推薦 20 個近期比較「火熱」的Vue專案(值得收藏)

我們知道,現在在面試時,如果在 github 或 其他開源網站上貢獻過開源專案,往往能加分不少
我最近也比較關注Vue相關的開源專案,收集了一些最近還算比較「火熱」的Vue專案,也給大家推薦推薦,快一起來看看吧!【相關推薦:】
注:排名不分先後
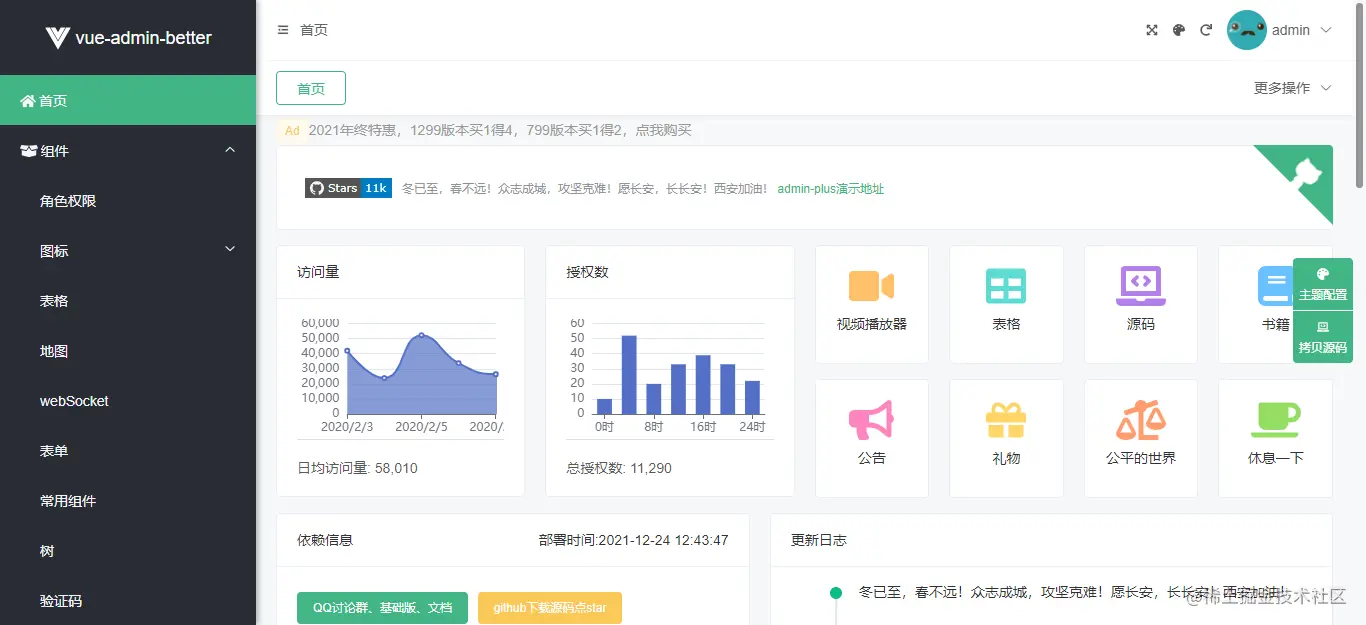
1. vue-admin-better
目前Stars:11066
本月斬獲Stars:300
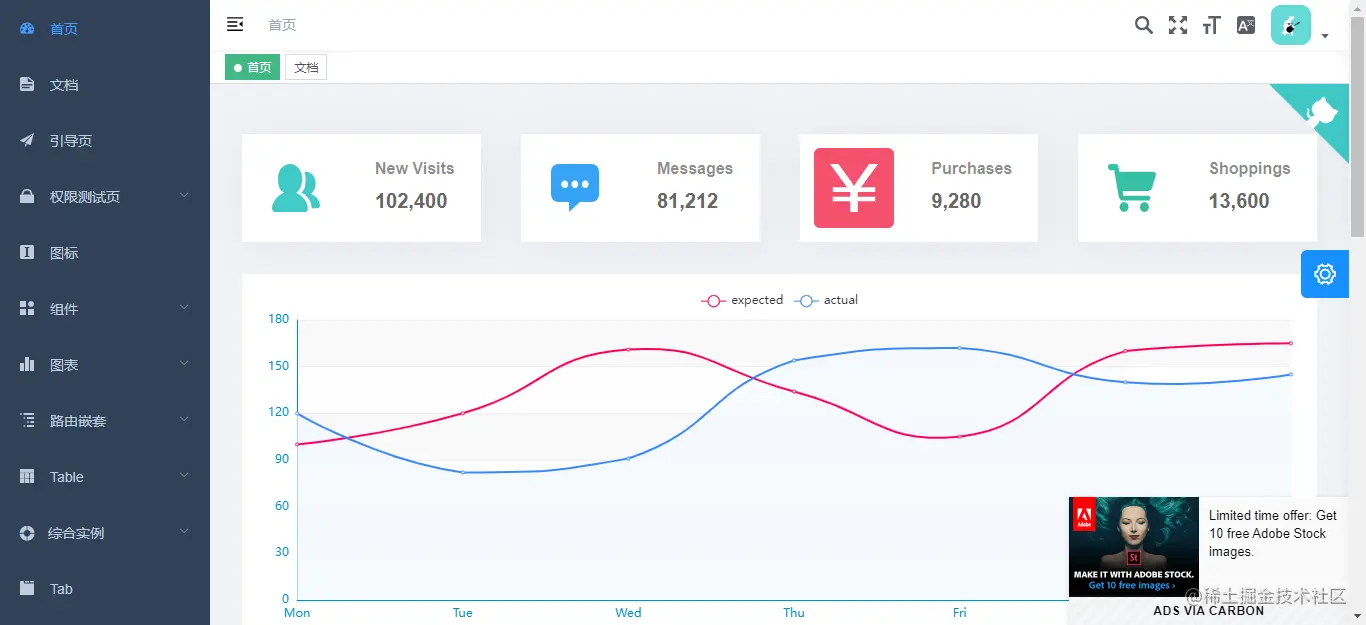
是一個後臺管理系統,開源版本支援免費商用,有40多個單頁,RBAC 模型 + JWT 許可權控制,良好的型別定義,跨平臺 PC、手機端、平板,後端路由動態渲染
元件庫,Vue2使用的是element-ui,Vue3有使用element-plus和ant-design-vue,適合正在以及想使用Vue + element-ui/element-plus/ant-design-vue 開發的夥伴
GitHub地址:https://github.com/chuzhixin/vue-admin-better

