深入淺析JavaScript內建物件(總結分享)

1、內建物件
- JavaScript 中的物件分為3種:自定義物件 、內建物件、 瀏覽器物件。
- 前面兩種物件是JS 基礎 內容,屬於 ECMAScript; 第三個瀏覽器物件屬於我們JS 獨有的。
- 內建物件就是指 JS 語言自帶的一些物件,這些物件供開發者使用,並提供了一些常用的或是最基本而必要的功能(屬性和方法) 。
- 內建物件最大的優點就是幫助我們快速開發 。
- JavaScript 提供了多個內建物件:
Math、 Date 、Array、String等。
2、內建物件:Math 物件
2.1 Math 概述
Math 物件不是建構函式,它具有數學常數和函數的屬性和方法。跟數學相關的運算(求絕對值,取整、最大值等)可以使用 Math 中的成員。
Math.PI // 圓周率 Math.floor() // 向下取整 Math.ceil() // 向上取整 Math.round() // 四捨五入版 就近取整 注意 -3.5 結果是 -3 Math.abs() // 絕對值 Math.max()/Math.min() // 求最大和最小值
注意:上面的方法必須帶括號。
案例:封裝自己的數學物件
利用物件封裝自己的數學物件,裡面有 PI,最大值和最小值。
<script>
// 利用物件封裝自己的數學物件 裡面有 PI 最大值和最小值
var myMath = {
PI: 3.141592653,
max: function () {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function () {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.PI);
console.log(myMath.max(1, 9, 20, 3, 21, 54, 211, 567, 80));
console.log(myMath.min(1, 0, 90, -10, 82));</script>2.2 亂數方法 random()
random() 方法可以隨機返回一個小數,其取值範圍是 [0,1),左閉右開 0 <= x < 1 。
如果想要得到兩個數之間的隨機整數,並且包括這兩個數在內,方法如下:
// 得到一個兩數之間的隨機整數,包括兩個數在內function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;}3、內建物件:日期物件
3.1 Date 概述
- Date 物件和 Math 物件不一樣,他是一個建構函式,所以我們需要範例化後才能使用。
- Date 範例用來處理日期和時間。
3.2 Date() 方法的使用
(1)獲取當前時間必須範例化
var now = new Date();console.log(now);
(2)Date() 建構函式的引數
如果括號裡面有時間,就返回引數裡面的時間。例如,日期格式字串為‘2019-5-1’,可以寫成new Date(‘2019-5-1’) 或者 new Date(‘2019/5/1’)。
如果 Date() 不寫引數,就返回當前時間。如果 Date() 裡面寫引數,就返回括號裡面輸入的時間。
3.3 日期格式化
我們想要 2019-8-8 8:8:8 格式的日期,要怎麼辦?
需要獲取日期指定的部分,所以我們要手動的得到這種格式。

3.4 獲取日期的總的毫秒形式
Date 物件是基於1970年1月1日(世界標準時間)起的毫秒數。
我們經常利用總的毫秒數來計算時間,因為它更精確。
<script>
// Date 物件是基於1970年1月1日(世界標準時間)起的毫秒數
// 獲得Date 總的毫秒數(時間戳) 不是當前時間的毫秒數 而是距離1970年1月1日過了多少毫秒數
// 1.通過 valueOf() 或者 getTime()
var date = new Date();
console.log(date.valueOf()); // 就是我們現在時間 距離1970.1.1 總的毫秒數
console.log(date.getTime());
// 2.簡單的寫法(實際開發中最常用的寫法)
var date1 = +new Date(); // +new Date() 返回的就是總的毫秒數
console.log(date1);
// 3.H5 新增的 獲得總的毫秒數
console.log(Date.now());</script>3.5 案例:倒計時效果
案例分析:
(1)核心演演算法:輸入的時間減去現在的時間就是剩餘的時間,即倒計時 ,但是不能拿著時分秒相減,比如 05 分減去25分,結果會是負數的。
(2)用時間戳來做。使用者輸入時間總的毫秒數減去現在時間的總的毫秒數,得到的就是剩餘時間的毫秒數。
(3)把剩餘時間總的毫秒數轉換為天、時、分、秒 (時間戳轉換為時分秒)
