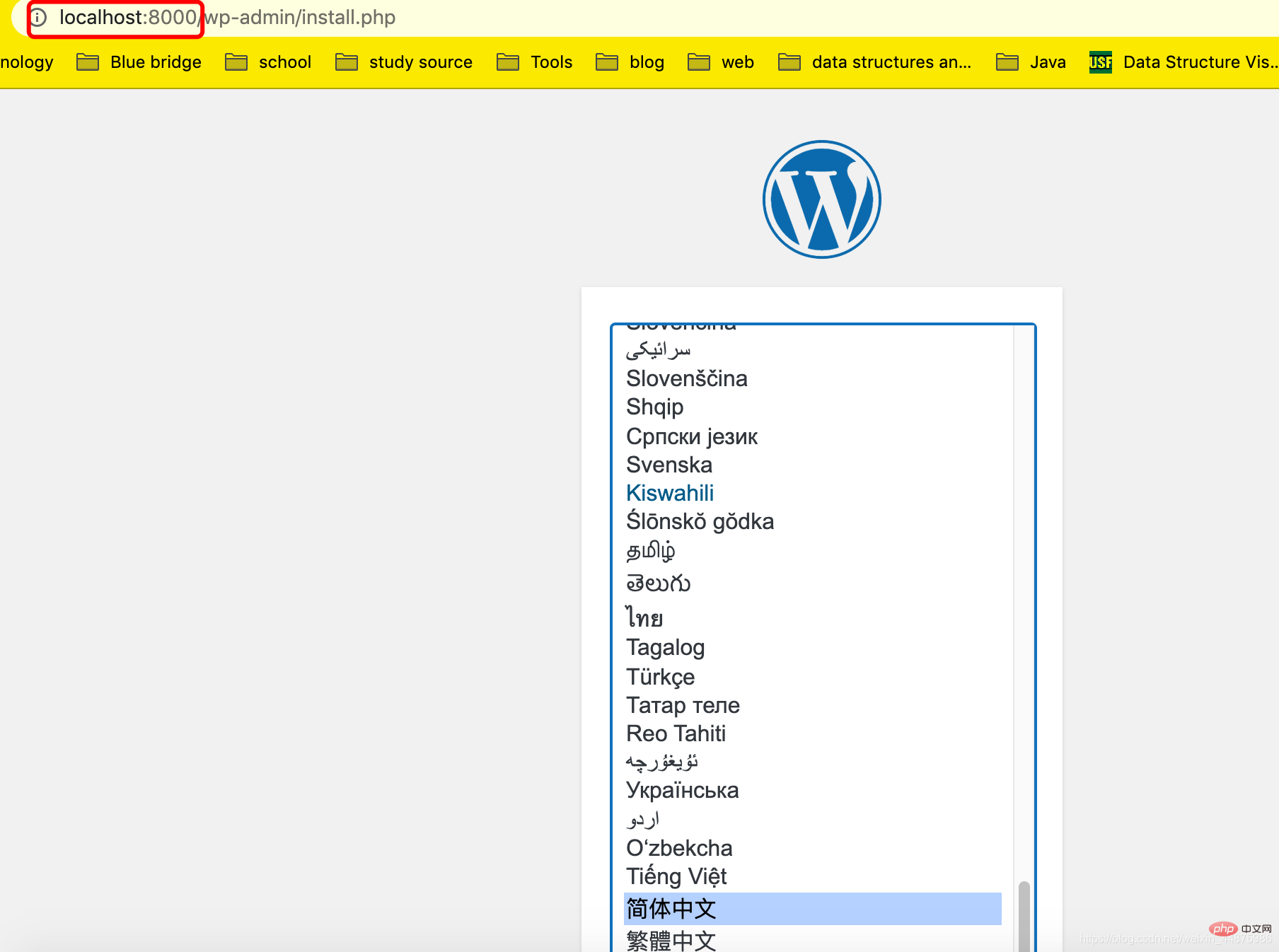
前臺存取地址:IP:8000/:因為我現在是剛剛搭建的部落格,所以 ip 是localhost

