CSS怎麼實現瀑布流?兩種方式介紹
2021-09-26 13:00:51

瀑布流又稱瀑布流式佈局,是比較流行的一種網站頁面佈局方式。在手機端進行多圖片展示時會經常用到。即多行等寬元素排列,後面的元素依次新增到其後,等寬不等高,根據圖片原比例縮放直至寬度達到我們的要求,依次按照規則放入指定位置。
那麼瀑布流式佈局有哪些實現方式呢?
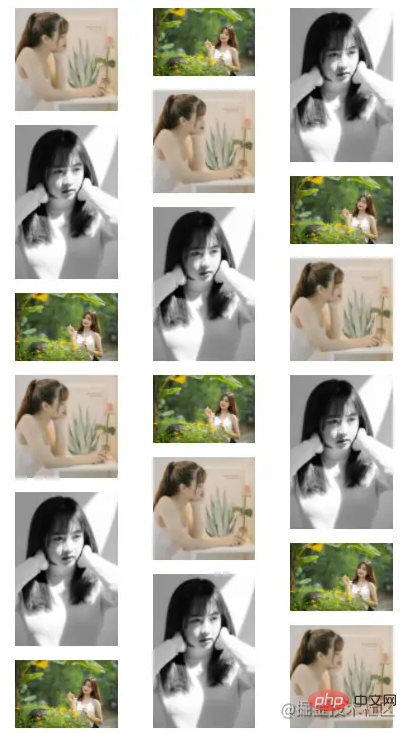
column 多行佈局實現瀑布流
column實現瀑布流主要依賴兩個屬性。
column-count屬性,是控制螢幕分為多少列。
column-gap屬性,是控制列與列之間的距離。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流佈局-column</title>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
</div>
</body>
</html>
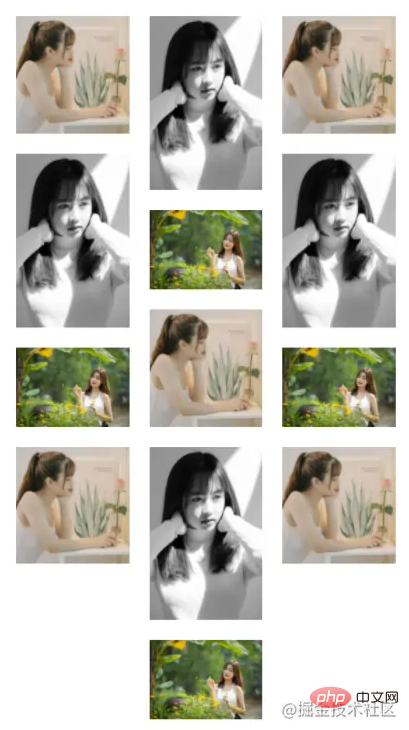
flex 彈性佈局實現瀑布流
flex實現瀑布流需要將最外層元素設定為display: flex,使用彈性佈局
flex-flow:column wrap使其縱向排列並且換行換行設定
height: 100vh填充螢幕的高度,也可以設定為單位為px的高度,來容納子元素。每一列的寬度可用
calc函數來設定,即width: calc(100%/3 - 20px)。分成等寬的3列減掉左右兩遍的margin距離。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流佈局-flex</title>
<style>
.box {
display: flex;
flex-flow: column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
<div>
<img src="./imgs/2.jpg" alt="2" />
</div>
<div>
<img src="./imgs/3.jpg" alt="3" />
</div>
<div>
<img src="./imgs/1.jpg" alt="1" />
</div>
</div>
</body>
</html>展示效果如下

案例程式碼
瀑布流實現程式碼:https://gitee.com/yunxii/css-demo/tree/master/waterfall
原文地址:https://juejin.cn/post/7011333433318178846
作者:tangxd3
更多程式設計相關知識,請存取:!!
以上就是CSS怎麼實現瀑布流?兩種方式介紹的詳細內容,更多請關注TW511.COM其它相關文章!