轉換公式如下:
d = parseInt(總秒數/ 60 / 60 / 24);// 計算天數h = parseInt(總秒數/ 60/ 60 % 24)// 計算小時m = parseInt(總秒數 / 60 % 60 );// 計算分數s = parseInt(總秒數 % 60);// 計算當前秒數
function coutDown(time) {
var nowTime = +new Date(); // 返回的是當前時間總的毫秒數
var inputTime = +new Date(time); // 返回的是使用者輸入時間總的毫秒數
var times = (inputTime - nowTime) / 1000; // times是剩餘時間總的秒數(毫秒變
var d = parseInt(times / 60 / 60 / 24); // 計算天數
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); // 計算小時
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 計算分數
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 計算當前秒數
s = s < 10 ? '0' + s : s;
return d + '天' + h + '時' + m + '分' + s + '秒';}console.log(coutDown('2021-3-21 18:00:00'));4、內建物件: 陣列物件
4.1 陣列物件的建立
建立陣列物件的兩種方式
- 字面量方式
- new Array()
// 建立陣列的兩種方式 // 1.利用陣列字面量 var arr = [1, 2, 3]; console.log(arr[0]); // 1 // 2.利用new Array() var arr1 = new Array(); // 建立一個空的陣列 console.log(arr1); // [] var arr2 = new Array(2); // 這個2表示, 陣列的長度為2, 裡面有2個空的陣列元素 console.log(arr2); // [空 × 2] console.log(arr2[0], arr2[1]); // undefined undefined var arr3 = new Array(2, 3); // 等價於[2, 3] 這樣寫表示裡面有2個陣列元素,是2和3 console.log(arr3); // [2, 3] var arr4 = new Array(['a', 'b', 'c']); console.log(arr4); // [Array(3)] console.log(arr4[0]); // ["a", "b", "c"]
4.2 檢測是否為陣列
instanceof運運算元,可以判斷一個物件是否屬於某種型別。Array.isArray()用於判斷一個物件是否為陣列,isArray() 是 HTML5 中提供的方法。
// 檢測是否為陣列
// (1)instanceof 運運算元,可以判斷一個物件是否屬於某種型別
var arr = [];
console.log(arr instanceof Array); // true
var obj = {};
console.log(obj instanceof Array); // false
// (2)Array.isArray()用於判斷一個物件是否為陣列,isArray() 是 HTML5 中提供的方法
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false4.3 陣列常用的方法
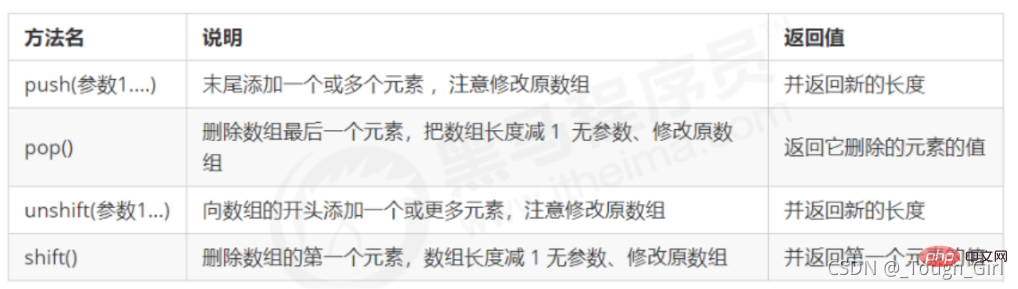
(1)新增刪除陣列元素的方法
(2)陣列排序
| 方法名 | 說明 | 是否修改原陣列 |
|---|---|---|
| reverse() | 顛倒陣列中元素的順序,無引數 | 該方法會改變原來的陣列,返回新陣列 |
| sort() | 對陣列的元素進行排序 | 該方法會改變原來的陣列,返回新陣列 |
<script>
// 陣列排序
// 1.翻轉陣列
// reverse() 顛倒陣列中元素的順序,無引數
// 該方法會改變原來的陣列 返回新陣列
var arr = ['pink', 'red', 'purple', 'blue'];
arr.reverse();
console.log(arr); // ["blue", "purple", "red", "pink"]
// 2.陣列排序(氣泡排序)
// sort() 對陣列的元素進行排序
// 該方法會改變原來的陣列 返回新陣列
var arr1 = [1, 14, 7, 9, 5, 77, 1];