2. element-plus
目前Stars:13178
本月斬獲Stars:505
一個Vue3的UI元件庫;知道Vue的應該都是知道element,element-plus就是element的Vue3版本
如果你對TS和Vue3感興趣,記得去看看哦
GitHub地址:https://github.com/element-plus/element-plus
檔案地址:https://element-plus.gitee.io/zh-CN/

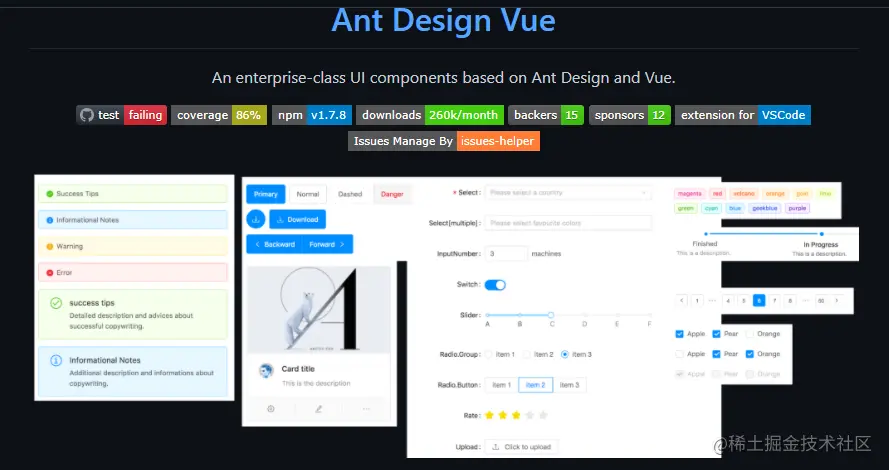
3. ant-design-vue
目前Stars:15818
本月斬獲Stars:224
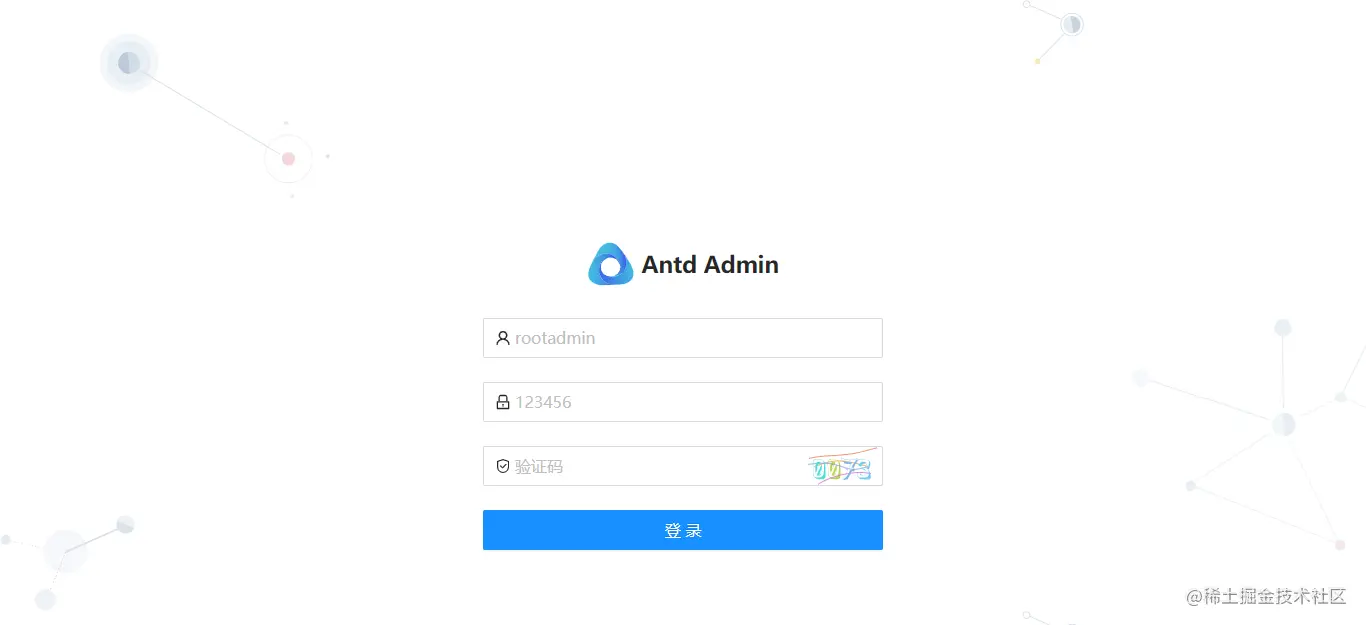
ant-design-vue和element-plus一樣,算是比較知名的比較老的元件庫一直延續下來的,也是尤雨溪多次推薦的元件庫之一,它是 Ant Design 的 Vue 實現,元件的風格與 Ant Design 保持同步,元件的 html 結構和 css 樣式也保持一致,真正做到了樣式 0 修改,元件 API 也儘量保持了一致,支援伺服器端渲染
