使用CSS實現一個吃豆人的Loading載入效果

CSS確實是魅力大的離譜,可能最近一段時間關注我文章的會知道,我發了好多跟CSS有關的文章了,有的是看到網上有這種效果,自己進行復刻,有的是利用一個自己剛看到的知識點,運用它去做一些好玩的東西,總之,CSS真的太好玩啦!
今天給大家帶來的表演,創意起源於我的部落格的友鏈頁,如果他人的頭像我請求不到資源,那麼就會補上一個吃豆人的Loading上去,而這個吃豆人,就是我今天帶來的表演~

實現吃豆人的大嘴巴
先來實現左邊的大嘴巴,我是用了兩個這種形狀的東西,完後給下面的那個margin-top:-50px,它倆就實現了重疊,之後用動畫效果,讓上面順時針旋轉,下方與之相反,旋轉90°就可以實現嘴巴張開合上的動作了。

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;旋轉動畫分別是:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}之後將動畫加到我們剛剛生成的那兩個元素的css中即可(運用這個屬性就行:animation),因為我是div套了div,所以我用的是偽元素來選擇的:分別是first-of-type和nth-child(2),選中了第一個跟第二個div來作為吃豆人的嘴巴。
要注意的是,兩個嘴巴的動畫時間要同步,否則這個嘴可就上下亂竄了:
animation: rotate_pacman_up 0.75s 0s infinite
現在的效果是這樣的:

實現吃豆人的豆子
同樣,我們在剛剛的兩個div同級的地方,又建了三個div,我真是太喜歡div了~
萬物皆可div!!!
豆子相對於嘴巴來說就很簡單,首先他是圓的,其次呢,它的動畫是向左移動的,具備這兩個條件,就可以了。我們直接使用偽元素選中3、4、5三個div,加上這段css即可。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
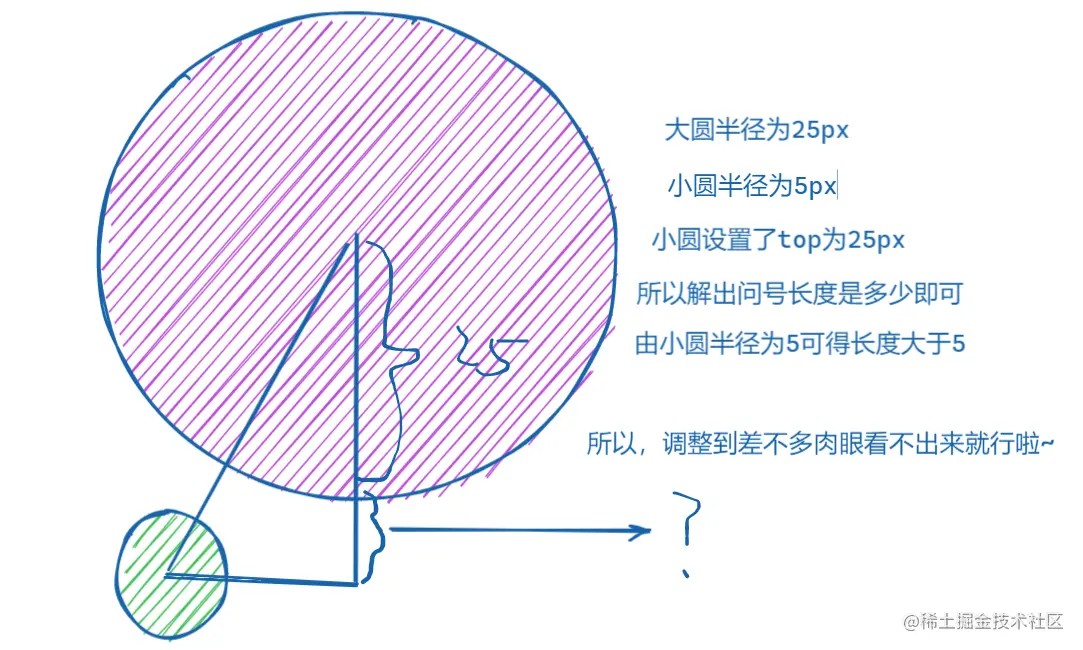
left: 100px;會不會有人問:為什麼你就知道定位的時候是
-6.25px呢?,最後解釋最後解釋。
接下來加上向左移動的動畫:
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}似乎,要是走一段變得透明一些是不是會更好?這個有待考慮~
最後將動畫分別用選擇器掛到第3、4、5個div上就行啦,同時要注意,動畫的起始時間不要設定成一樣的,否則它們就同步啦!!!我這裡設定的分別是0.33/0.66/0.99秒哦~
就像這樣:
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
看一下最終效果吧~

關於那個-6.25px
其實.....我研究了好半天,我把圖給大家,要是能算出來也幫我算算,我最後是實驗出來的,6到7都差不多,但是6.25更順眼一些emmm,但是實驗到7px的時候,小圓的圓心就有點明顯偏上了,所以emm就6.25吧(差不多~,還有就是我想寫6.5的,但是總覺得6.25好聽點emm)。

(學習視訊分享:)
以上就是使用CSS實現一個吃豆人的Loading載入效果的詳細內容,更多請關注TW511.COM其它相關文章!