arr1.sort(function (a, b) { // 固定寫法
return a - b; // 升序的順序排列
// return b - a; // 降序
});
console.log(arr1); // [1, 1, 5, 7, 9, 14, 77]</script>(3)陣列索引方法
| 方法名 | 說明 | 返回值 |
|---|---|---|
| indexOf() | 陣列中查詢給定元素的第一個索引 | 如果存在返回索引號,如果不存在,則返回-1 |
| lastIndexOf() | 在陣列中的最後一個索引 | 如果存在返回索引號,如果不存在,則返回-1 |
// 返回陣列元素索引方法
// indexOf(陣列元素) 作用就是返回該陣列元素的索引號 從前面開始查詢
// 陣列中查詢給定元素的第一個索引,如果存在返回索引號,如果不存在,則返回-1
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.indexOf('blue')); // 2
// lastIndexOf(陣列元素) 從後面開始查詢,如果存在返回索引號,如果不存在,則返回-1
console.log(arr.lastIndexOf('blue')); // 4(4)陣列轉換為字串
| 方法名 | 說明 | 返回值 |
|---|---|---|
| toString() | 把陣列轉換成字串,逗號分隔每一項 | 返回一個字串 |
| join(‘分隔符’) | 方法用於把陣列中的所有元素轉換為一個字串,不寫分隔符,預設逗號分隔 | 返回一個字串 |
// 陣列轉換為字串
// 1.toString() 將陣列轉換成字串,逗號分隔每一項,返回一個字串
var arr = [1, 2, 3];
console.log(arr.toString()); // "1,2,3"
// 2.join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // "green,blue,pink"
console.log(arr1.join('-')); // "green-blue-pink"
console.log(arr1.join('&')); // "green&blue&pink"(5)其他一些方法
// 1.concat() 連線兩個或多個陣列,不影響原陣列 最後返回一個新陣列 var arr1 = [1, 2, 3]; var arr2 = ['red', 'pink', 'blue']; console.log(arr1.concat(arr2)); // [1, 2, 3, "red", "pink", "blue"] // 2.slice(begin, end) 陣列擷取 返回被擷取專案的新陣列 var arr3 = [1, 2, 3, 4, 5, 'red', 'yellow', 'blue']; console.log(arr2.slice(0, 1)); // ["red"] console.log(arr3.slice(2, 7)); // [3, 4, 5, "red", "yellow"] // 3.splice(第幾個開始,要刪除個數) 陣列刪除 返回被刪除專案的新陣列,注意,這個會影響原陣列 console.log(arr3.splice(2, 5)); // [3, 4, 5, "red", "yellow"]
4.4 案例:陣列去重
有一個陣列[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除陣列中重複的元素。
- 目標:把舊陣列裡面不重複的元素選取出來放到新陣列中,重複的元素只保留一個,放到新陣列中去重。
- 核心演演算法:我們遍歷舊陣列,然後拿著舊陣列元素去查詢新陣列,如果該元素在新陣列裡面沒有出現過,我們就新增,否則不新增。
- 我們怎麼知道該元素沒有存在? 利用
新陣列.indexOf(陣列元素)如果返回-1,就說明新陣列裡面沒有改元素
// 封裝一個去重的函數 unique 獨一無二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var arr1 = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'];
var demo = unique(arr1);
console.log(demo); // ["c", "a", "z", "x", "b"]5、內建物件:字串物件
5.1 基本包裝型別
為了方便操作基本資料型別,JavaScript 還提供了三個特殊的參照型別:String、Number和 Boolean。
基本包裝型別就是把簡單資料型別包裝成為複雜資料型別,這樣基本資料型別就有了屬性和方法。
下面程式碼有什麼問題?
