ajax php怎麼實現三級聯動選單
ajax php實現三級聯動選單的方法:1、寫個頁面參照一下「sanjiliandong_fengzhuang.js」;2、實現下拉式選單的邏輯;3、對下拉式選單項加事件;4、通過AJAX進行遍歷資料庫;5、建立資料的處理頁面。

本文操作環境:windows7系統、PHP7.1版、Dell G3電腦。
ajax php怎麼實現三級聯動選單?
php+ajax的三級聯動下拉式選單
封裝一個三級聯動,就可以在任何頁面進行參照了
先寫個頁面參照一下這個js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三級聯動</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的寫的三級聯動的封裝js
</head>
<body>
<p id="sanji">
//參照的三級聯動js
</p>
</body>1.首先是頁面載入完成後才執行,所以要在開頭寫上
$(document).ready(function(e) {
//寫入方法
});可以先將省、市、區的方法名寫出
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充區的方法
function FillQu()
{
//方法的功能
}2.先考慮下下拉式選單的邏輯,先不著急寫功能:頁面載入完成後是要三個下拉式選單,選單的元素是select,為每一個選單起個名字,利於寫方法時使用
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三個下拉式選單項
$("#sanji").html(str); //將選單交個要使用這個封裝的頁面的p中3.在執行時是依次顯示省、市、區,然後可以將方法寫入(1中)的註釋處
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充區的方法
4.三個選單項是聯動的,也就是根據省的不同可以有不同的選項
可以對下拉式選單項加事件,這裡不用單擊事件,可以用改變事件change()
(1)點選省,市和區都改變顯示
$("#sheng").change(function(){ //改變省,下面的市和區顯示
FillShi();
FillQu();
})(2)點選市,就區改變顯示
$("#shi").change(function(){ //這裡就是改變區的
FillQu();
})這樣,對於邏輯也就是上面的解釋,下面就是對每個方法寫功能了
5.填充省的方法
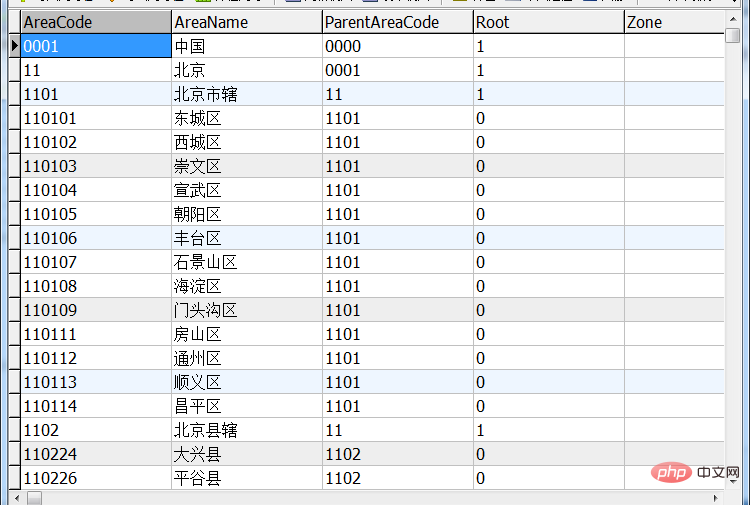
這就要根據表中的資訊了,我的表中是這樣的:

不難看出規律,地區的代號和父級代號能看出,通過11---父級的11,也就是通過省能找到相應的市;然後通過1101---父級的1101,也就是通過市能找到相應的區
省中只有一箇中國中的省,那麼直接定義一個代號是「0001」,然後通過AJAX進行遍歷資料庫找出屬於中國的省
function FillSheng()
{
var pcode = "0001"; //定義的代號是0001
$.ajax({
async:false, //預設是同步的,false是非同步進行
url:"sanjiliandong_chuli.php", //處理資料的處理頁面
data:{pcode:pcode},
type:"POST", //資料傳輸方式
dataType:"TEXT",
success: function(data){
//處理頁面結束後執行的程式碼
}
});
}資料的處理頁面:
<?php
include("DBDA.class.php"); //呼叫封裝好的資料庫
$db = new DBDA(); //造新物件
$pcode = $_POST["pcode"]; //取出傳過來的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父級代號等於傳過來的值得全部資訊
echo $db->StrQuery($sql); //執行程式碼,轉換為字串型別:封裝的轉變方式在上一篇隨筆中寫過一遍處理頁面執行結束之後,在ajax方法中的成功後的方法中寫入結束之後的語句
因為是字串,所以要拆分,行列都要拆封,並且將結果給省的下拉式選單中
var hang = data.split("|"); //拆分行,根據「|」
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根據「^」
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //顯示索引是1的也就是名稱那一列,選單項的值是表中的地區代號那一列
}
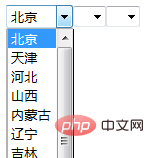
$("#sheng").html(str); //結果放入省的下拉式選單執行參照js的頁面走起效果: 
6.填充市和區的方法
它的編寫和省差不多,處理頁面也是一樣的,不同的就是傳輸的值
//填充市的方法
function FillShi()
{
//方法的功能,除了這兩項不一樣,其他的都一樣
}在市選單中定義一個填充省的值,最後遍歷結束時,將值寫入市的下拉式選單中
var pcode = $("#sheng").val(); //將省的值在市中在寫完ajax的遍歷結束時,值寫入市的下拉式選單
$("#shi").html(str);//填充區的方法
function FillQu()
{
//方法的功能,除了這兩項,其他的都沒變過
}區就是定義一個填充的市的值,最後遍歷時,將值寫入區的下拉式選單中
var pcode = $("#shi").val(); //將市值定義在區中在寫完ajax的遍歷結束時,值寫入區的下拉式選單
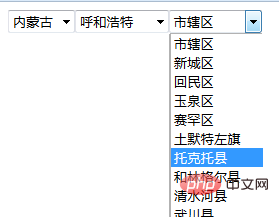
$("#qu").html(str);最後的效果就是改變一個下拉式選單,市和區的下拉式選單都變

推薦學習:《》
以上就是ajax php怎麼實現三級聯動選單的詳細內容,更多請關注TW511.COM其它相關文章!