Thymeleaf模板引擎使用詳解
文章目錄
一、Thymeleaf模板引擎介紹
1、官方定義
Thymeleaf是一個現代的伺服器端 Java 模板引擎,適用於 Web 和獨立環境。
Thymeleaf 的主要目標是為您的開發工作流程帶來優雅的自然模板— HTML 可以在瀏覽器中正確顯示,也可以作為靜態原型工作,從而在開發團隊中實現更強的共同作業。
Thymeleaf 具有 Spring Framework 模組、大量與您最喜愛的工具整合,以及插入您自己的功能的能力,是現代 HTML5 JVM Web 開發的理想選擇 — 儘管它可以做的還有很多。
2、特點
(1)語法簡單且功能強大
(2)學習成本低
(3)SpringMVC整合Thymeleaf模板引擎,非常方便
二、Springboot整合Thymeleaf(以IDEA為例)
(一)新增依賴
1、使用Spring Initializr 建立Springboot專案 可直接勾選依賴

或者 手動在pom.xml中新增依賴
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
(二)建立模板檔案
1、匯入Thymeleaf名稱空間
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2、編寫頁面程式碼
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf使用</title>
</head>
<body>
<p>Hello World!</p>
<p th:text="${mess}">Hello World!</p>
</body>
</html>
顯示內容

3、編寫Controller
注意:一定要新增Controller註解
package com.atmae.shoppingmall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
/**
* @author Mae
*/
@Controller
public class IndexController {
@GetMapping("/test")
public String index(Model model){
model.addAttribute("mess","Mae");
return "index";
}
}
存取 /test

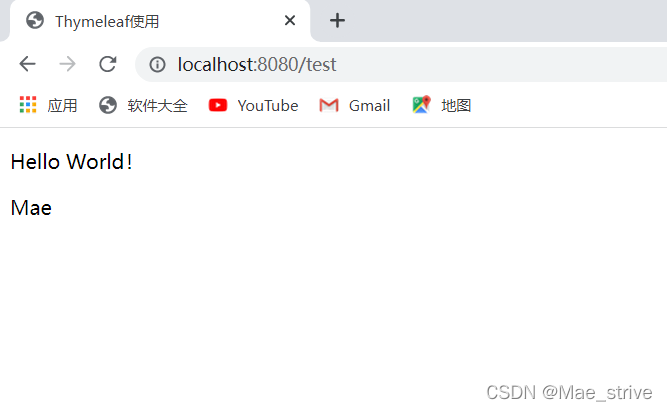
結果:
Mae替換了Hello world

檢視網頁原始碼:p標籤中的Mae替換了HelloWorld

三、Thymeleaf屬性值的設定
Thymeleaf模板引擎提供了許多標籤屬性替換HTML5原生屬性的值
下面介紹幾個常用的:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf使用</title>
</head>
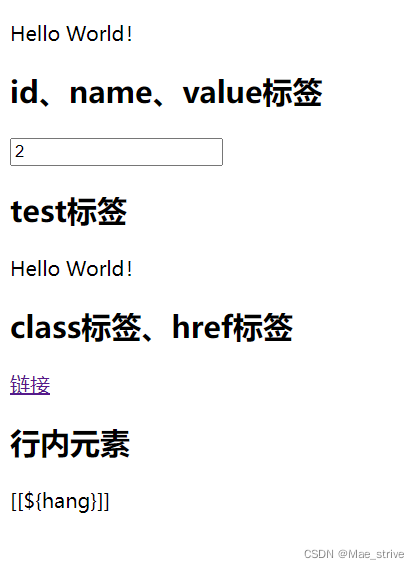
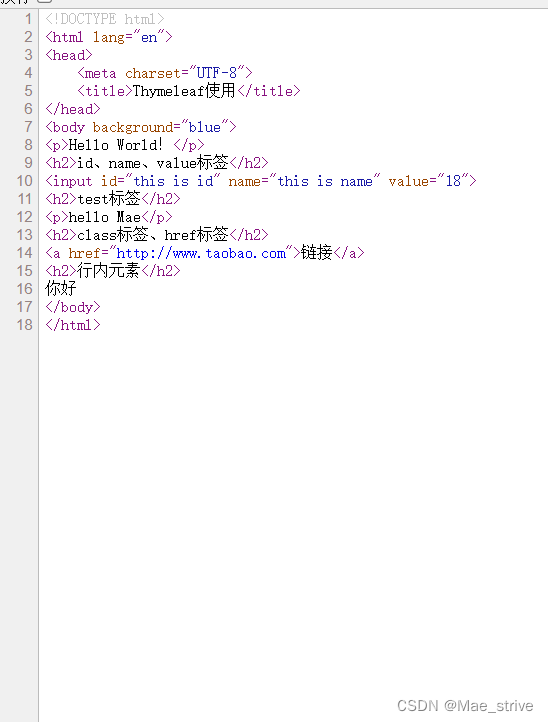
<body th:background="${background}">
<p>Hello World!</p>
<h2>id、name、value標籤</h2>
<input id="input" name="input" value="2" th:id="${id}" th:name="${name}" th:value="${value}">
<h2>test標籤</h2>
<p th:text="${mess}">Hello World!</p>
<h2>class標籤、href標籤</h2>
<a th:class="${class0}" th:href="${href}" href="http://www.baidu.com" class="module-label-in-package">連結</a>
<h2>行內元素</h2>
[[${hang}]]
</body>
</html>

