通過jquery怎麼移除點選事件
2020-11-26 15:01:13
通過jquery移除點選事件的方法:首先在html裡新增一個按鈕;然後使用jquery來為按鈕新增上click的點選事件;最後使用jquery的unbind方法來移除事件就行了。

該方法適用於所有品牌電腦
通過jquery移除點選事件的方法:
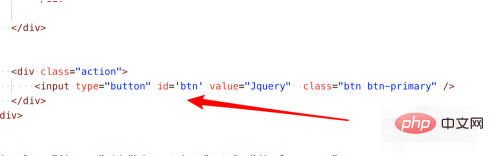
1、我們先在html裡新增一個按鈕。

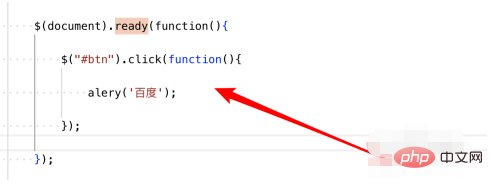
2、然後使用jquery來為按鈕新增上click的點選事件。

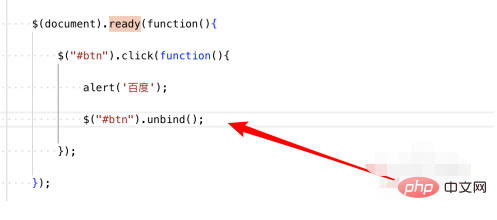
3、要刪除新增的事件,我們使用jquery的unbind方法來移除事件就行了,在程式碼里加上:unbind()的方法呼叫。

4、當然上方的把按鈕的所有事件都移除了,如果你的按鈕上繫結了多個事件,比如click事件,mouseover事件等 ,我們只要移除點選事件,則可以在方法的第一個引數上,寫上要移除的是「click」。

5、執行頁面,我們在點選頁面上的按鈕。

6、點選後,可以看到彈出了alert框,表示新增事件了。

7、當我們關閉掉彈出框,再點選按鈕時,會發現不再彈出提示框了,因為事件已經被移除了。

相關免費學習推薦:(視訊)
以上就是通過jquery怎麼移除點選事件的詳細內容,更多請關注TW511.COM其它相關文章!