GitHub地址:https://github.com/vueComponent/ant-design-vue/

檔案地址:https://next.antdv.com/docs/vue/introduce-cn/

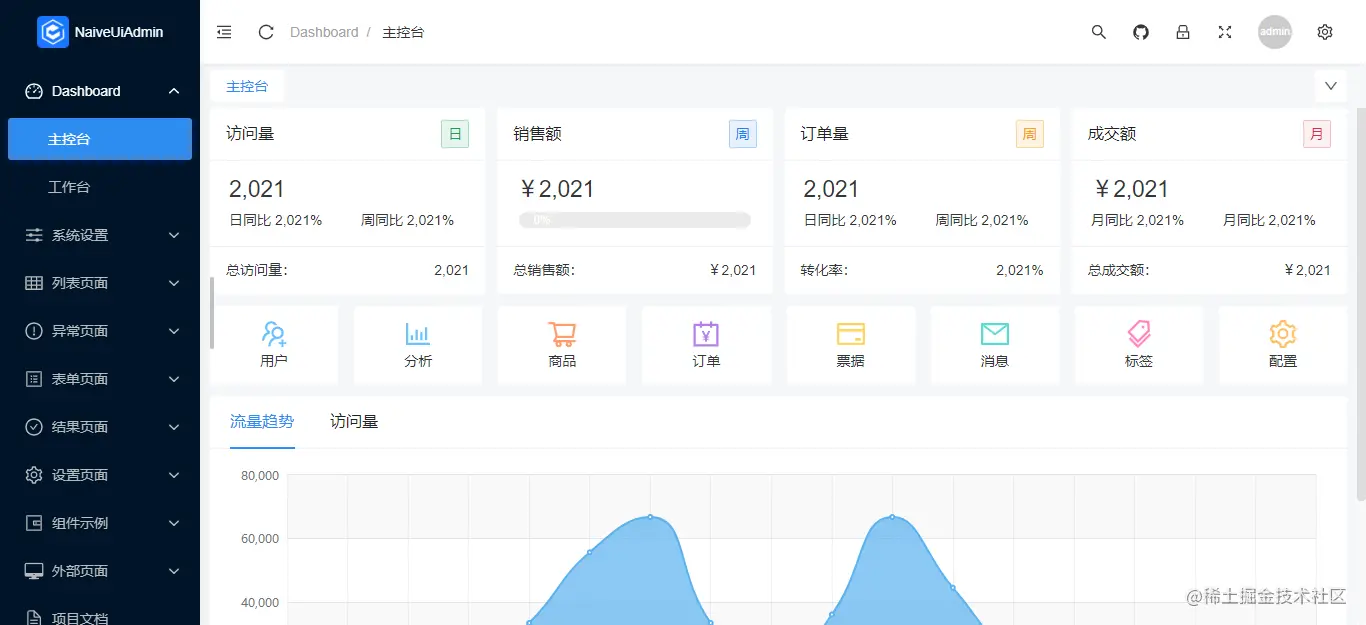
4. naive-ui-admin
目前Stars:1421
本月斬獲Stars:360
類似vue-admin-better,naive-ui-admin是一個基於 vue3+vite2+TS 的中後臺解決方案,它使用了最新的前端技術棧,並提煉了典型的業務模型,頁面,包括二次封裝元件、動態選單、許可權校驗、粒子化許可權控制等功能,它可以幫助你快速搭建企業級中後臺專案
是一個新的開源專案,如果你對 vue3、vite2和TS最新技術感興趣,可以去試試
GitHub地址:https://github.com/jekip/naive-ui-admin
預覽地址:https://naive-ui-admin.vercel.app/


