如何解決vue 引入字型css報錯問題
2020-11-26 12:02:09
vue引入字型css報錯的解決辦法:1、在用到的地方引入字型的樣式檔案;2、把「font.styl」改為「font.css」;3、把存放字型的font資料夾移動到和src平級的static資料夾中。

推薦:《》
該方法適用於所有品牌電腦。
Vue2.x中利用@font-size引入字型圖示報錯的解決辦法
利用 vue-cli 搭建的專案平臺
利用stylus寫的css樣式
有 css-loader 依賴包x
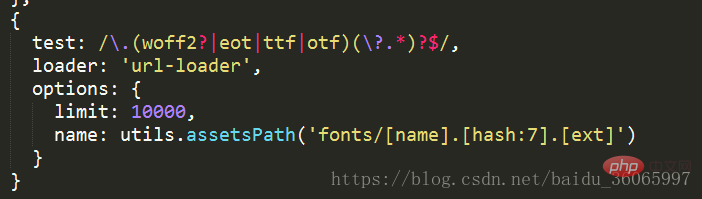
下圖是 webpack.base.conf.js 關於字型檔案的設定
有人這裡會有重複的字型檔案的設定,刪除一項即可
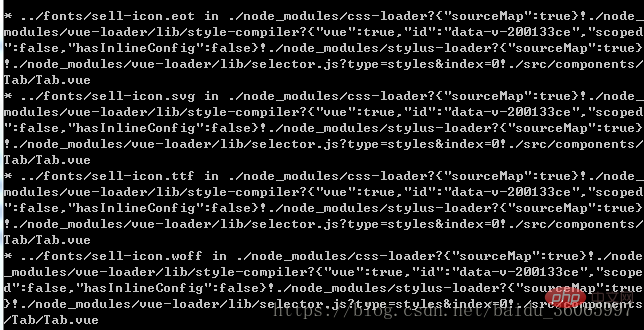
出現的問題:引入字型圖示出現問題
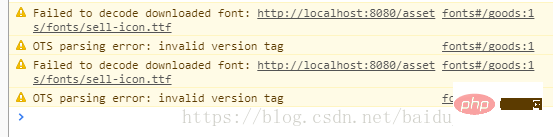
1.報錯

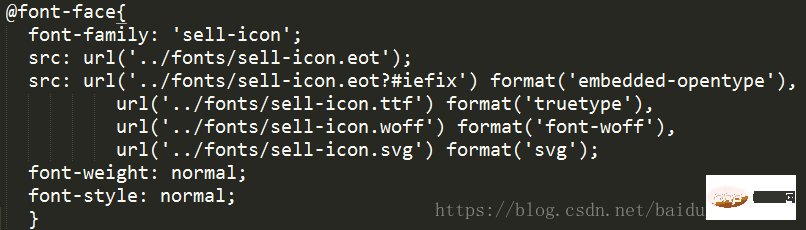
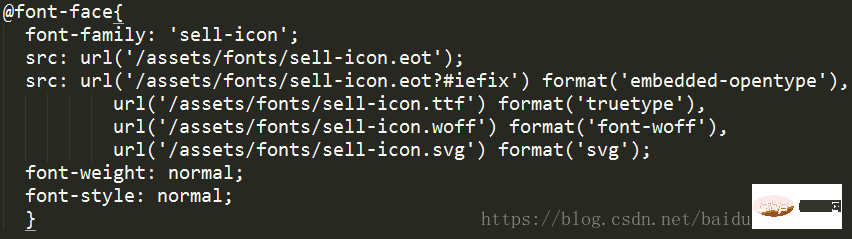
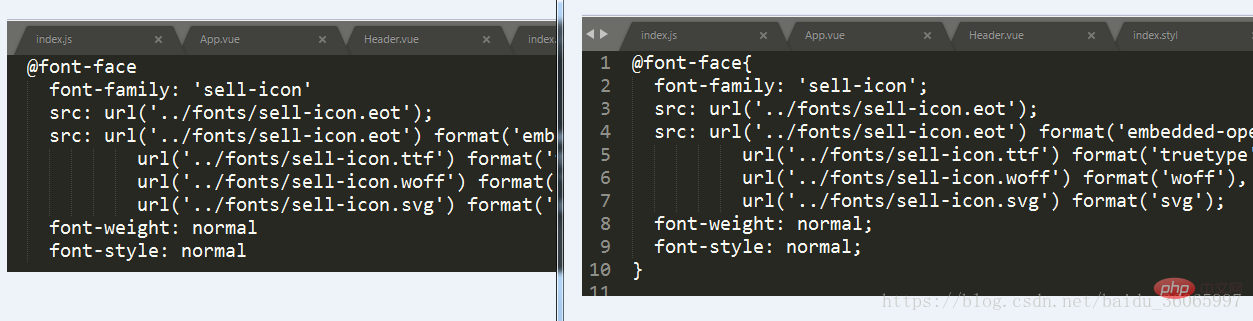
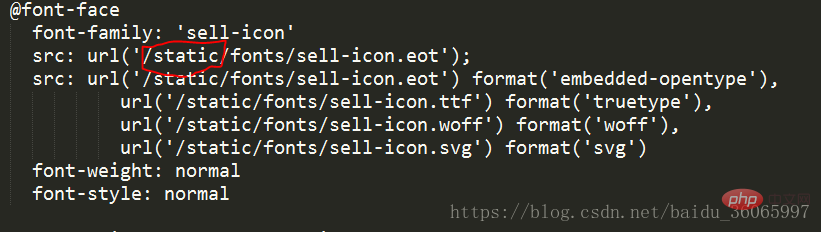
將字型引入的相對路徑改成絕對路徑
相對路徑
絕對路徑
2.不報錯,但是出現的字型圖示是小方框
有警告資訊:

小方塊:

報錯是因為重定向的問題
出現上述問題的原因
- ①沒在用到的地方引入字型的樣式檔案
- ②使用的是字尾名為 .styl 檔案
- ③將font資料夾移動到static資料夾中,利用絕對路徑存取,此時可以使用.styl檔案
①的解決辦法是在用到的地方引入字型的樣式檔案(全域性引入的話需要從app.vue裡引入)
@import '檔案路徑'
②的解決辦法是把font.styl改為font.css(stylus前處理器的原因)
然後再需要用到的地方引入
@import '檔案路徑'
③把存放字型的font資料夾移動到和src平級的static資料夾中,之後在icon.styl檔案中用絕對路徑存取
以上就是如何解決vue 引入字型css報錯問題的詳細內容,更多請關注TW511.COM其它相關文章!