jQuery怎樣禁止form表單提交資料
2020-11-26 15:02:06
jQuery禁止form表單提交資料的方法:首先用JS寫一個函數來return false;然後在from表單標籤用到onsubmit事件;最後使用submit函數即可控制表單提交事件。

該方法適用於所有品牌電腦
jQuery禁止form表單提交資料的方法:
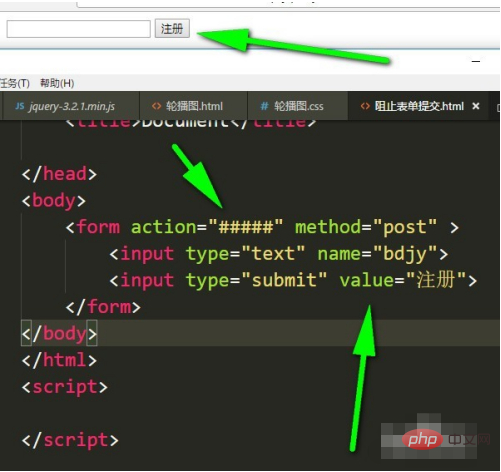
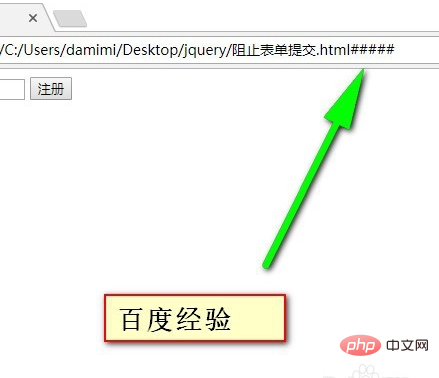
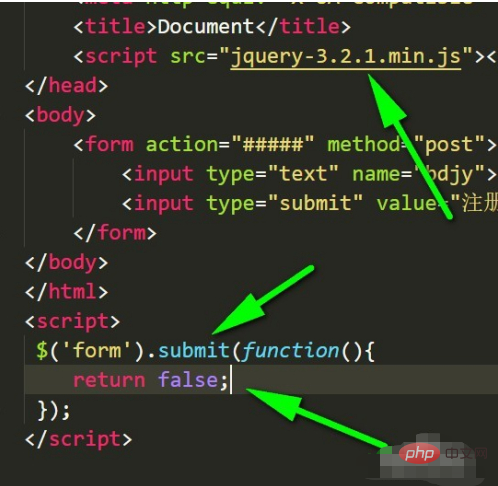
1、比方說這個form表單預設的action是#####,那麼提交之後就會到#####(舉例)。

2、如果禁止了form提交之後無論怎樣按submit按鈕都不會跳轉。

3、如果form可以提交資料,那麼瀏覽器的地址就會發生變化,那麼關於form表單的瞭解就需要知道這麼多了。

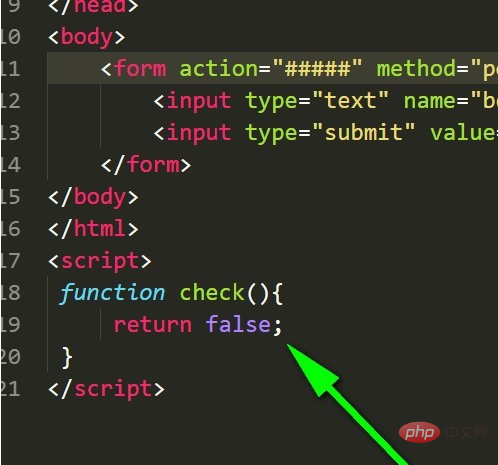
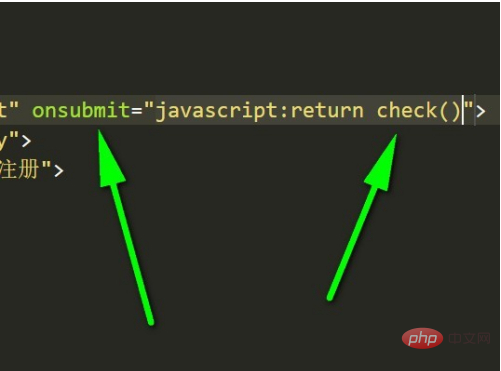
4、接著就用JS寫一個函數來return false,當然表單的判斷條件要自己新增,這裡我就直接return false啦。

5、然後在from表單標籤用到onsubmit事件就可以設定表單是否可以提交了。

6、jQuery禁止form表單提交也是特別特別簡單哦。用submit函數即可控制表單提交事件(注意要獲取的是表單,submit才可以產生出效果呀),同樣返回false即可,同理form的判斷條件還是要自己設計。

相關免費學習推薦:(視訊)
以上就是jQuery怎樣禁止form表單提交資料的詳細內容,更多請關注TW511.COM其它相關文章!