5. eladmin-web
目前Stars:3445
本月斬獲Stars:82
eladmin的前端原始碼,該專案基於 Spring Boot 2.1.0 、 Spring Boot Jpa、 Spring Security、Redis、Vue的前後端分離後臺管理系統, 許可權控制採用 RBAC,選單動態路由
eladmin專案的官方檔案地址:https://el-admin.vip/

6. element
目前Stars:51464
本月斬獲Stars:229
不用多說,一個Vue2知名的UI元件庫
GitHub地址:https://github.com/ElemeFE/element
官方檔案:https://element.eleme.cn/#/zh-CN

7. homer
目前Stars:3594
本月斬獲Stars:329
一個簡單的靜態網站首頁生成器,通過簡單的 yaml 組態檔就能實現
GitHub地址:https://github.com/bastienwirtz/homer

8. uView2.0
目前Stars:233
本月斬獲Stars:142
uView2.0是多平臺快速開發的UI框架,全面相容nvue,原生渲染,相容安卓、iOS、微信小程式、H5、QQ小程式、百度小程式、支付寶小程式、頭條小程式
GitHub地址:https://github.com/umicro/uView2.0
官方檔案:https://uviewui.com

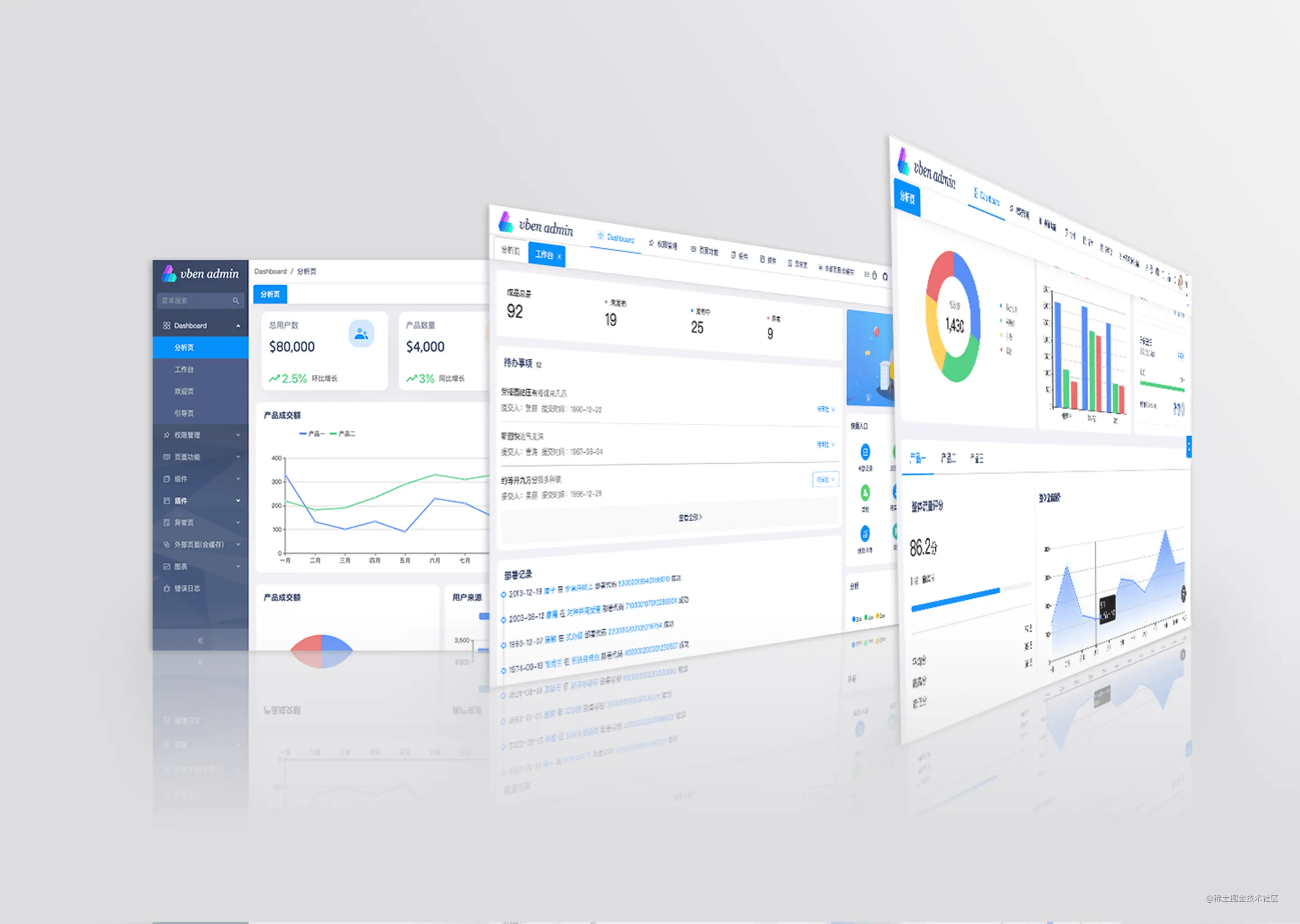
9. vue-vben-admin
目前Stars:8200
本月斬獲Stars:513
官方以快著稱,其實就是基於Vue3+vite2+TS
GitHub地址:https://github.com/anncwb/vue-vben-admin

