怎麼使用 VSCode 偵錯瀏覽器上的的 JS 程式碼

相比純看程式碼來說,我更推薦結合 debugger 來看,它可以讓我們看到程式碼實際的執行路線,每一個變數的變化。可以大段大段程式碼跳著看,也可以對某段邏輯一步步的執行來看。【推薦學習:《》】
Javascript 程式碼主要有兩個執行環境,一個是 Node.js ,一個是瀏覽器。一般來說,偵錯 Node.js 上跑的 JS 程式碼我會用 VSCode 的 debugger,偵錯瀏覽器上的 JS 程式碼我會用 chrome devtools。直到有一天我發現 VSCode 也能偵錯瀏覽器上的的 JS 程式碼,試了一下,是真的香。
具體有多香呢?我們一起來看一下。
在專案的根目錄下有個 .vscode/launch.json 的檔案,儲存了 VSCode 的偵錯設定。
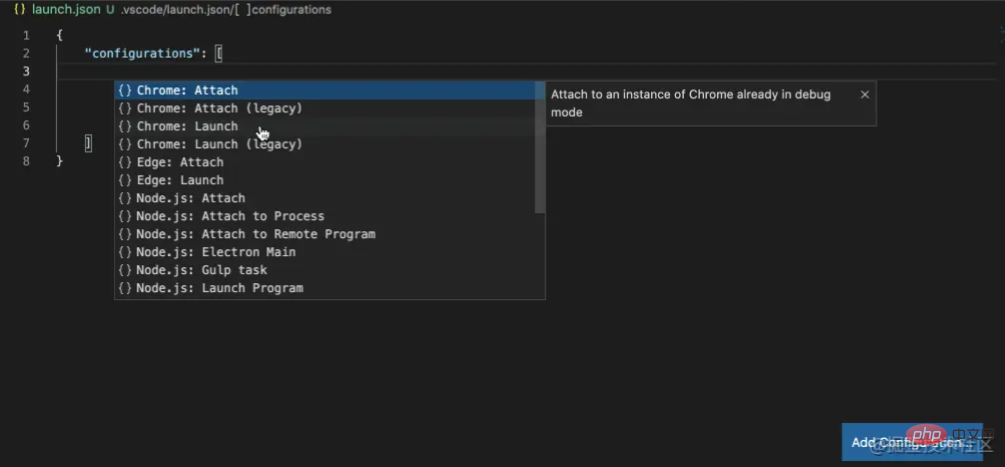
我們點選 Add Configuration 按鈕新增一個偵錯 chrome 的設定。

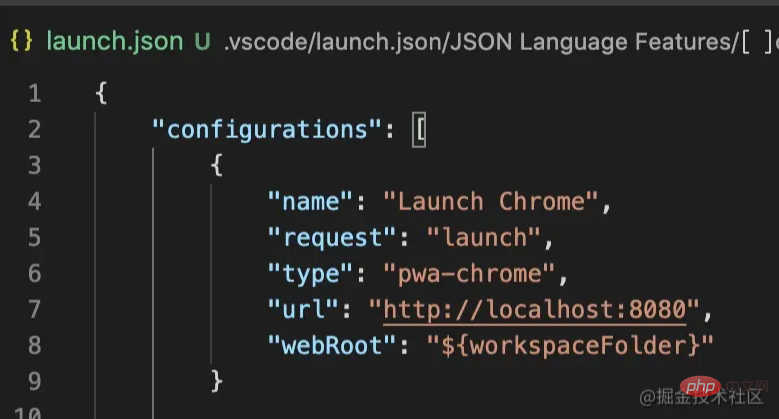
設定是這樣的:

url 是網頁的地址,我們可以把原生的 dev server 跑起來,然後把地址填在這裡。
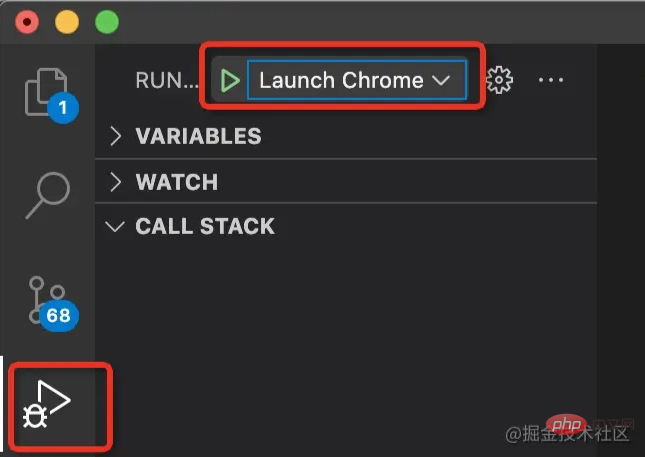
然後點選 debug 執行:

VSCode 就會起一個 Chrome 瀏覽器載入該網頁,並且在我們的斷點處斷住。會在左側面板顯示呼叫棧、作用域的變數等。
最底層當然是 webpack 的入口,我們可以單步偵錯 webpack 的 runtime 部分。

也可以看下從 render 的流程,比如 ReactDOM.render 到渲染到某個子元件,中間都做了什麼。

或者看下某個元件的 hooks 的值是怎麼變化的(hooks 的值都存在元件的 fiberNode 的 memerizedState 屬性上):

可以看到,偵錯 webpack runtime 程式碼,或者偵錯 React 原始碼、或者是業務程式碼,都很方便。
可能你會說,這個在 chrome devtools 裡也可以啊,有啥特別的地方麼?
確實,chrome devtools 也能做到一樣的事情,但 VSCode 來偵錯網頁程式碼有兩個主要的好處:
在編輯器裡面給程式碼打斷點,還可以邊偵錯邊改程式碼。
偵錯 Node.js 的程式碼和偵錯網頁的程式碼用同樣的工具,經驗可以複用,體驗也一致。
對於第一點,chrome devtools 的 sources 其實也可以修改程式碼然後儲存,但是畢竟不是專門的編輯器,用它來寫程式碼比較彆扭。我個人是比較習慣邊 debug 邊改程式碼的,這點 VSCode 勝出。
偵錯 Node.js 我們一般用 VSCode,而偵錯網頁也可以用 VSCode,那麼只要用熟了一個工具就行了,不用再去學 chrome devtools 怎麼用,而且用 VSCode 偵錯體驗也更好,畢竟是我們每天都用的編輯器,更順手,這點也是 VSCode 勝出。
但你可能說那我想看 profile 資訊呢? 也就是每個函數的耗時,這對於分析程式碼效能很重要。
這點 VSCode debugger 也支援了:

點選左側的按鈕,就可以錄製一段時間內的耗時資訊,可以手動停止、可以指定固定的時間、可以指定到某個斷點,這樣 3 種方式來選擇某一段程式碼的執行過程記錄 profile 資訊。
它會在專案根目錄儲存一個 xxx.cpuprofile 的檔案,裡面記錄了執行每一個函數的耗時,可以層層分析某段程式碼的耗時,來定位問題從而優化效能。

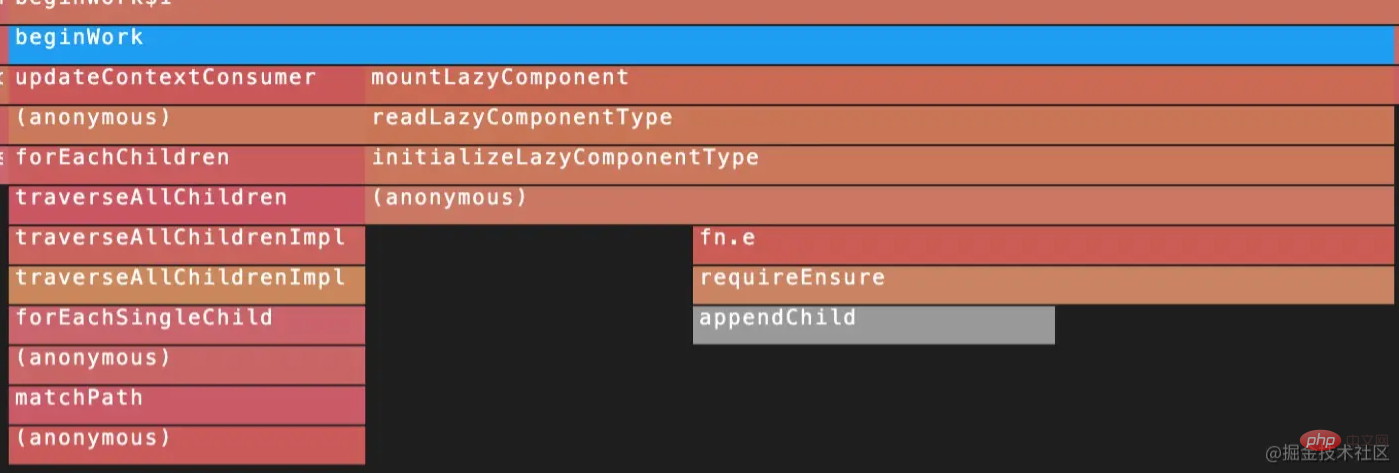
如果裝了 vscode-js-profile-flame 的 VSCode extension 後,還可以換成火焰圖的展示。