var str = 'andy';console.log(str.length); // 4
按道理基本資料型別是沒有屬性和方法的,而物件才有屬性和方法,但上面程式碼卻可以執行,這是因為 js 會把基本資料型別包裝為複雜資料型別,其執行過程如下 :
// 1. 生成臨時變數,把簡單型別包裝為複雜資料型別var temp = new String('andy');
// 2. 賦值給我們宣告的字元變數str = temp;
// 3. 銷燬臨時變數temp = null;5.2 字串的不可變
字串的不可變指的是裡面的值不可變,雖然看上去可以改變內容,但其實是地址變了,記憶體中新開闢了一個記憶體空間。
字串的不可變的特點:重新給字串賦值,會重新在記憶體中開闢空間。
var str = 'abc';str = 'hello';// 當重新給 str 賦值的時候,常數'abc'不會被修改,依然在記憶體中// 重新給字串賦值,會重新在記憶體中開闢空間,這個特點就是字串的不可變// 由於字串的不可變,在大量拼接字串的時候會有效率問題var str = '';for (var i = 0; i < 100000; i++) {
str += i;}console.log(str); // 這個結果需要花費大量時間來顯示,因為需要不斷的開闢新的空間5.3 字串物件常用的方法
字串所有的方法,都不會修改字串本身(字串是不可變的),操作完成會返回一個新的字串。
(1)根據字元返回位置
| 方法名 | 說明 |
|---|---|
| indexOf(‘要查詢的字元’,開始的位置) | 返回指定內容在原字串中的位置,如果找不到就返回 -1 ,開始的位置是 index 索引號 |
| lastIndexOf() | 從後往前找,只找第一個匹配的 |
// 根據字元返回位置
// 1.indexOf('要查詢的字元', '開始的位置')
// 返回指定內容在元字串中的位置,如果找不到就返回-1,開始的位置index的索引號
var str = '改革春風吹滿地,春天來了';
console.log(str.indexOf('春')); // 2
console.log(str.indexOf('春', 3)); // 從索引號是 3 的位置開始往後查詢 // 8
// 2.lastIndexOf() 從後往前找,只找第一個匹配的
console.log(str.lastIndexOf('春')); // 8
console.log(str.lastIndexOf('春', 7)); // 2案例:返回字元位置
查詢字串"oabcoefoxyozzopp"中所有 o 出現的位置以及次數。
思路:
- 核心演演算法:先查詢第一個o出現的位置。
- 然後,只要indexOf 返回的結果不是 - 1 就繼續往後查詢。
- 因為 indexOf 只能查詢到第一個,所以後面的查詢,利用第二個引數,當前索引加1,從而繼續查詢。
程式碼:
var str = 'oabcoefoxyozzopp';var index = str.indexOf('o');var num = 0;while (index !== -1) {
// console.log(index);
num++;
index = str.indexOf('o', index + 1);}console.log('o出現的次數為:' + num); // 5(2)根據位置返回字元
| 方法名 | 說明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字元(index 字串的索引號) | str.charAt(0) |
| charCodeAt(index) | 獲取指定位置處字元的ASCII碼(inex 索引號) | str.charCodeAt(0) |
| str[index] | 獲取指定位置處字元 | HTML5,IE8+支援,和 charAt()等效 |
// 根據位置返回字元(重點)
// 1.charAt(index) 根據索引號返回指定位置的字元
var str = 'andy';
console.log(str.charAt(3)); // "y"
// 遍歷所有的字元
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2.charCodeAt(index) 根據索引好返回相應位置的字元ASCII值, 目的:判斷使用者按下了哪個鍵