預覽地址:https://vvbin.cn/next/

10. vue3-composition-admin
目前Stars:1063
本月斬獲Stars:93
vue3-composition-admin 是一個管理端模板解決方案,它是基於vue3,ts和element-plus,專案都是以composition api風格編寫
想了解Vue3 composition api的深入使用的,可以去看看
GitHub地址:https://github.com/RainManGO/vue3-composition-admin
線上demo演示地址:https://admin-tmpl-test.rencaiyoujia.cn/

11. vue-element-admin
目前Stars:73242
本月斬獲Stars:755
上一個專案vue3-composition-admin就是基於這個vue-element-admin專案實現
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
線上demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard

12. vue3-antd-admin
目前Stars:1166
本月斬獲Stars:144
是一個基於vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基礎後臺管理系統模板 RBAC的許可權系統, JSON Schema動態表單,動態表格,漂亮鎖屏介面
GitHub地址:https://github.com/buqiyuan/vue3-antd-admin
預覽地址:http://buqiyuan.gitee.io/vue3-antd-admin/

13. form-generator
目前Stars:5585
本月斬獲Stars:214
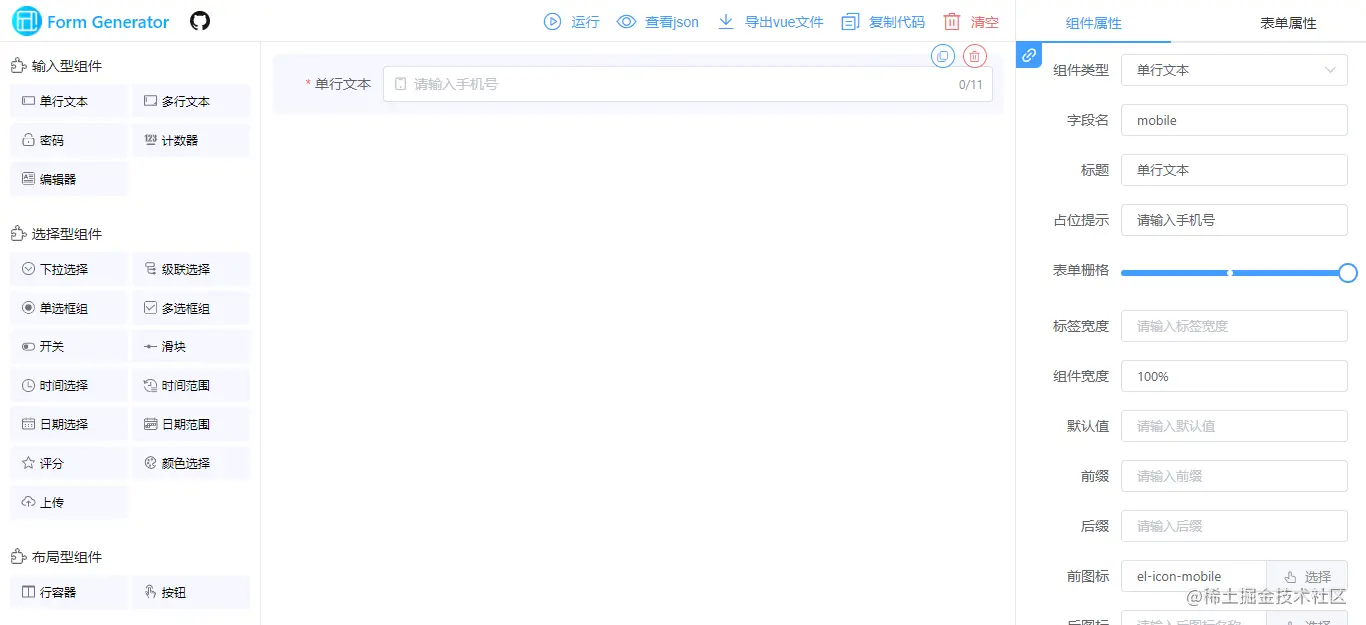
一個Element UI表單設計及程式碼生成器,可將生成的程式碼直接執行在基於Element的vue專案中;也可匯出JSON表單,使用配套的解析器將JSON解析成真實的表單
GitHub地址:https://github.com/JakHuang/form-generator
預覽地址:https://mrhj.gitee.io/form-generator/#/