進入到這個頁面,具體的語言根據自己喜歡選擇即可,此處我選的是中文,點選繼續。

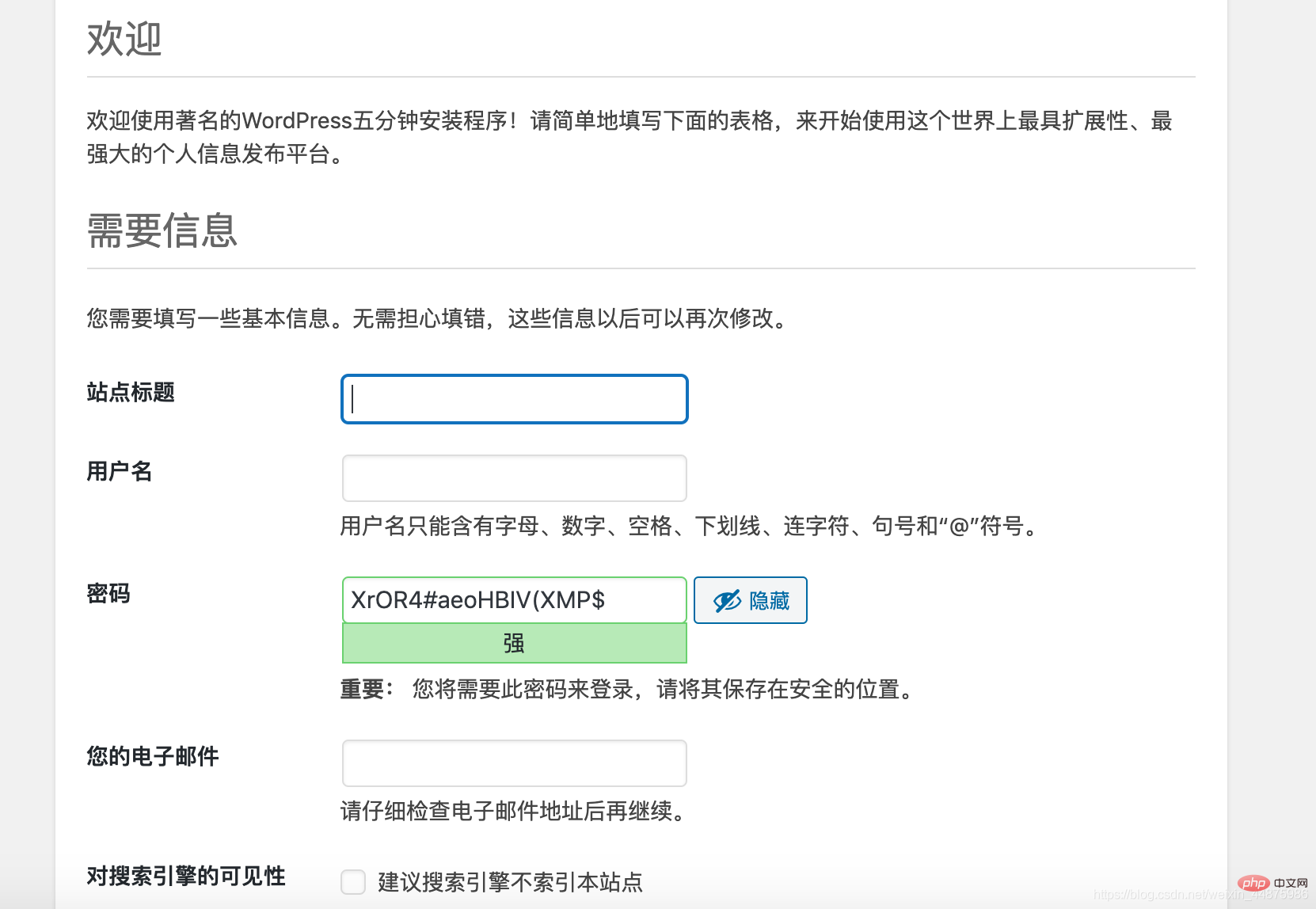
這些資訊根據個人喜歡進行填寫即可。
