Qt編寫地圖綜合應用46-裝置點位(新增、刪除、清空、重置)
2022-01-06 14:00:01
一、前言
在學習JS語法的時候發現其實程式都大同小異,正所謂一通百通,熟悉各大概的語法以後基本都可以上手,和C++最大的不同就是他沒有資料型別的概念,作為解釋性的語言,是在執行的時候自動去轉換資料型別,工作都交給直譯器做掉了,這樣就大大方便了程式設計師,到處var即可,哪怕是陣列啊物件啊,萬物皆var,只有當真正賦值的時候,才知道具體的資料型別。
在地圖應用的相關專案中,在地圖上標識一些裝置點,並對點進行互動這個功能用的最多的,於是需要一套機制可以動態的新增、刪除、清空、重置,重置的意思是將地圖中的所有點的經緯度重新設定,其實就是先清空然後挨個重新新增所有點的資訊,JS的非同步互動功能非常強大,直接執行對應的JS函數就可以,沒有必要重新整理網頁,最開始很多年前做的時候還不會JS,那時候想的最糟糕的辦法就是寫死在程式碼中,這樣每次變動需要重新載入網頁,後面發現那真是糟糕的辦法,既然有非同步重新整理的辦法為何不用呢,自從學會了JS非同步重新整理方法以後,索性將各種方法都改成了JS函數,傳入對應的引數即可,引數儘可能的考慮到已知的各種各樣的情況,方便使用者自己新增。
二、功能特點
- 同時支援線上地圖和離線地圖兩種模式。
- 同時支援webkit核心、webengine核心、miniblink核心、IE核心。
- 支援設定多個標註點,資訊包括名稱、地址、經緯度。
- 可設定地圖是否可單擊、拖動、滑鼠滾輪縮放。
- 可設定協定版本、祕鑰、主題樣式、中心座標、中心城市、地理編碼位置等。
- 可設定地圖縮放比例和級別,縮圖、比例尺、路況資訊等控制元件的可見。
- 支援地圖互動,比如滑鼠按下獲取對應位置的經緯度。
- 支援查詢路線,可設定起點位置、終點位置、路線模式、路線方式、路線方案(最少時間、最少換乘、最少步行、不乘地鐵、最短距離、避開高速)。
- 可顯示點線面工具,可直接在地圖上劃線、點、矩形、圓形等。
- 可設定行政區劃,指定某個城市區域繪製圖層,線上地圖自動輸出行政區劃邊界點集合到js檔案給離線地圖使用。
- 可靜態或者動態新增多個覆蓋物。支援點、折線、多邊形、矩形、圓形、弧線、點聚合等。
- 提供函數介面處理經緯度解析成地址和地址解析成經緯度座標。
- 提供的demo直接可以單獨選點執行對應的處理比如路線查詢。
- 可以拿到路線查詢到的點座標資訊集合,比如用於機器人座標導航等。
- 封裝了豐富的函數比如刪除指定點和所有點,刪除指定覆蓋物和所有覆蓋物等。
- 標註點彈框資訊可以自定義內容,標準html格式。
- 標註點單擊事件可選 0-不處理 1-自己彈框 2-傳送訊號。
- 標註點可設定動畫效果 0-不處理 1-跳動 2-墜落
- 標註點可設定本地圖片檔案等。
- 函數介面友好和統一,使用簡單方便,就一個類。
- 支援js動態互動新增點、刪除點、清空點、重置點,不需要重新整理頁面。
- 支援任意Qt版本、任意系統、任意編譯器。
三、體驗地址
- 體驗地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取碼:o05q 檔名:bin_map.zip
- 國內站點:https://gitee.com/feiyangqingyun
- 國際站點:https://github.com/feiyangqingyun
- 個人主頁:https://blog.csdn.net/feiyangqingyun
- 知乎主頁:https://www.zhihu.com/people/feiyangqingyun/
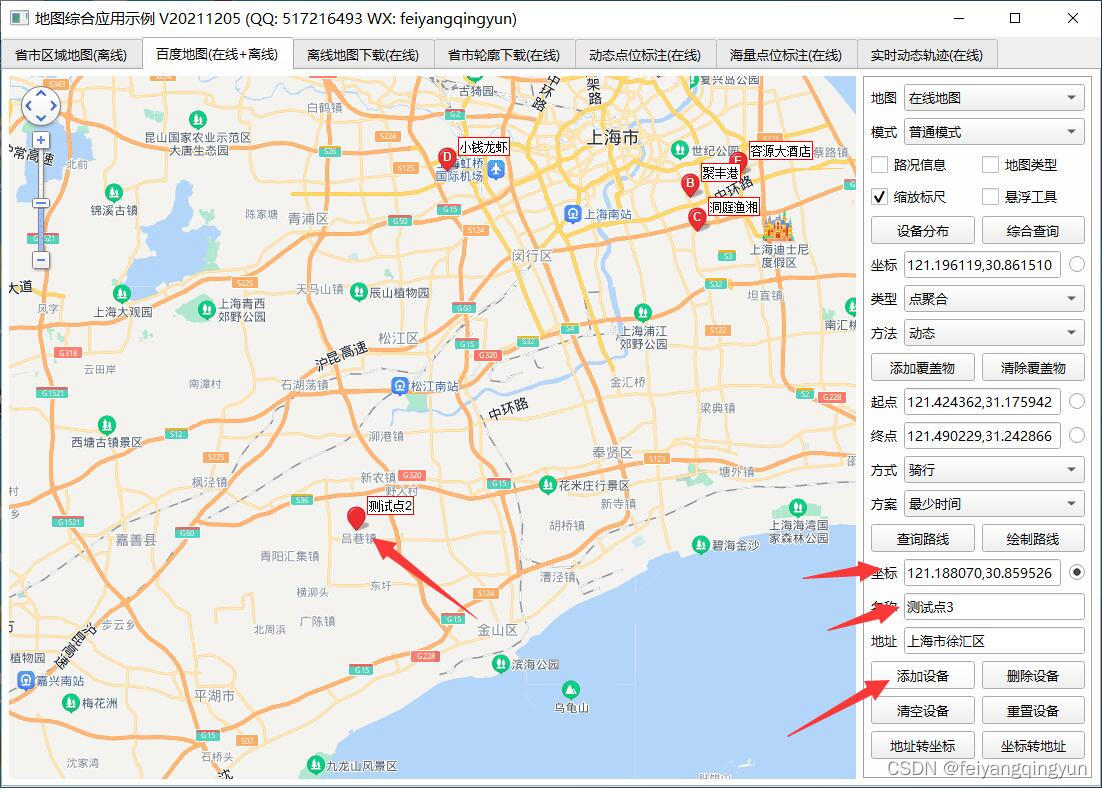
四、效果圖

五、相關程式碼
void MapBaiDu::addMarker(QStringList &list)
{
//動態新增點
//name 表示標註點名稱,顯示在圖示旁邊的文字,為空則不顯示
//addr 表示標註點地址
//title 表示彈框資訊html格式標題
//tips 表示彈框資訊html格式內容
//width 表示彈框的寬度
//point 表示經緯度座標
//action 表示單擊以後觸發什麼動作 0-不處理 1-自己彈框 2-傳送訊號
//animation 表示動畫效果 0-不處理 1-跳動 2-墜落
//iconfile 表示圖示檔案路徑,不設定則採用預設圖示,注意圖片的尺寸
//iconindex 表示圖示對應在圖片中的索引,本地檔案則當做圖片尺寸
//rotation 表示圖示旋轉角度
list << QString(" function addMarker(name, addr, title, tips, width, point, action, animation, iconfile, iconindex, rotation) {");
//設定點經緯度座標
list << QString(" var pot = getPoint(point);");
//設定文字文字 offset為對應標籤顯示的位置偏移值
list << QString(" var label = new %1.Label(name, {\"offset\":new %1.Size(20, -10)});").arg(mapFlag);
//設定圖示,不設定則採用預設圖示
list << QString(" if (!iconfile) {");
list << QString(" var marker = new %1.Marker(pot);").arg(mapFlag);
list << QString(" } else if (iconfile == 'http://lbsyun.baidu.com/jsdemo/img/fox.gif') {");
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(300, 157));").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" } else if (iconfile == 'http://api.map.baidu.com/img/markers.png') {");
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(23, 25), {offset: new %1.Size(10, 25), imageOffset: new %1.Size(0, 0 - iconindex * 25)});").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" } else {");
list << QString(" var size = 50;");
list << QString(" if (iconindex) {");
list << QString(" size = iconindex;");
list << QString(" }");
