如何理解css的前處理器、後處理器以及選擇器

css前處理器
css前處理器:用一種專門的程式語言,為CSS增加了一些程式設計的特性,將CSS作為目標生成檔案,然後開發者就只要使用這種語言進行編碼工作。
css存在的問題:
語法不夠強大,比如無法巢狀書寫導致模組化開發中需要書寫很多重複的選擇器;
沒有變數和合理的樣式複用機制,使得邏輯上相關的屬性值必須以字面量的形式重複輸出,導致難以維護。
所以需要前處理器提供 CSS 缺失的樣式層複用機制、減少冗餘程式碼,提高樣式程式碼的可維護性。
目前比較主流的三個處理器分別是 Less、Sass、Stylus
Sass、LESS和Stylus的對比
安裝
1.sass的安裝
首先安裝ruby,建議安裝到C槽中,安裝過程中選擇「Add Ruby executables to your PATH」
ruby安裝成功後,啟動Ruby的Command控制面板,輸入命令
gem install sass
回車後會自動安裝好Sass
2.Less的安裝
分為兩種:使用者端和伺服器端安裝。
a.使用者端
只需要在官網載一個Javascript指令碼檔案主「less.js」,然後在我們需要引入LESS原始檔的HTML的中加入如下程式碼:
<link rel="stylesheet/less" type="text/css" href="檔案路徑/styles.less"> <script src="檔案路徑/less.js" type="text/javascript"></script>
b.伺服器
利用node的包管理器(npm)安裝LESS,安裝成功後就可以在Node環境中對LESS檔案進行編譯。
首先安裝node,安裝成功後,啟動node的Command控制面板,輸入命令
$ npm install less
回車後會自動安裝好less
3.Stylus的安裝
Stylus的安裝和LESS在伺服器端的安裝很相似,先安裝Node 。在Node的Command控制面板輸入命令:
$ npm install stylus
回車後會自動安裝好stylus
Sass、LESS和Stylus轉換成css檔案
1.sass
先在專案中建立一個Sass檔案,此例中將其命名為「style.scss」,並且將其放在對應的專案樣式中
啟動Ruby的Command控制面板,找到需要轉譯的Sass檔案
在對應的目錄下輸入下面的命令:
sass style.scss style.css sass --watch style.scss:style.css
就會生成自動「style.css」檔案,並自動更新對應的CSS樣式檔案
2.Less(瞭解)
在安裝的Node JS環境下通過其自己的命令來進行轉譯。
$ lessc style.less
上面的命令會將編譯的CSS傳遞給stdout,你可以將它儲存到一個檔案中:
$ lessc style.less > style.css
3.Stylus(瞭解)
Stylus具有可執行性,因此Stylus能將自身轉換成CSS。Stylus可以讀取自「stdin」輸出到「stdout」,因此Stylus可以像下面轉譯原始檔:
