react中如何參照json
2020-11-26 18:01:44
react中參照json的方法:1、直接import引入,使用【create-react-app】來構建專案;2、把json檔案改成js檔案,把原本json中的資料賦值給變數data。

該方法適用於所有品牌電腦
react中參照json的方法:
第一種:直接import引入
需要使用json-loader模組,如果你是使用create-react-app來構建專案,那麼該模組已經包含在內,
你只需要用import像引入元件那樣引入json檔案即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,類似元件名,不用export default data來匯出,不過在json檔案中這樣寫也會報錯

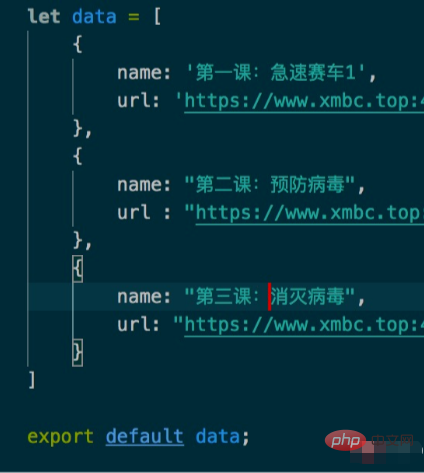
第二種:把json檔案改成js檔案
把json檔案改成js檔案,然後把原本json中的資料賦值給變數data,
在用import引入即可,import data from '../lessonlist/courselist.js';

這2種方法存取資料如下
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>這2種方法的主要區別
json檔案不需要export default匯出,也不支援該語法,會報錯,
js檔案需要把資料賦值給一個變數,在export default匯出,
json檔案中的屬性和值都要用雙引號,否則會報錯,js檔案屬性可以不用加雙引號
相關免費學習推薦:(視訊)
以上就是react中如何參照json的詳細內容,更多請關注TW511.COM其它相關文章!