14. varlet
目前Stars:1682
本月斬獲Stars:298
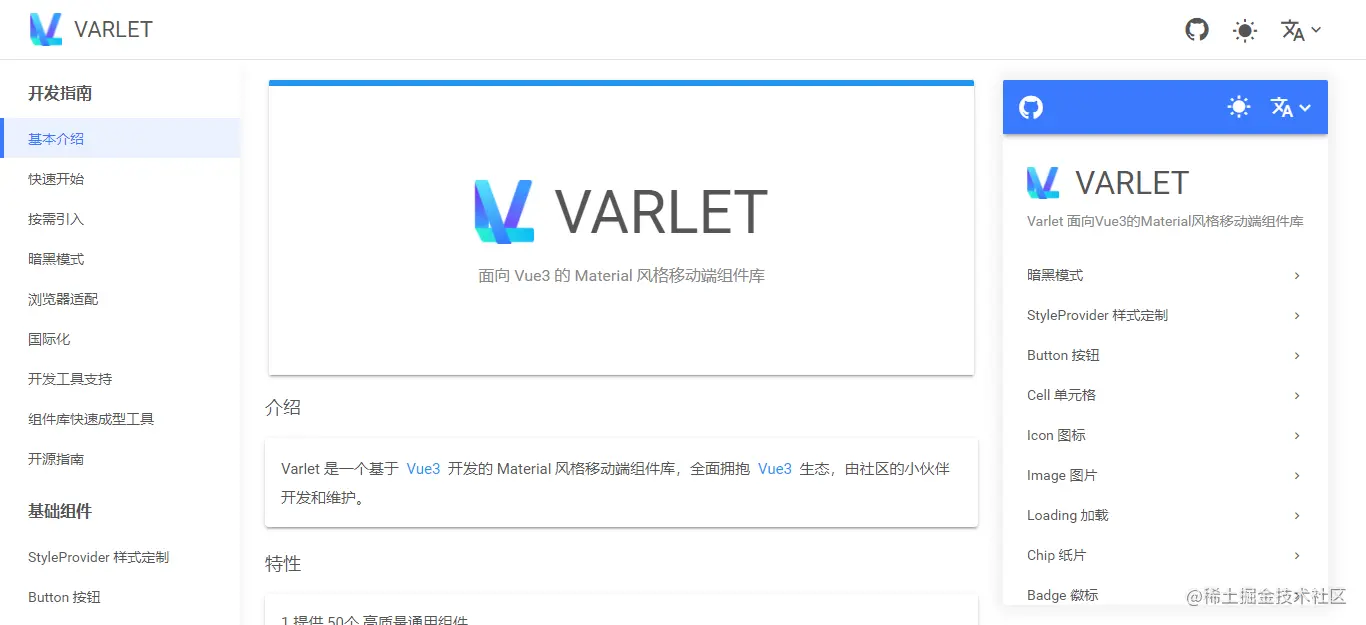
好像前幾天還看到作者在掘金髮文字,是一個基於Vue3的Material design風格行動端元件庫,尤雨溪提到過
GitHub地址:https://github.com/haoziqaq/varlet
檔案地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