$ stylus –compress <some.styl> some.css
Stylus也像Sass一樣,同時接受單個檔案和整個目錄的轉譯。例如,一個目錄名為「css」將在同一個目錄編譯並輸出「.css」檔案。
$ stylus css
下面的命令將輸出到「./public/stylesheets」:
$ stylus css –out public/stylesheets
還可以同時轉譯多個檔案:
$ stylus one.styl two.styl
如果你的瀏覽器安裝了Firebug,那麼可以使用FireStylus擴充套件。
$ stylus –firebug <path>
變數的處理
Less:變數處理方式–懶載入,所有 Less 變數的計算,都是以這個變數最後一次被定義的值為準。
Less
@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }輸出:
.box { width: 20px; } .ball { width: 20px; }Stylus
size = 10px .box width: sizesize = 20px .ball width: size
輸出:
.box { width: 10px;}.ball { width: 20px;}Sass的變數處理方式和Stylus相同,變數值輸出時根據之前最近的一次定義計算。這其實代表了兩種理念:Less 更傾向接近 CSS 的宣告式,計算過程弱化呼叫時機;而 Sass 和 Stylus 更傾向於指令式。
如果在Less中引入第三方樣式庫,可以通過重新設定變數來改變樣式
優點:stylus和sass這樣的處理會不容易受多個第三方庫變數名衝突的影響,因為一個變數不能影響在定義它以前的輸出樣式
css後處理器
參考連結
css後處理器是對css進行處理,並最終生成css前處理器,它屬於廣義上的css前處理器
舉例:css壓縮工具(clean-css),Autoprefixer(以Can I Use上的瀏覽器支援資料為基礎,自動處理相容問題)
Autoprefixer:
標準css:
.container {display: flex;}.item {flex: 1;}相容處理後
.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}優點:使用Css語法,容易進行模組化,貼近Css的未來標準
缺點:邏輯處理能力有限
框架舉例
PostCss:是一個基於JS外掛的轉換樣式的工具。PostCSS外掛可以像前處理器,它們可以優化和Autoprefix程式碼;可以新增未來語法;可以新增變數和邏輯;可以提供完整的網格系統;可以提供編碼的快捷方式等等
優點:
- 多樣化的功能外掛,建立了一個生態的外掛系統
- 根據你需要的特性進行模組化
- 快速編譯
- 建立自己的外掛,且具可存取性
- 可以像普通的CSS一樣使用它
- 不依賴於任何前處理器就具備建立一個庫的能力
- 可以與許多流行工具構建無縫部署
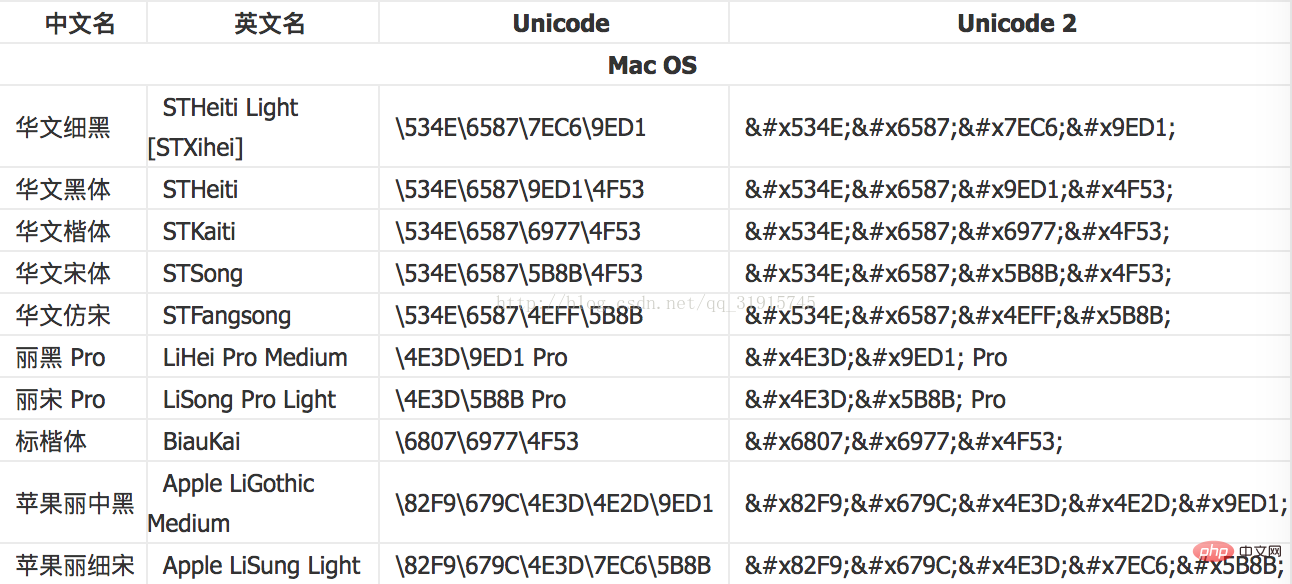
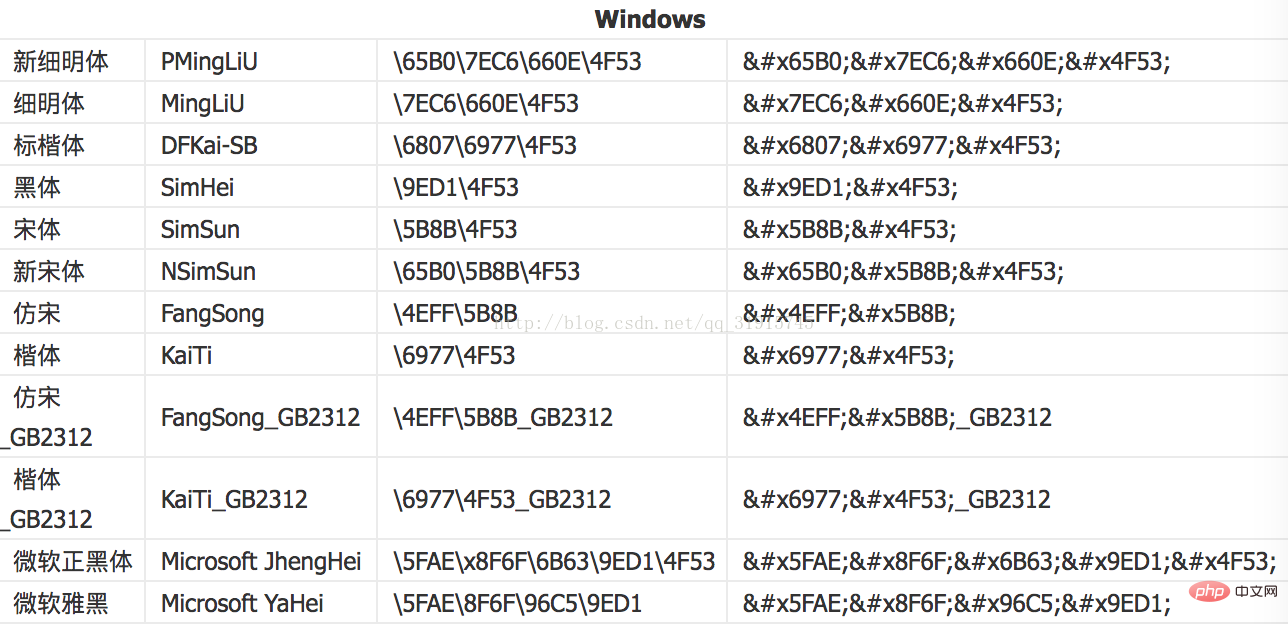
