2022 CSS 水平垂直居中方式彙總,全到沒朋友(錘爆面試官系列)
目錄
2、line-height + vertical-align
4、css-table(display:table-cell)
前言
無論是實際開發中,還是求職面試中,css 垂直居中往往都是一個繞不開的話題,其中有許多面試者在遭受多次打擊之後,卻沒有一個很好的反擊點,剛好結合自己的經歷與痛處,來給大家一個錘爆面試官大佬們的機會。
垂直居中主要分為了兩種型別:居中元素寬高已知 和 居中元素寬高未知,那麼我們就結合這兩種型別來一一舉例。
居中元素寬高已知
1、absolute + margin auto
注意:父元素與當前元素的寬高已知
.parent{
position: relative;
width: 500px;
height: 500px;
border: 1px solid blue;
}
.child{
background: green;
width: 200px;
height: 200px;
/* 核心程式碼 */
position:absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}2、absolute + 負 margin
注意:負 margin 是基於自身的高度和寬度來進行位移的(設定為自身的 -1/2)
.parent{
position:relative;
width: 500px;
height: 500px;
border: 1px solid blue;
}
.child{
background: green;
width: 200px;
height: 200px;
/* 核心程式碼 */
position:absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}3、absolute + calc
注意:使用 CSS3 的一個計算函數來進行計算(相當於負 margin 的簡化版)
.parent{
position:relative;
width: 500px;
height: 500px;
border: 1px solid blue;
}
.child{
background: green;
width: 200px;
height: 200px;
/* 核心程式碼 */
position:absolute;
top: calc(50% - 100px);
left: calc(50% - 100px);
}居中元素寬高未知
1、absolute + transform
注意:transform 的 translate 屬性值如果是一個百分比,那麼這個百分比是基於自身的寬高進行計算
.parent{
position: relative;
width: 500px;
height: 500px;
border: 1px solid blue;
}
.child{
background: green;
/* 核心程式碼 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}2、line-height + vertical-align
把當前元素設定為行內元素,然後通過設定父元素的 text-align: center來實現水平居中;同時通過設定當前元素的 vertical-align: middle來實現垂直居中;最後設定當前元素的 line-height: initial來繼承父元素的line-height
.parent{
width: 500px;
border: 1px solid blue;
/* 核心程式碼 */
line-height: 500px;
text-align: center;
}
.child{
background: green;
/* 核心程式碼 */
display: inline-block;
vertical-align: middle;
line-height: initial;
}3、table 表格元素(不推薦)
通過經典的table來進行佈局(不推薦)
<table>
<tbody>
<tr>
<td class="parent">
<div class="child"></div>
</td>
</tr>
</tbody>
</table>
<style>
.parent{
width: 500px;
height: 500px;
border: 1px solid blue;
/* 核心程式碼 */
text-align: center;
}
.child{
background: green;
/* 核心程式碼 */
display: inline-block;
}
</style>4、css-table(display:table-cell)
不寫 table 元素,也可以使用 table 的特性,需使用 css-table(display:table-cell)
.parent{
width: 500px;
height: 500px;
border: 1px solid blue;
/* 核心程式碼 */
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child{
background: green;
/* 核心程式碼 */
display: inline-block;
}5、flex 佈局(推薦)
.parent{
width: 500px;
height: 500px;
border: 1px solid blue;
/* 核心程式碼 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.child{
background: green;
}justify-content:設定或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式;
align-items:設定或檢索彈性盒子元素在側軸(縱軸)方向上的對齊方式。
更多細節請參考本人對flex佈局的詳細介紹
6、flex + margin auto
.parent{
width: 500px;
height: 500px;
border: 1px solid blue;
/* 核心程式碼 */
display: flex;
}
.child{
background: green;
/* 核心程式碼 */
margin: auto;
}7、grid 網格佈局(一)
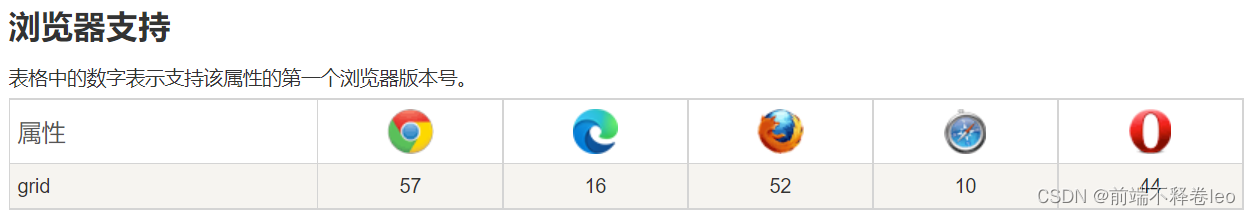
注意:由於grid佈局實在是太超前,導致了相容性不是那麼理想
.parent{
width: 500px;
height: 500px;
border: 1px solid blue;
/* 核心程式碼 */
display: grid;
justify-content: center;
align-items: center;
}
.child{
background: green;
}仔細觀察,以上樣式與flex相似,且主要在父元素設定。
8、grid 網格佈局(二)
跟第7點不同,以下主要在子元素設定
.parent{
width: 500px;
height: 500px;
border: 1px solid blue;
/* 核心程式碼 */
display: grid;
}
.child{
background: green;
/* 核心程式碼 */
justify-self: center;
align-self: center;
}
場景推薦
PC 端有相容性要求並且寬高固定,推薦使用 absolute + margin: auto 方法實現;
PC 端有相容性要求並且寬高不固定,推薦使用 css-table(display:table-cell)方式實現;
PC 端無相容性要求 ,推薦使用 flex ,如果不考慮 IE 的話,grid 也是個不錯的選擇;
行動端 ,推薦使用 flex ,grid 也可作為備選。