vue和微信小程式的區別有哪些
區別:1、vue中使用「v-if」和「v-show」控制元素的顯示和隱藏,而小程式中則使用「wx-if」和「hidden」;2、vue中使用「v-on:event」繫結事件,而小程式中使用「bindtap(bind+event)」繫結事件。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、生命週期
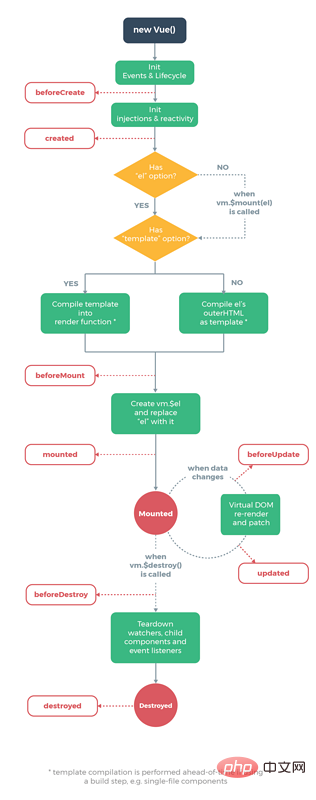
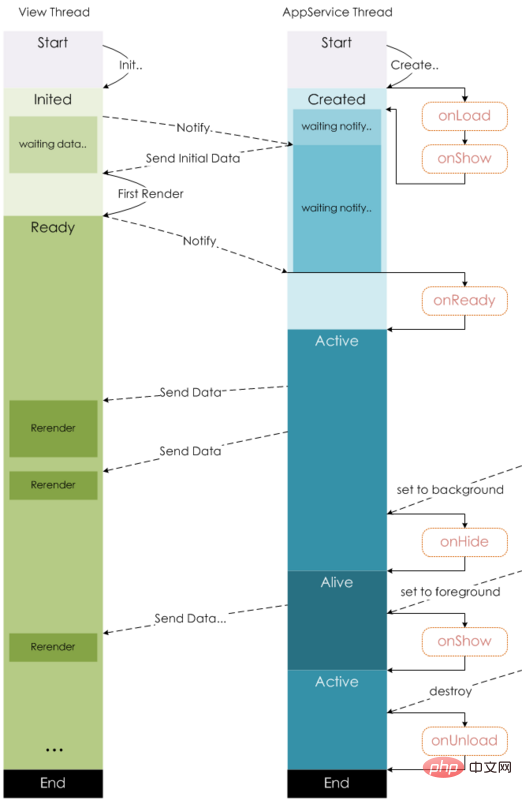
先貼兩張圖:
vue生命週期

小程式生命週期

相比之下,小程式的勾點函數要簡單得多。
vue的勾點函數在跳轉新頁面時,勾點函數都會觸發,但是小程式的勾點函數,頁面不同的跳轉方式,觸發的勾點並不一樣。
onLoad: 頁面載入
一個頁面只會呼叫一次,可以在onLoad中獲取開啟當前頁面所呼叫的query引數。onShow: 頁面顯示
每次開啟頁面都會呼叫一次。onReady: 頁面初次渲染完成
一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和檢視層進行互動。
對介面的設定如wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期onHide: 頁面隱藏
當navigateTo或底部tab切換時呼叫。onUnload: 頁面解除安裝
當redirectTo或navigateBack的時候呼叫。
資料請求
在頁面載入請求資料時,兩者勾點的使用有些類似,vue一般會在created或者mounted中請求資料,而在小程式,會在onLoad或者onShow中請求資料。
二、資料繫結
VUE:vue動態繫結一個變數的值為元素的某個屬性的時候,會在變數前面加上冒號:,例:
<img :src="imgSrc"/>
小程式:繫結某個變數的值為元素屬性時,會用兩個大括號括起來,如果不加括號,為被認為是字串。例:
<image src="{{imgSrc}}"></image>三、列表渲染
直接貼程式碼,兩者還是有些相似
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程式:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>四、顯示與隱藏元素
vue中,使用v-if 和v-show控制元素的顯示和隱藏
小程式中,使用wx-if和hidden控制元素的顯示和隱藏
五、事件處理
vue:使用v-on:event繫結事件,或者使用@event繫結事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程式中,全用bindtap(bind+event),或者catchtap(catch+event)繫結事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、資料雙向繫結
1.設定值
在vue中,只需要再表單元素上加上v-model,然後再繫結data中對應的一個值,當表單元素內容發生變化時,data中對應的值也會相應改變,這是vue非常nice的一點。
<div id="app">
<input v-model="reason" placeholder="填寫理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程式中,卻沒有這個功能。那怎麼辦呢?