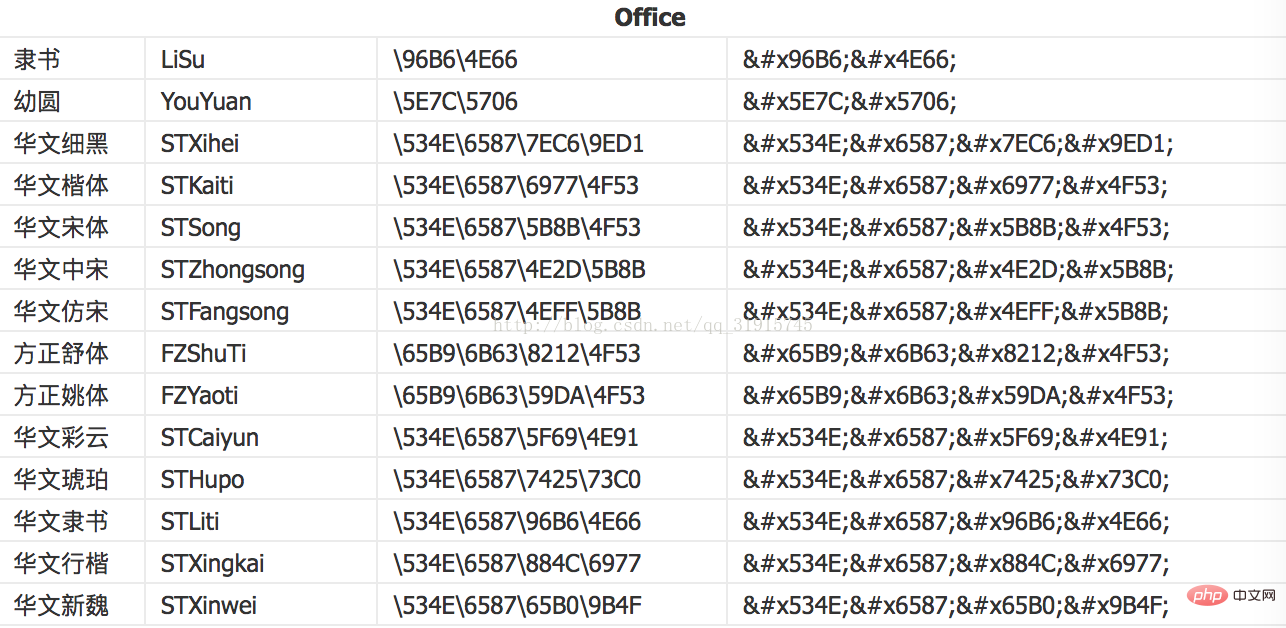
font-family
font-family用來規定元素的字型系列。
font-family 可以把多個字型名稱作為一個「回退」系統來儲存。如果瀏覽器不支援第一個字型,則會嘗試下一個。也就是說,font-family 屬性的值是用於某個元素的字型族名稱或/及類族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
font-family 定義的原則:
- 通常會先進行英文字型的宣告,選擇最優的英文字型,這樣不會影響到中文字型的選擇,中文字型宣告則緊隨其次。
- 兼顧多作業系統,不同系統下的字型表示:



- 當使用一些非常新的字型時,要考慮向下相容,兼顧到一些極舊的作業系統,可以使用字型族系列 serif 和sans-serif 結尾。為低階系統提供fallback方案
css選擇器
參考連結
選擇器
分類:基礎選擇器、組合選擇器、屬性選擇器、偽類選擇器和偽元素等
基礎選擇器:
id選擇器(#footer),匹配所有id屬性等於footer的元素。 類選擇器(.info),匹配所有class屬性中包含info的元素。 通用選擇器(*),匹配任何元素。 標籤選擇器(E),匹配所有使用E標籤的元素。 同級元素選擇器(E~F ),匹配任何在E元素之後的同級F元素(CSS3)。
屬性選擇器:(E表示元素,attr表示屬性,val表示屬性的值。)
E[attr]選擇器,匹配所有具有attr屬性的E元素,不考慮它的值。 E[attr=val]匹配所有attr屬性值為val的E元素。 E[attr~=val]匹配具有attr屬性且屬性值用空格分隔的字元列表。 E[attr|=val]匹配具有attr屬性且屬性值為用連線符(-)分隔的字串,並以val開頭的E元素。 E[attr^="val"],屬性attr的值以"val"開頭的元素(CSS3)。 E[attr$=「val」],屬性attr的值以"val"結尾的元素(CSS3)。 E[attr*="val"],屬性attr的值包含"val"字串的元素(CSS3)。
組合選擇器
多元素選擇器(E, F),同時匹配多有E元素或F元素。 後代選擇器(E F),匹配所有屬於E元素後代的F元素,E和F之間用空格分隔。 子元素選擇器(E > F), 匹配所有E元素的子元素F。 相鄰選擇器(E + F),匹配所有緊隨E元素之後的同級元素F。
偽類選擇器:
E:link, 匹配所有未被點選的連結. E:visited, 匹配所有已被點選的連結。 E:active, 匹配滑鼠已經將其按下,還沒釋放的E元素。 E:hover, 匹配滑鼠懸停其上的E元素。 E:focus, 匹配獲得當前焦點的E元素。
結構性偽類:E:nth-child(n), 匹配其父元素的第n個子元素,第一個編號為1。
!important屬性
1、用於解決IE對某些CSS規範有偏差的情況.
比如在IE中的效果總是和其他的瀏覽器如firefox,opera等相差2px,導致頁面佈局有錯位, 這是因為IE對盒之間距離的解釋的bug造成的,針對這種情況我們就可以利用!important來幫助解決。
