jquery中bind與on的區別是什麼
2020-11-26 15:02:24
jquery中bind與on的區別是:on繫結比bind繫結多了一個childSelector引數。bind只能給符合條件的元素本身新增事件,on可以將子元素的事件委託給父元素進行處理。

環境:
本文適用於所有品牌的電腦。
(推薦教學:)
區別分析:
bind和on都是給元素繫結事件用的,其最大的區別就是事件冒泡。
事件冒泡也是委託事件的原型,事件委託就是子類的事情委託給父類別的去做。最直觀的區別就是on繫結比bind繫結多一個引數 'childSelector'。
語法:
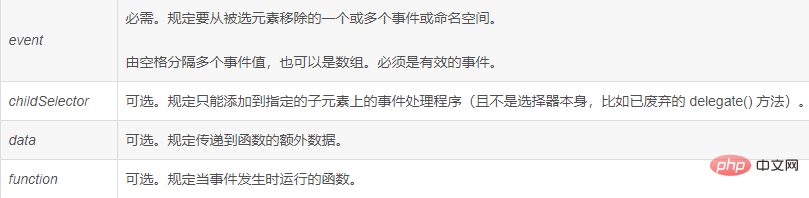
$(selector).on(event,childSelector,data,function)
引數:

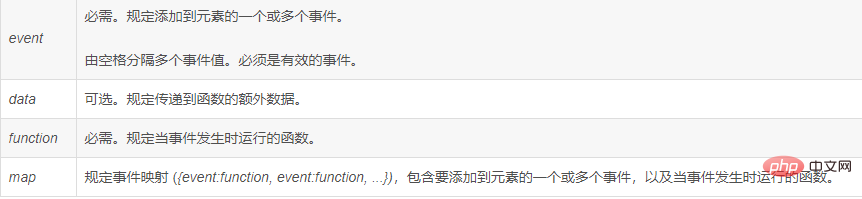
$(selector).bind(event,data,function,map)
引數:

bind只能給符合條件的元素本身新增事件,on可以將子元素的事件委託給父元素進行處理,而且可以給動態新增的元素加上繫結事件
也就是對於新新增的元素如果是on繫結,符合條件的新元素也會繫結事件,如果是bind則不影響新元素。
舉例:
<ul>
<li>第一個子元素<li/>
<li>第二個子元素<li/>
<li>第三個子元素<li/>
</ul>我們想給所有li新增click事件,可以用on:
$('ul').on('click','li', function () {
console.log($(this).text());
});也可以用bind:
$('ul li').bind('click', function () {
console.log($(this).text());
});區別:
第一用on繫結實際上是委託給了父級ul,也就是隻給 一個元素繫結了事件
第二個是用選擇器選擇了ul下的所有li元素 依次繫結了事件
假如有很多很多子元素區別就很大了, bind會嚴重影響效能!
假如這時候新添一個li:
$('ul').append('<li>第四個子元素<li>');如果是on繫結則這個li也會有點選事件;如果是bind則沒有。
相關推薦:
以上就是jquery中bind與on的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!