編寫Controller測試
package com.atmae.shoppingmall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* @author Mae
*/
@Controller
public class IndexController {
@GetMapping("/test")
public String index(ModelMap model){
model.put("id","this is id");
model.put("name","this is name");
model.put("value",18);
model.put("class","my_class");
model.put("href","http://www.taobao.com");
return "index";
}
}
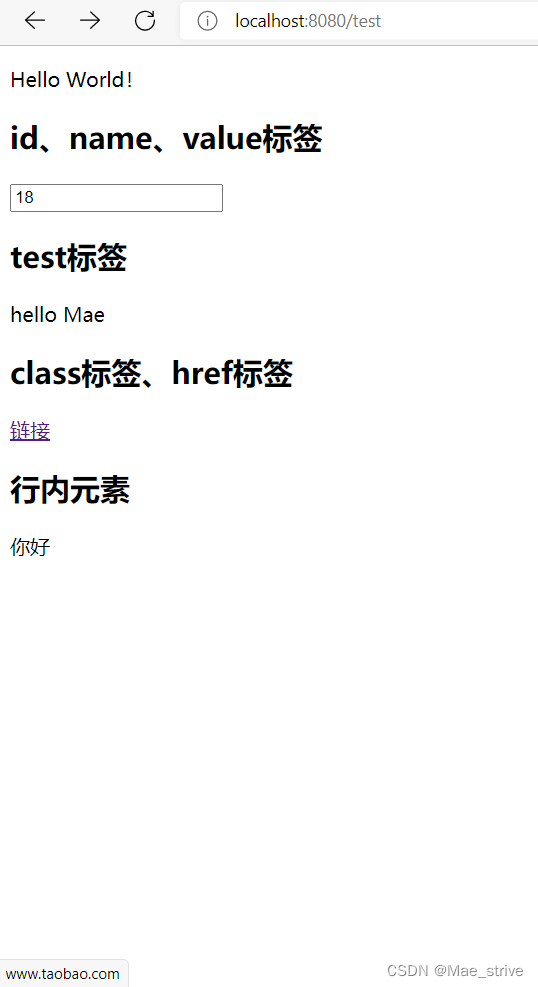
結果:


四、thymeleaf語法
(一) 表示式語法
1、變數表示式: ${}
2、選擇變數表示式:*{}
3、資訊表示式:#{}
4、連線URL表示式:@{}
5、分段表示式:~{}
(二) 字面量
1、字串:'test'、‘oooo’
2、陣列:1.0、1
3、布林值:true、false
4、NULL值:null
5、字面量標記:sometext、main
(三) 文字運算
1、字串拼接:+
2、字面量置換:|the name is ${name}|
(四) 算數運算
1、二元運運算元:+ 、- 、* 、/ 、%
2、負號:-
(五) 布林運算
1、二元運運算元:and、or
2、非:!、not
(六) 比較運算
1、>、<、>=、<=、==、!=
(七) 條件運運算元
1、IF-THEN: (if)?(then)
2、IF-THEN-ELSE: (if)?(then):(else)
3、DEFALUT: (value)?:(defalutvalue)
(八) 無操作
1、_
五、thymeleaf表示式
1、變數表示式: ${}
2、選擇變數表示式:*{}
3、資訊表示式:#{}
4、連線URL表示式:@{}
5、分段表示式:~{}
注意:這些表示式一般只寫在th標籤中 否則不會生效
(一) 變數表示式:
變數表示式可以使用內建物件
內建物件:
1、ctx:上下文物件
2、vars:上下文變數
3、locale:上下文語言環境
4、request:Web環境下的HttpServletRequest物件
5、response:Web環境下的HttpServletResponse物件
6、session:Web環境下的HttpSession物件
7、servletContext:Web環境下的HttpContext物件
例:
package com.atmae.shoppingmall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* @author Mae
*/
@Controller
public class IndexController {
@GetMapping("/test")
public String index(Model model, HttpSession session, HttpServletRequest request){
session.setAttribute("session0","Mae");
request.setAttribute("request0","Strive");
return "index";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf使用</title>
</head>
<body>
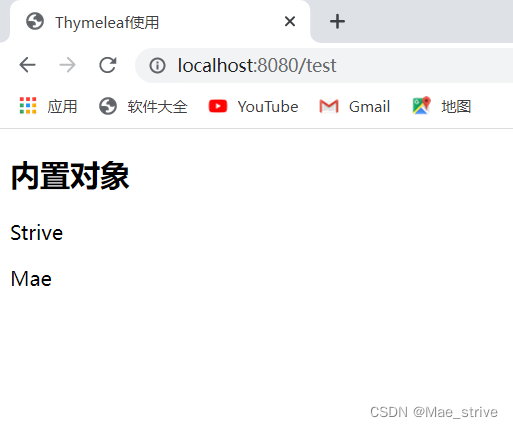
<h2>內建物件</h2>
<p th:text="${#request.getAttribute('request0')}"></p>
<p th:text="${#session.getAttribute('session0')}"></p>
</body>
</html>

(二)遍歷
/**
* @author Mae
*/
@Controller
public class IndexController {
@GetMapping("/test")
public String index(Model model){
List<String> list=new ArrayList<>();
list.add("cooker");
list.add("maoo");
list.add("helo");
list.add("byye");
model.addAttribute("goods",list);
return "index";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf使用</title>
</head>
<body>
<h2>遍歷</h2>
<table>
<thead>
<tr>
<th>num</th>
<th>name</th>
</tr>
</thead>
<tbody>
<!--stat.count 用來表示當前數量-->
<tr th:each="good,stat:${goods}">
<td th:text="${stat.count}">+ +</td>
<td th:text="${good}"></td>
</tr>
</tbody>
</table>
</body>
</html>

