jquery怎麼給div賦值
2020-11-26 12:02:03
jquery給div賦值的方法:首先建立addtext函數;然後在函數內通過id(mydiv)獲取div物件;最後使用text方法給div賦值即可,如【function addtext(){$('#mydiv').text('xx')}】。

環境:
本文適用於所有品牌的電腦。
(學習視訊分享:)
具體方法如下:
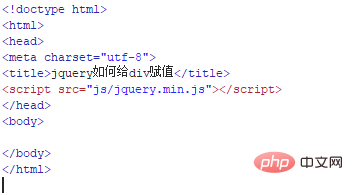
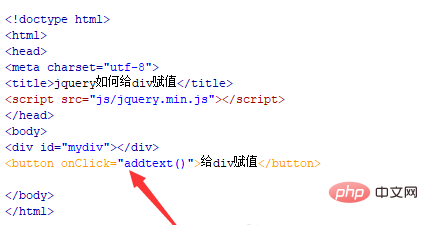
新建一個html檔案,命名為test.html。

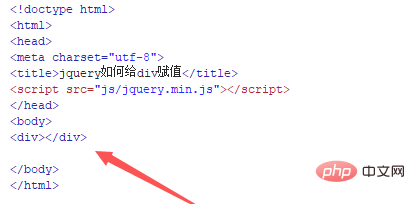
在test.html檔案內,使用div標籤建立一個模組,在div內沒有任何值,主要用於下面給該div賦值。

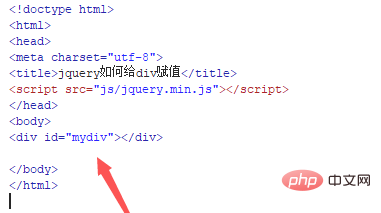
在test.html檔案內,設定div的id屬性為mydiv,主要用於下面通過該id屬性獲得div物件。

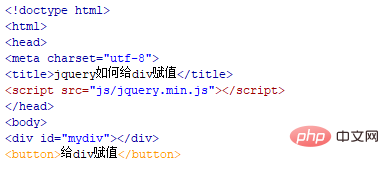
在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「給div賦值」。

在test.html檔案中,給button按鈕繫結onclick點選事件,當按鈕被點選時,執行addtext()函數。

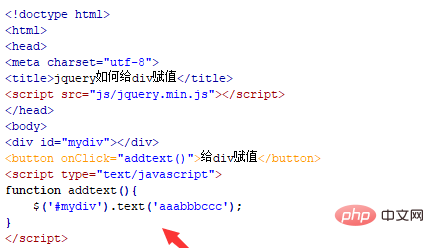
在js標籤中,建立addtext()函數,在函數內,使用$符號通過id(mydiv)獲得div物件,使用text()方法給div賦值。例如 ,給div賦值為「aaabbbccc」。

相關推薦:
以上就是jquery怎麼給div賦值的詳細內容,更多請關注TW511.COM其它相關文章!