.myclass{ margin-left:20px!important; margin-left:40px;}只有當同時出現兩個同名的樣式時,才可以這樣用,此時IE瀏覽器是識別的
2、如果有定義了一個樣式A,比如font-size,你不打算讓以後也叫樣式A的覆蓋掉這個font-size,也可以用 !important . 而如果新樣式也用了!important 則還是會強制覆蓋掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不會生效
}.A{ font-size:14px !important; //生效
}優先順序
!important >id選擇器>class、屬性、偽類選擇器>標籤選擇器
權值越大優先順序越高,權值相同,後定義的優先順序較高,
瀏覽器查詢元素是從右到左查詢的,好處是為了快速過濾掉一些無關緊要的樣式規則和元素
例如:p#pBox p span.red{color:red;},瀏覽器的查詢順序如下:先查詢html中所有class=’red’的span元素,找到後,再查詢其父輩元素中是否有p元素,再判斷p的父元素中是否有id為pBox的p元素,如果都存在則匹配上。
屬性繼承
CSS屬性繼承:外層元素的樣式,會被內層元素進行繼承。多個外層元素的樣式,最終都會「疊加」到內層元素上。
不可繼承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文字屬性都會被繼承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS屬性,會被所有的子元素繼承。
優先順序就近原則,同權重的情況下樣式定義最近者為標準,載入樣式以最後載入的定位為準
ID選擇器和Class選擇器的區別
ID選擇器:每個元素只能有一個ID,每個頁面只能有一個元素使用該ID
class選擇器:多個元素可以共用相同類,一個元素可以有多個類
雪碧圖原理
原理:把小圖示合成一張大圖,通過給元素的公共css設定background-image為該合成圖,這樣每個元素都會以該合成圖為背景,而且頁面也只載入一張合成圖,然後再給每個元素單獨微調其background-position。把多個請求合併成一個。
background-position
設定背景影象的起始位置。
background-position屬性設定背景原影象(由 background-image 定義)的位置,意味著使用這個屬性的前提是必須設定背景原影象background-image。
background-position的屬性值:
- 方向值:x軸方向:left | right | center; y軸方向:top| bottom | center
- 使用百分比來設定屬性值,以自身容器的長寬 減去 圖片的長寬 乘以 百分比 所得的數值來確定圖片的起始位置。
- 數值: X軸方向:x px ; Y軸方向:x px
(學習視訊分享:)
以上就是如何理解css的前處理器、後處理器以及選擇器的詳細內容,更多請關注TW511.COM其它相關文章!