在vue中按鍵修飾符有哪些
vue中的按鍵修飾符有:1、「.enter」,可捕獲enter鍵;2、「.tab」,可捕獲tab鍵;3、「.delete」,可捕獲「刪除」和「退格」按鍵;4、「.esc」,可捕獲取消鍵;5、「.space」,可捕獲空格鍵;6、「.up」等。

本教學操作環境:windows10系統、vue2.9.6版,DELL G3電腦。
在監聽鍵盤事件時,我們經常需要查詢常用按鍵對應的 code 值。Vue 可以在 v-on 上新增按鍵修飾符,用於監聽按鍵事件
這裡列出所有的按鍵修飾符別名:
.enter => // enter鍵 .tab => // tab鍵 .delete (捕獲「刪除」和「退格」按鍵) => // 刪除鍵 .esc => // 取消鍵 .space => // 空格鍵 .up => // 上 .down => // 下 .left => // 左 .right => // 右
在我們平常登入功能的操作中,輸入密碼後會按下回車進行登入,這樣就不需要在操作滑鼠點選登入按鈕了,那麼這一功能在vue中是怎麼實現的呢
我們做一個簡單的新增資料功能,來演示這個案例:
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="新增" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向陣列的最後一位新增新的物件
this.list.push({id:this.id,name:this.name})
// 完成新增後清空文字方塊
this.id=this.name=""
}
}
})
</script>
</body>這個時候是這可以通過點選新增按鈕去新增的

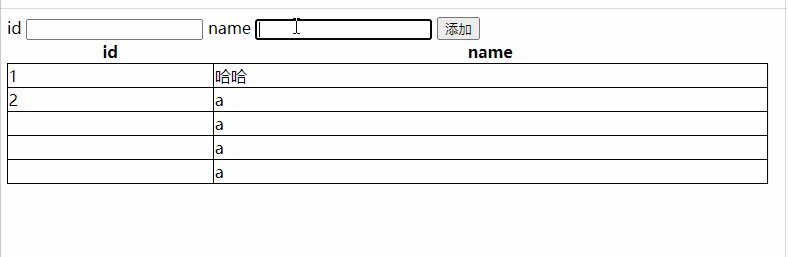
在原生js中有提供了 keyup 按鍵擡起事件,那麼可以把方法中心的 add 方法系結到 keyup 擡起事件中,看看能否達到想要的效果,因為我們是在輸入完 name 之後去敲回車,所以把 keyup 事件繫結到我們的 name 文字方塊中
<input type="text" v-model="name" @keyup="add()">

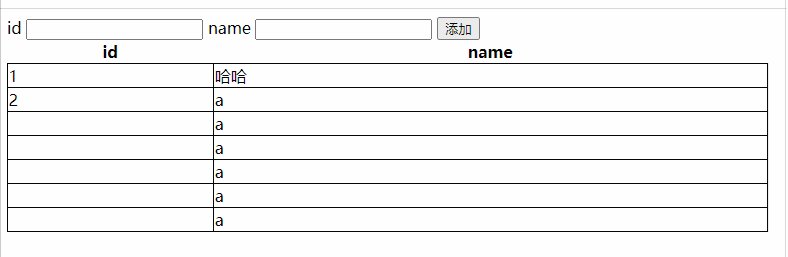
可以看到,當輸入完name之後還沒有敲擊確認鍵,就已經自動新增了,這時候就需要用到按鍵修飾符了
<!-- enter:確認鍵 --> <input type="text" v-model="name" @keyup.enter="add()">
當輸入完成後,並且文字方塊還在獲得焦點的同時,在敲回車的時候,才會執行add函數:

除了 enter 之外,Vue官網還提供了以下修飾符:
為了在必要的情況下支援舊瀏覽器,Vue 提供了絕大多數常用的按鍵碼的別名:
.enter.tab.delete(捕獲「刪除」和「退格」鍵).esc.space.up.down.left.right
那麼除了Vue提供的這些按鍵之外,其他按鍵可不可以使用呢,我們拿 f4 舉個例子
<input type="text" v-model="name" @keyup.f4="add()">

這是Vue在2.5.0新增的自動匹配按鍵修飾符,但是我們一般只使用功能鍵去充當按鍵修飾符,
儘量不要使用要輸入的鍵
【相關推薦:《》】
以上就是在vue中按鍵修飾符有哪些的詳細內容,更多請關注TW511.COM其它相關文章!