有的同學可能看不懂火焰圖,我來講一下:
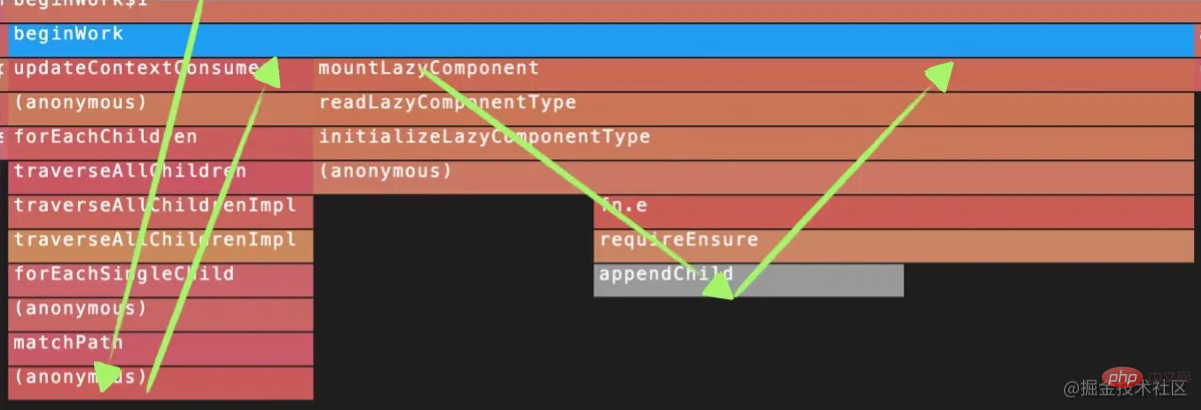
我們知道某個函數的執行路徑是有 call stack 的,可以看到從哪個函數一步步呼叫過來的,是一條線。

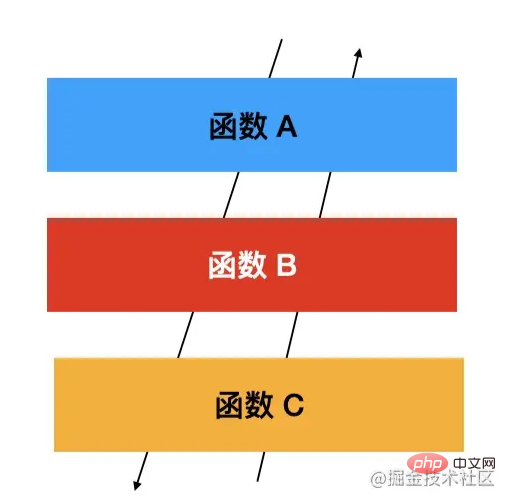
但其實這個函數呼叫的函數並不只一個,可能是多個:

呼叫棧只是儲存了執行到某個函數的一條路線,而火焰圖則儲存了所有的執行路線。
所以你會在火焰圖中看到這樣的分叉:

其實就是這樣的執行過程:

來算一道題:
函數 A 總耗時 50 ms,它呼叫的函數 B 耗時 10 ms,它呼叫的函數 C 耗時 20 ms,問:函數 A 的其餘邏輯耗時多少 ms?

很明顯可以算出是 50 - 10 - 20= 20 ms,可能你覺得函數 D 耗時太長了,那就去看下具體程式碼,然後看看是不是可以優化,之後再看下耗時。
就這麼簡單,profile 的效能分析就是這麼做的,簡單的加減法。
火焰圖中的每個方塊的寬度也反應了耗時,所以更直觀一些。
JS 引擎是 event loop 的方式不斷執行 JS 程式碼,因為火焰圖是反應所有的程式碼的執行時間,所以會看到每一個 event loop 的程式碼執行,具體耗時多少。

每個長條的寬度代表了每個 loop 的耗時,那當然是越細越好,這樣就不會阻塞渲染了。所以效能優化目標就是讓火焰圖變成一個個小細條,不能粗了。
繞回正題,VSCode 的 cpu profile 和火焰圖相比 chrome devtools 的 performance 其實更簡潔易用,可以滿足大多數的需求。
我覺得,除非你想看 rendering、memory 這些資訊,因為 VSCode 沒有支援需要用 chrome devtools 以外,偵錯 JS 程式碼,看 profile 資訊和火焰圖,用 VSCode 足夠了。
反正我覺得 VSCode 偵錯網頁的 JS 程式碼挺香的,你覺得呢?
原文地址:https://juejin.cn/post/7010768454458277924
作者:zxg_神說要有光
更多程式設計相關知識,請存取:!!
以上就是怎麼使用 VSCode 偵錯瀏覽器上的的 JS 程式碼的詳細內容,更多請關注TW511.COM其它相關文章!