當表單內容發生變化時,會觸發表單元素上繫結的方法,然後在該方法中,通過this.setData({key:value})來將表單上的值賦值給data中的對應值。
下面是程式碼,可以感受一下:
<input bindinput="bindReason" placeholder="填寫理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})當頁面表單元素很多的時候,更改值就是一件體力活了。和小程式一比較,vue的v-model簡直爽的不要不要的。
2.取值
vue中,通過this.reason取值
小程式中,通過this.data.reason取值
七、繫結事件傳參
在vue中,繫結事件傳參挺簡單,只需要在觸發事件的方法中,把需要傳遞的資料作為形參傳入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})在小程式中,不能直接在繫結事件的方法中傳入引數,需要將引數作為屬性值,繫結到元素上的data-屬性上,然後在方法中,通過e.currentTarget.dataset.*的方式獲取,從而完成引數的傳遞,很麻煩有沒有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})八、父子元件通訊
1.子元件的使用
在vue中,需要:
編寫子元件
在需要使用的父元件中通過
import引入在
vue的components中註冊在模板中使用
//子元件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父元件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是標題"
},
methods:{
helloWorld(){
console.log('我接收到子元件傳遞的事件了')
}
},
components:{
Bar
}
</script>在小程式中,需要:
編寫子元件
在子元件的
json檔案中,將該檔案宣告為元件{ "component": true }在需要引入的父元件的
json檔案中,在usingComponents填寫引入元件的元件名以及路徑"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }在父元件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具體程式碼:
// 子元件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首頁</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>設定</view> </view> </view>
2.父子元件間通訊
在vue中
父元件向子元件傳遞資料,只需要在子元件通過v-bind傳入一個值,在子元件中,通過props接收,即可完成資料的傳遞,範例:
// 父元件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是標題"
},
components:{
Bar
}
</script>
// 子元件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子元件和父元件通訊可以通過this.$emit將方法和資料傳遞給父元件。
在小程式中
父元件向子元件通訊和vue類似,但是小程式沒有通過v-bind,而是直接將值賦值給一個變數,如下:
<tab-bar currentpage="index"></tab-bar> 此處, 「index」就是要向子元件傳遞的值
在子元件properties中,接收傳遞的值
properties: {
// 彈窗標題
currentpage: { // 屬性名
type: String, // 型別(必填),目前接受的型別包括:String, Number, Boolean, Object, Array, null(表示任意型別)
value: 'index' // 屬性初始值(可選),如果未指定則會根據型別選擇一個
}
}子元件向父元件通訊和vue也很類似,程式碼如下:
//子元件中
methods: {
// 傳遞給父元件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail物件,提供給事件監聽函數
this.triggerEvent('myevent', myEventDetail) //myevent自定義名稱事件,父元件中使用
},
}
//父元件中
<bar bind:myevent="toggleToast"></bar>
// 獲取子元件資訊
toggleToast(e){
console.log(e.detail)
}如果父元件想要呼叫子元件的方法
vue會給子元件新增一個ref屬性,通過this.$refs.ref的值便可以獲取到該子元件,然後便可以呼叫子元件中的任意方法,例如:
//子元件 <bar ref="bar"></bar> //父元件 this.$ref.bar.子元件的方法
小程式是給子元件新增id或者class,然後通過this.selectComponent找到子元件,然後再呼叫子元件的方法,範例:
//子元件
<bar id="bar"></bar>
// 父元件
this.selectComponent('#id').syaHello()【相關推薦:《》】
以上就是vue和微信小程式的區別有哪些的詳細內容,更多請關注TW511.COM其它相關文章!