淺析在vscode中怎麼用eslint和prettier

1. vscode中eslint的使用
1)首先在vscode中安裝eslint,然後在vscode的settings.json新增如下程式碼
"editor.formatOnSave": true, // 儲存是格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 按照eslint規則格式化
},
"eslint.format.enable": true, // 啟用ESLint作為已驗證檔案的格式化程式2)必須在專案中安裝eslint(或者全域性安裝)
這個是vscode中eslint外掛的要求:【推薦學習:《》】

3)在根目錄中新增 .eslintrc.js 檔案,新增如下程式碼
module.exports = {
root: true,
env: {
node: true,
},
extends: ["eslint:recommended"],
parserOptions: {
parser: "babel-eslint",
},
rules: {}
};4)rules 裡面的設定
quotes: [ 'error', 'single' ], semi: ['error', 'never']
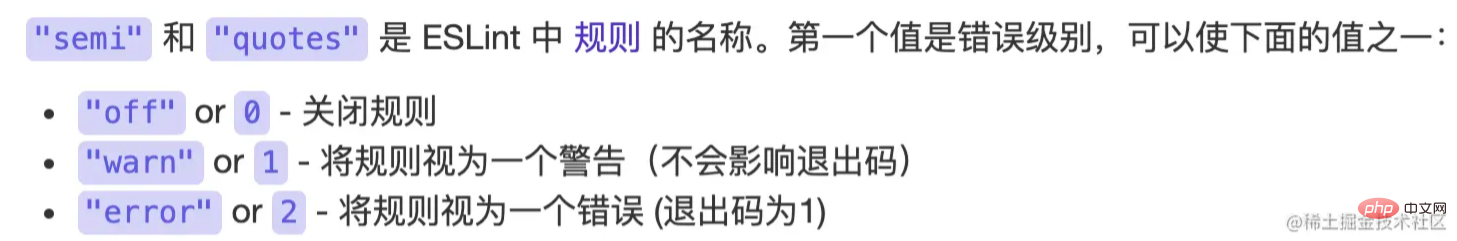
- 屬性值陣列中第一個元素設定

- 屬性值陣列中第二個元素設定
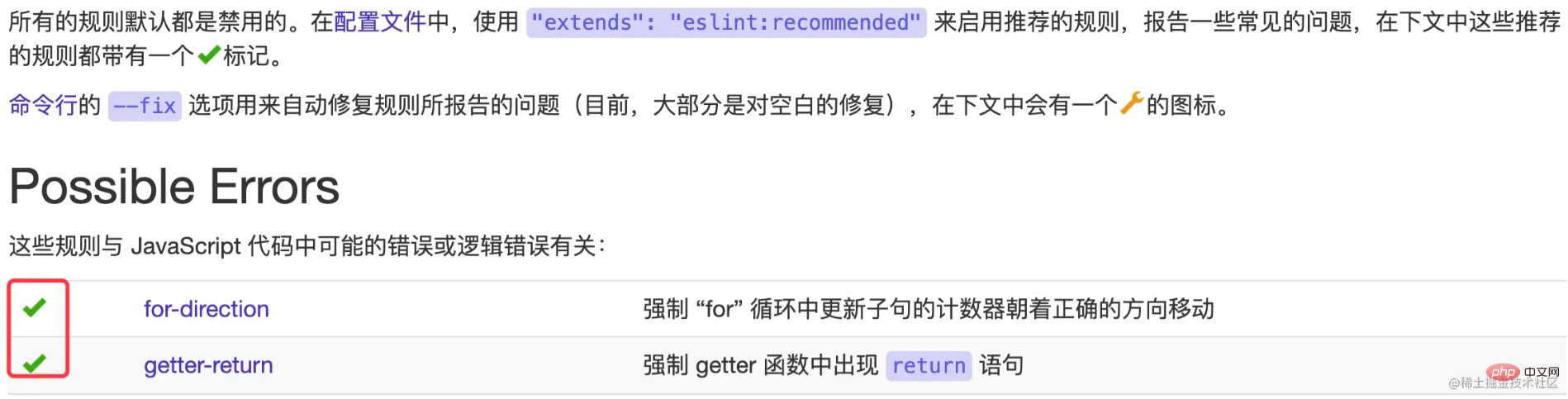
eslint.bootcss.com/docs/rules/ 找到對應屬性點選進入,然後找到options
- eslint:recommended 預設規則的都有標記

注意: 此時專案就會按照預設設定,以及rules裡面的規則進行提示,儲存時也會根據eslint的規則就行格式化。
2. eslint 與 prettier 結合使用
(注:eslint與prettier的結合視情況而定,不是非得要與prettier一起使用)
1)首先在vscode中安裝prettier外掛,然後在vscode中的 settings.json 裡面新增下面的程式碼
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}2)在專案中安裝prettier