list << QString(" label = new %1.Label(name, {\"offset\":new %1.Size(size, -10)});").arg(mapFlag);
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(size, size));").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" }");
list << QString(" map.addOverlay(marker);");
list << QString(" if (name != '') {");
list << QString(" marker.setLabel(label);");
list << QString(" }");
list << QString(" addClick(marker, name, addr, title, tips, width, action);");
//彈跳效果-BMAP_ANIMATION_BOUNCE 墜落效果-BMAP_ANIMATION_DROP
list << QString(" if (animation == 1) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_BOUNCE);");
list << QString(" } else if (animation == 2) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_DROP);");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::moveMarker(QStringList &list)
{
//動態移動點
list << QString(" function moveMarker(name, point, rotation) {");
list << QString(" if (name.length == 0) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//過濾只需要標註點 Marker 的圖層覆蓋物
list << QString(" if (overlay.toString() != '[object Marker]') {");
list << QString(" continue;");
list << QString(" }");
//過濾沒有標籤的標註點
list << QString(" var label = overlay.getLabel();");
list << QString(" if (label == null) {");
list << QString(" continue;");
list << QString(" }");
list << QString(" if (label.content == name) {");
list << QString(" var marker = allOverlay[i];");
list << QString(" marker.setPosition(getPoint(point));");
list << QString(" marker.setRotation(rotation);");
list << QString(" break;");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::deleteMarker(QStringList &list)
{
//動態刪除點
list << QString(" function deleteMarker(name) {");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//過濾只需要標註點 Marker 的圖層覆蓋物
list << QString(" if (overlay.toString() != '[object Marker]') {");
list << QString(" continue;");
list << QString(" }");
//名字為空則表示刪除所有
list << QString(" if (name.length == 0) {");
list << QString(" map.removeOverlay(overlay);");
list << QString(" } else {");
//過濾沒有標籤的標註點
list << QString(" var label = overlay.getLabel();");
list << QString(" if (label == null) {");
list << QString(" continue;");
list << QString(" }");
list << QString(" if (label.content == name) {");
list << QString(" map.removeOverlay(allOverlay[i]);");
list << QString(" break;");
list << QString(" }");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::deleteOverlay(QStringList &list)
{
//動態刪除覆蓋物
//type= Marker Polyline 等
list << QString(" function deleteOverlay(type) {");
//如果為空還要先清空點聚合的資料
list << QString(" if (type.length == 0) {");
list << QString(" markerClusterer.clearMarkers();");
list << QString(" }");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//型別為空則表示刪除所有
list << QString(" if (type.length == 0) {");
list << QString(" map.removeOverlay(overlay);");
list << QString(" } else {");
//刪除指定型別的覆蓋物
list << QString(" var strType = '[object ' + type +']'");
list << QString(" if (overlay.toString() == strType) {");
list << QString(" map.removeOverlay(overlay);");
list << QString(" }");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}