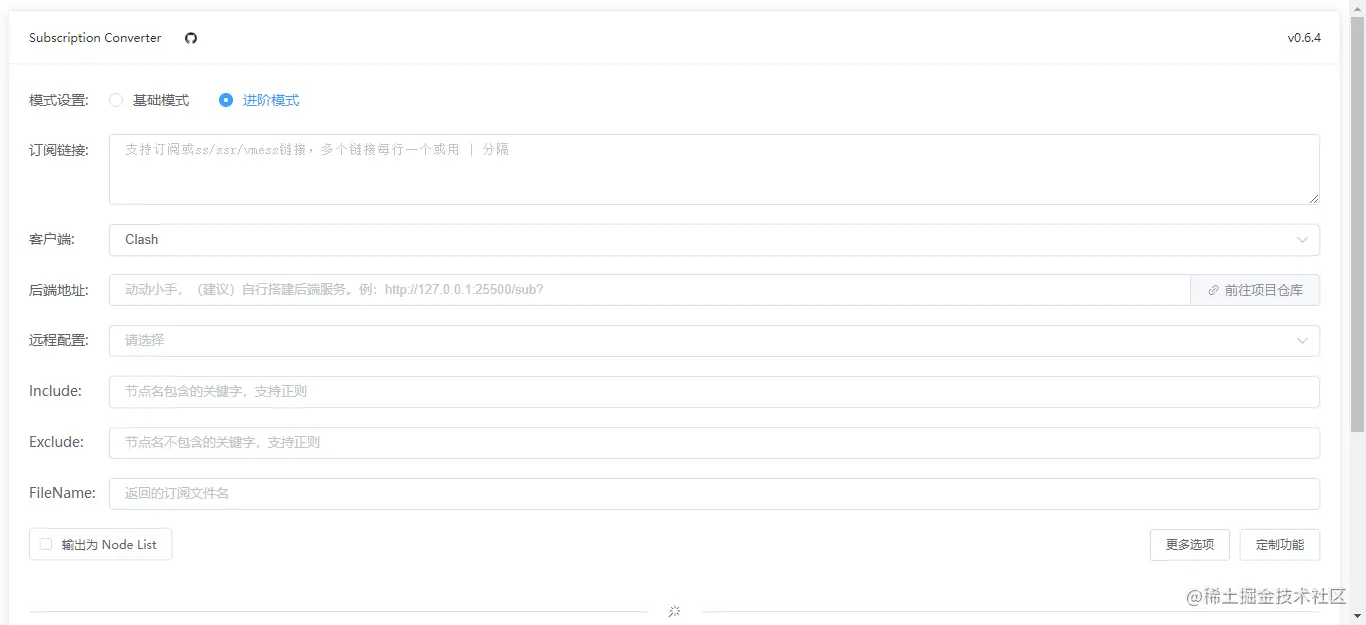
15. sub-web
目前Stars:1670
本月斬獲Stars:141
基於vue-cli與 tindy2013/subconverter後端實現的設定自動生成
GitHub地址:https://github.com/CareyWang/sub-web
展示地址:https://sub-web.netlify.app/

16. vue2-manage
目前Stars:11375
本月斬獲Stars:103
此專案是 vue2 + element-ui 構建的後臺管理系統,是後臺專案node-elm 的管理系統,所有的資料都是從伺服器實時獲取的真實資料,具有真實的註冊、登陸、管理資料、許可權驗證等功能
GitHub地址:https://github.com/bailicangdu/vue2-manage
展示地址:https://cangdu.org/manage/#/

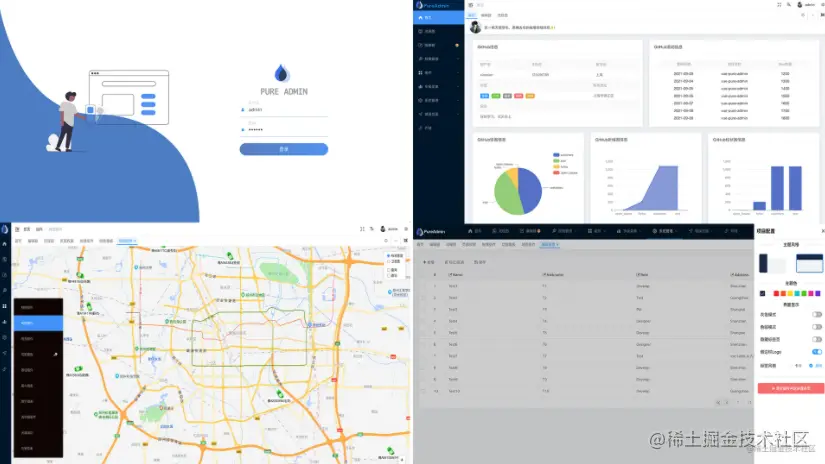
17. vue-pure-admin
目前Stars:1675
本月斬獲Stars:194
vue-pure-admin 是一個免費開源的中後臺模版,使用了最新的vue3 vite2 Element-Plus TypeScript等主流技術開發,開箱即用的中後臺前端解決方案,附有配套視訊、檔案和UI設計
GitHub地址:https://github.com/xiaoxian521/vue-pure-admin
預覽地址:http://yiming_chang.gitee.io/manages