同時還需要安裝eslint-plugin-prettier、eslint-config-prettier,這兩個外掛的目的就是為了使eslint可以按照prettier的規則進行提示(注意這兩個外掛的版本號問題,最新的 eslint-plugin-prettier 的4.0版本使用時有問題)
"eslint-config-prettier": "^8.3.0", "eslint-plugin-prettier": "^3.3.1"
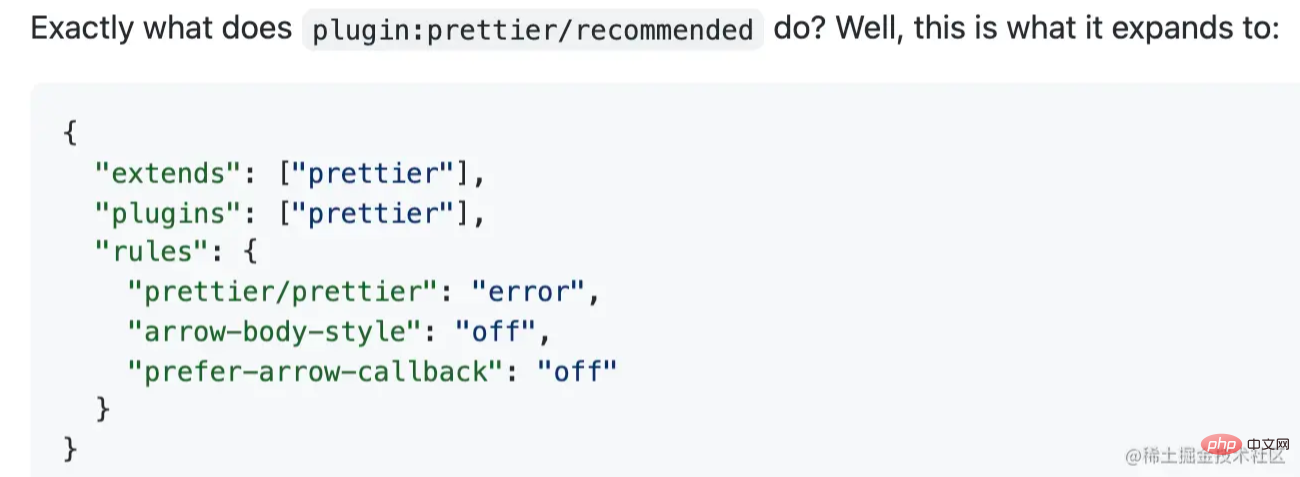
然後在 .eslintrc.js裡面的extends加上 plugin:prettier/recommended
extends: ["eslint:recommended", "plugin:prettier/recommended"]
實際上做了下面的事情

然後就可以在根目錄下新增.prettierrc.js 檔案,eslint將按照裡面的規則進行提示,同時儲存的時候也會按照裡面的規則進行格式化
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
}3. 在vue專案中使用prettier規則
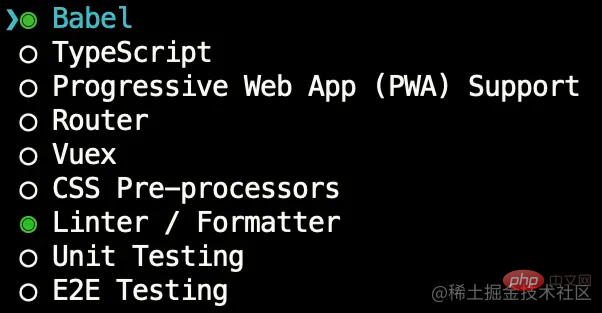
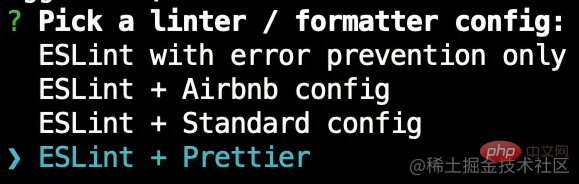
1)首先在建立的時候選擇eslint + prettier的設定


2)在根目錄下建立 .prettierrc.js,並新增規則
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
};預設情況下,當程式碼中的格式不正確時,會是warn警告

如果需要把它變成error,需要在.eslintrc.js中新增如下程式碼
rules: {
//…
'prettier/prettier': 'error'
}此時效果如下

注: 在修改完一些設定後,vscode可以不會馬上生效,此時可以關閉專案,重新開啟試試
更多關於VSCode的相關知識,請存取:!!
以上就是淺析在vscode中怎麼用eslint和prettier的詳細內容,更多請關注TW511.COM其它相關文章!