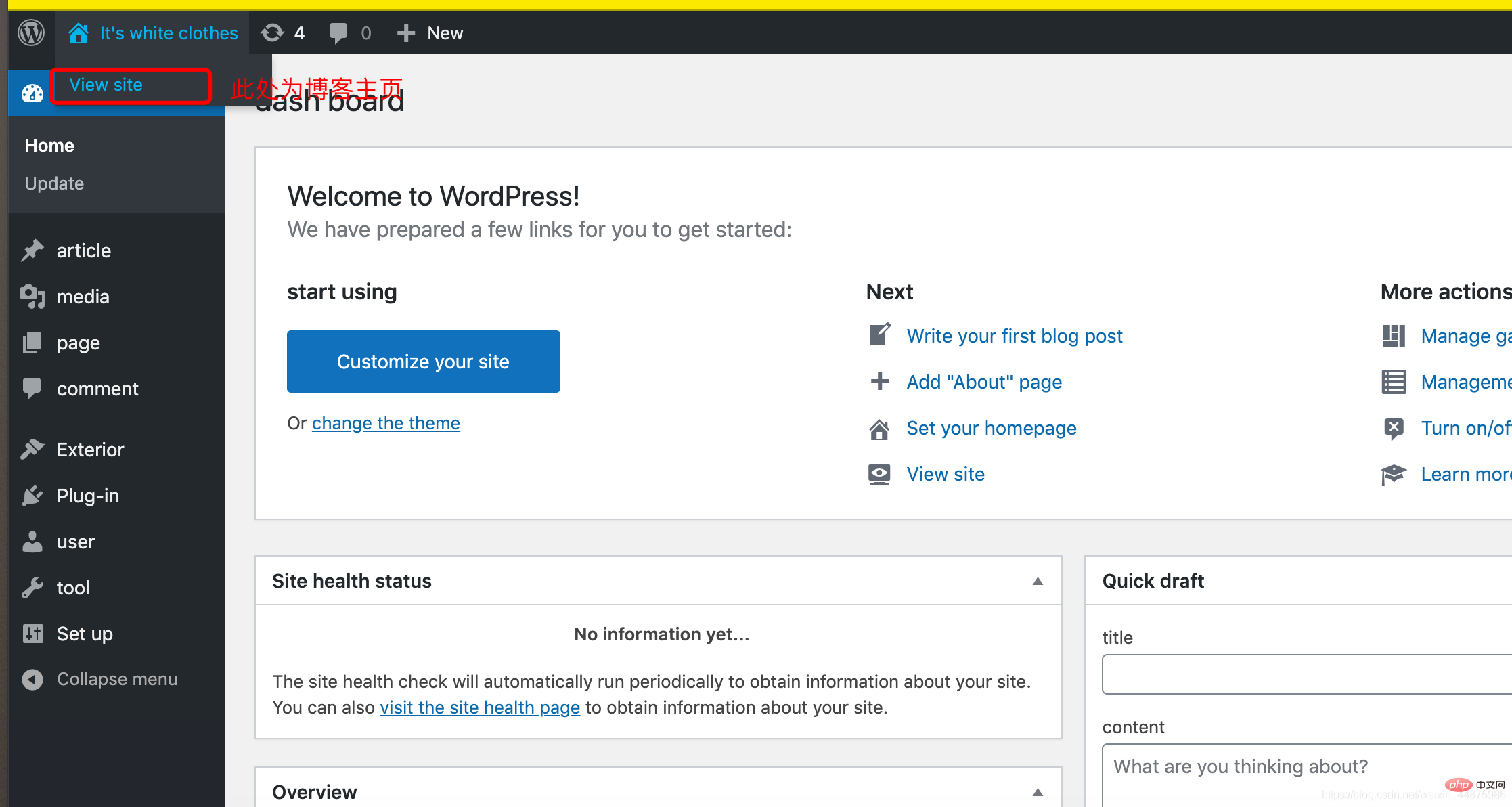
登入賬戶密碼後,部落格後臺頁面如下:

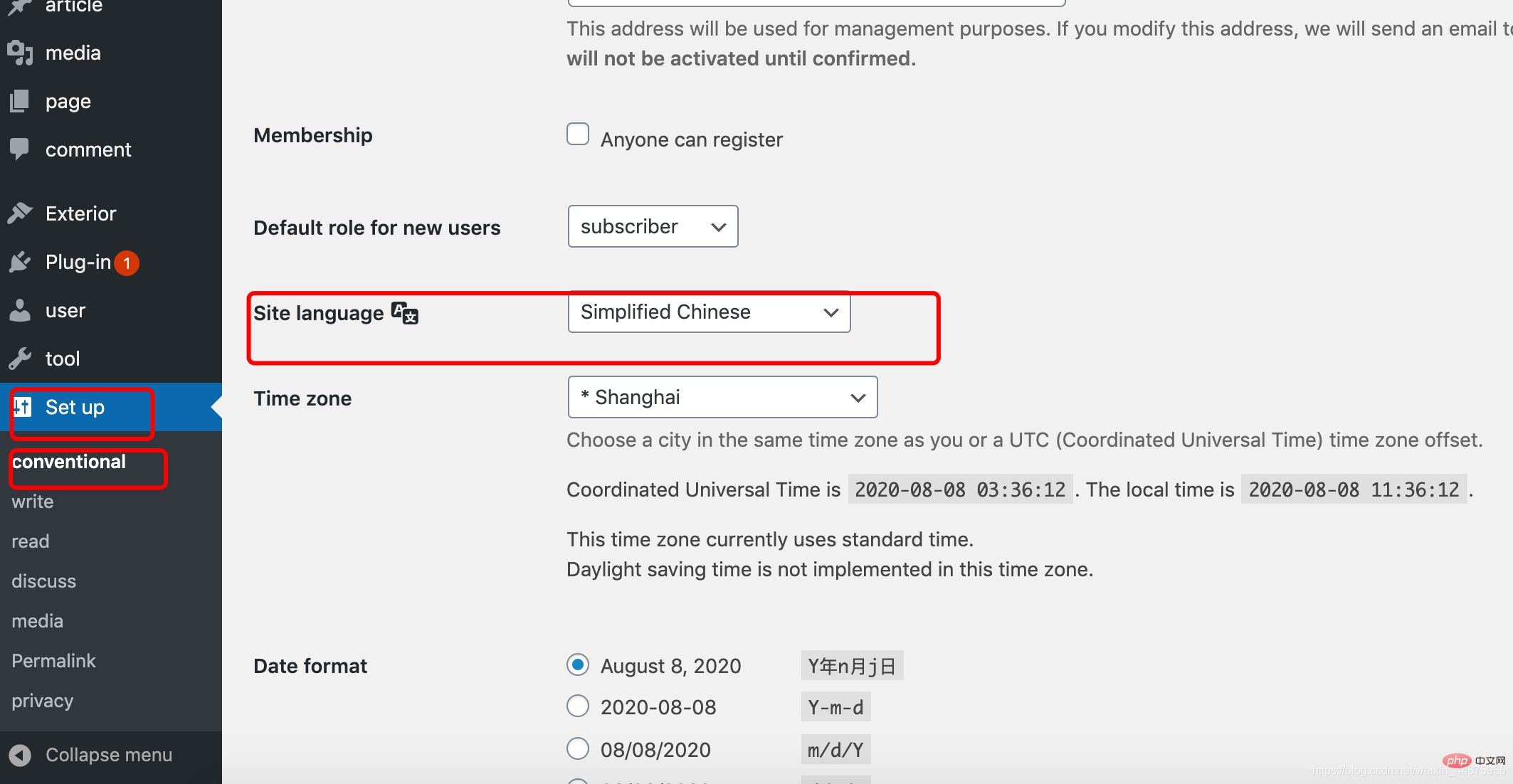
修改語言:

修改主題:

這樣你的個人部落格就搭建完成了!
對您有幫助的話,請點個贊吧!
以上就是Docker和wordpress如何搭建部落格(圖文步驟)的詳細內容,更多請關注TW511.COM其它相關文章!