18. vuejs / docs
目前Stars:1492
本月斬獲Stars:64
是Vue3的核心檔案
GitHub地址:https://github.com/vuejs/docs
官網:https://v3.vuejs.org/

19. PicGo
目前Stars:15480
本月斬獲Stars:422
一個用於快速上傳圖片並獲取圖片 URL 連結的工具,這個應該也不陌生
GitHub地址:https://github.com/Molunerfinn/PicGo
檔案地址:https://picgo.github.io/PicGo-Doc/zh/guide/

官網:https://molunerfinn.com/PicGo/

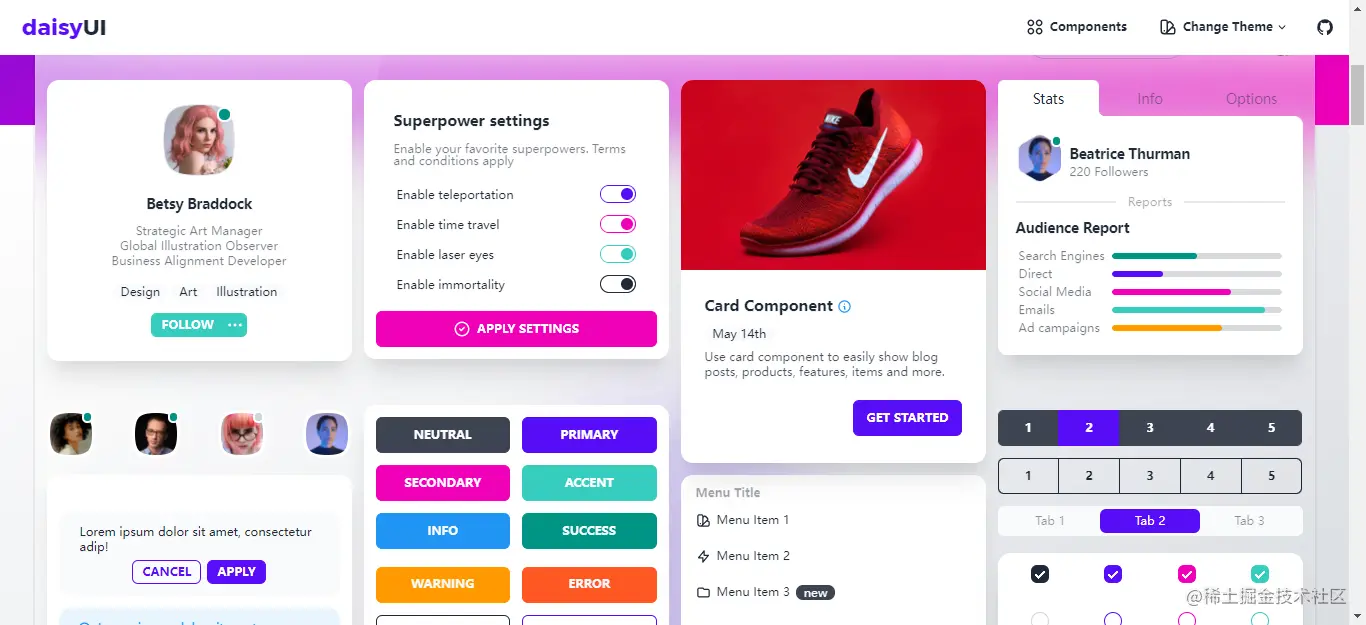
20. daisyui
目前Stars:6913
本月斬獲Stars:518
daisyUI可能比較陌生,它是Tailwind CSS的Components,Tailwind CSS實際上是一個通過以token list 語法(HTML class)承載的 DSL,用來書寫等價於 CSS/Sass/Less 的樣式宣告
GitHub地址:https://github.com/saadeghi/daisyui
檔案地址:https://daisyui.com/
官網地址:https://daisyui.com/

THE END
更多程式設計相關知識,請存取:!!
以上就是推薦 20 個近期比較「火熱」的Vue專案(值得收藏)的詳細內容,更多請關注TW511.COM其它相關文章!