console.log(str.charCodeAt(0)); // 97
// 3.str[index] 根據索引號返回指定位置的字元 H5 新增的
console.log(str[0]); // "a"案例:返回字元位置
判斷一個字串 'abcoefoxyozzopp' 中出現次數最多的字元,並統計其次數。
思路:
① 核心演演算法:利用 charAt()遍歷這個字串。
② 把每個字元都儲存給物件, 如果物件沒有該屬性,就為1,如果存在了就 +1。
③ 遍歷物件,得到最大值和該字元。
程式碼:
// 案例:返回字元位置// 有一個物件 來判斷是否有該屬性 物件['屬性名']var o1 = {
age: 18}if (o1['age']) {
console.log('裡面有該屬性');} else {
console.log('裡面沒有該屬性');}// 判斷一個字串 'abcoefoxyozzopp' 中出現次數最多的字元,並統計其次數。var str = 'abcoefoxyozzopp';var o = {}; // 宣告一個物件for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是字串的每個字元
if (o[chars]) { // o[chars] 得到的是屬性值
o[chars]++;
} else {
o[chars] = 1;
}}console.log(o);// 2.遍歷物件var max = 0;var ch = '';for (var k in o) {
// k 得到的是 屬性名
// o[k] 得到的是 屬性值
if (o[k] > max) {
max = o[k];
ch = k;
}}console.log('出現次數最多字元的為:' + ch, '次數為:' + max);(3)字串操作方法
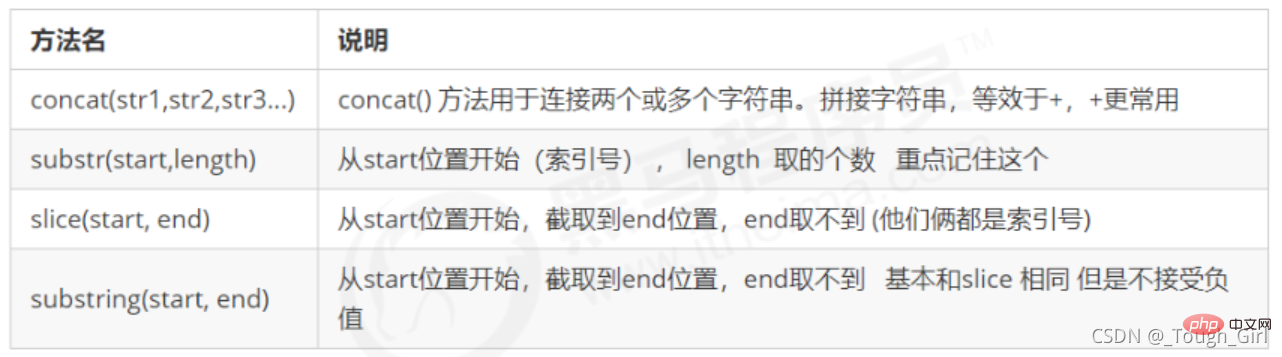
// 字串操作方法(重點)
// 1.concat('字串1', '字串2',....) 連線兩個或多個字串,等效於+
var str = 'andy';
console.log(str.concat('red')); // "andyred"
// 2.substr('擷取的起始位置','擷取幾個字元') 擷取字串
var str1 = '改革春風吹滿地';
console.log(str1.substr(2, 2)); // "春風" 第一個2 是索引號 第二個2 是取的字串個數(4)replace() 方法和 split() 方法
replace() 方法用於在字串中用一些字元替換另一些字元。
其使用格式如下:
replace(被替換的字串, 要替換為的字串);
// 3.replace(被替換的字串, 要替換為的字串); 替換字元 它只會替換第一個字元
var str3 = 'andyandy';
console.log(str3.replace('a', 'b')); // "bndyandy"
// 有一個字串 'abcoefoxyozzopp' 要求把裡面所有的 'o' 替換為*
var str4 = 'abcoefoxyozzopp';
while (str4.indexOf('o') !== -1) {
str4 = str4.replace('o', '*');
}
console.log(str4); // "abc*ef*xy*zz*pp"split() 方法用於切分字串,它可以將字串切分為陣列。在切分完畢之後,返回的是一個新陣列。
// 4.split()方法用於切分字串,它可以將字串切分為陣列。在切分完畢之後,返回的是一個新陣列。
// split('分隔符') 把字元轉換為陣列 前面我們學過 join 把陣列轉換為字串
var str5 = 'red, pink, blue';
console.log(str5.split(',')); // ["red", " pink", " blue"]
var str6 = 'red&pink&blue';
console.log(str6.split('&')); // ["red", " pink", " blue"]其他一些方法:
toUpperCase()// 轉換大寫toLowerCase()// 轉換小寫
【相關推薦:】
以上就是深入淺析JavaScript內建物件(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!