(三) URL表示式
/**
* @author Mae
*/
@Controller
public class LoginController {
@GetMapping("/login")
public String login(Model model){
List<String> list=new ArrayList<>();
list.add("cooker");
list.add("maoo");
list.add("helo");
list.add("byye");
model.addAttribute("goods",list);
return "login";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf使用</title>
</head>
<body>
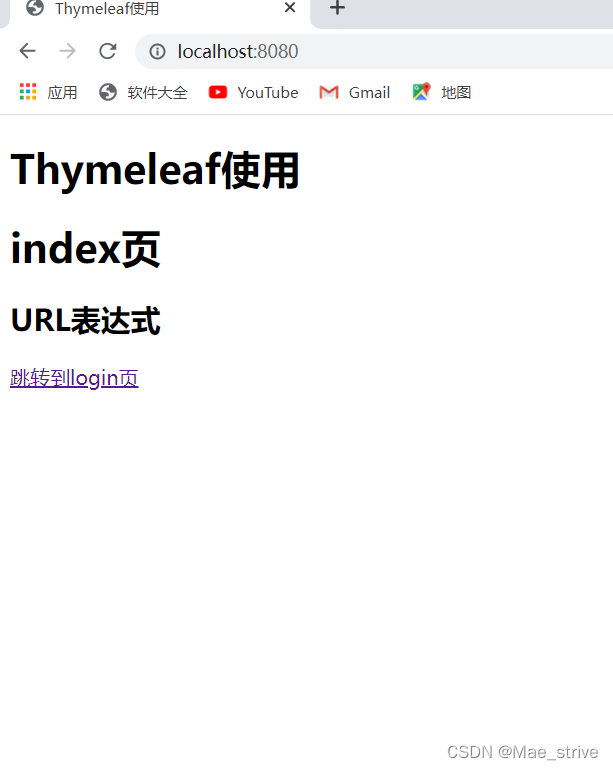
<h1>index頁</h1>
<h2>URL表示式</h2>
<a th:href="@{/login}">跳轉到login頁</a>
</body>
</html>
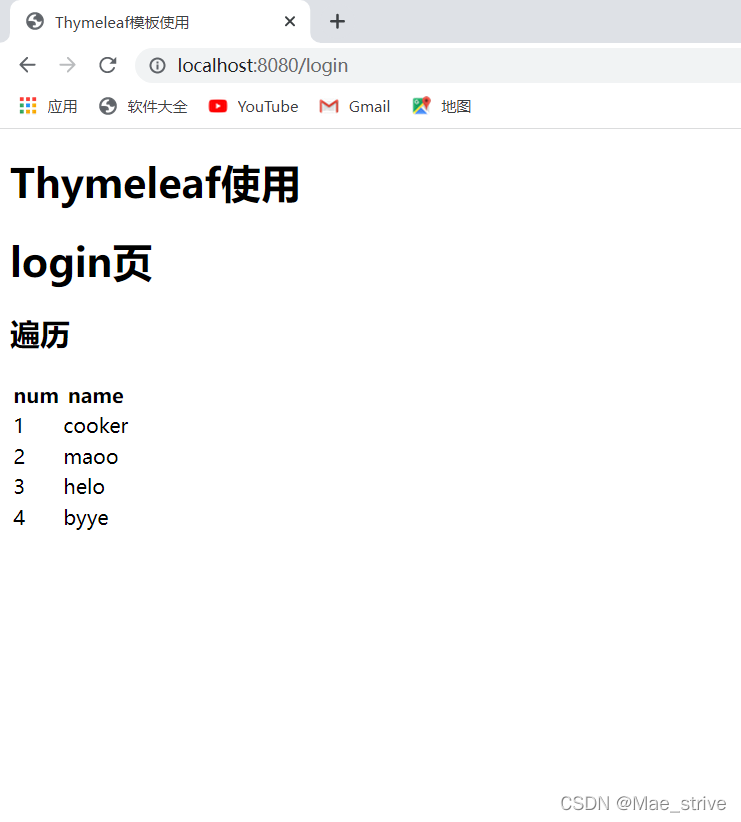
結果:


六、片段參照
每個頁面都有此標題 我們可以將他封裝
<h1>Thymeleaf使用</h1>
在common.html中封裝此公共程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Common</title>
</head>
<body>
<div th:fragment="ttt0">
<h1>Thymeleaf使用</h1>
</div>
</body>
</html>
login 和 index 頁面都參照
<div th:replace="common::ttt0"></div>
<div th:include="common::ttt0"></div>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf使用</title>
</head>
<body>
<div th:replace="common::ttt0"></div>
<h1>index頁</h1>
<h2>URL表示式</h2>
<a th:href="@{/login}">跳轉到login頁</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Thymeleaf模板使用</title>
</head>
<body>
<div th:include="common::ttt0"></div>
<h1>login頁</h1>
<h2>遍歷</h2>
<table>
<thead>
<tr>
<th>num</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr th:each="good,stat:${goods}">
<td th:text="${stat.count}">+ +</td>
<td th:text="${good}"></td>
</tr>
</tbody>
</table>
</body>
</html>