如何把jquery的值放入img標籤的src裡面
2020-11-26 15:02:30
把jquery的值放入img標籤的src裡面的方法:首先新建html檔案,並引入jquery;然後在【index.html】中的【<script>】標籤,輸入jquery程式碼;最後瀏覽器執行【index.html】頁面即可。

該方法適用於所有品牌電腦
把jquery的值放入img標籤的src裡面的方法:
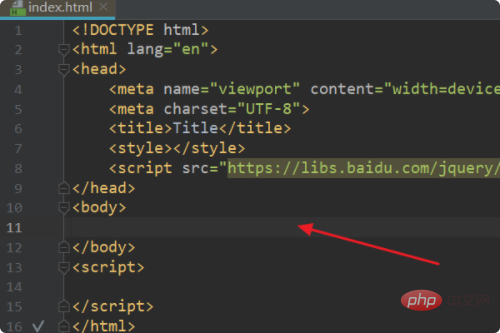
1、首先,開啟html編輯器,新建html檔案,例如:index.html,並引入jquery。

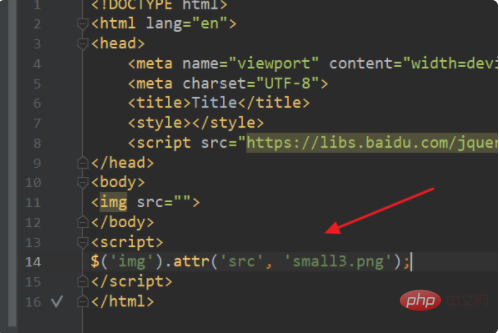
2、在index.html中的<script>標籤,輸入jquery程式碼:$('img').attr('src', 'small3.png');。

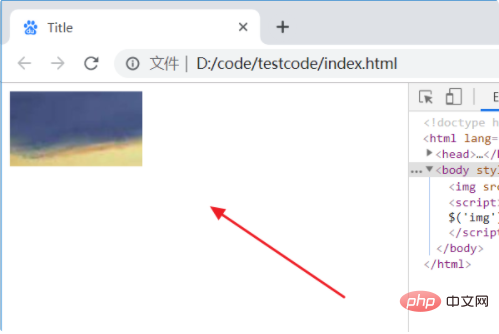
3、瀏覽器執行index.html頁面,此時成功用jquery把圖片地址放入了img標籤的src中。

相關免費學習推薦:(視訊)
以上就是如何把jquery的值放入img標籤的src裡面的詳細內容,更多請關注TW511.COM其它相關文章!