Bootstrap4.5柵格系統的任意列問題怎麼解決?

相關推薦:《》
一、問題
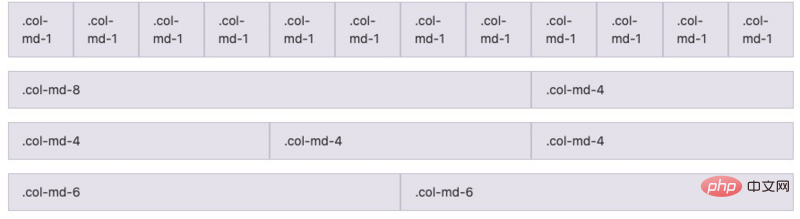
bootstrap3中的柵格系統大致是:container容器中每行12個單位格子,可以根據實際情況自由的設定列,如下圖所示,第一行均等的分了12列,第二行非均等分了2列(兩列的格子數之和為12),第三行均等的分了3列,第四行均等的分了2列。

當然,根據需要,還可以把一行均等的分為4列(每列3個格子)、6列(每列佔據2個格子)。
問題來了,如果我想均等的分為5或7或8或9列等。。。怎麼辦。這裡的問題是均等的分配列的寬度,每一列寬度相同。
當然,對於以上問題可以不使用bootstrap的柵格系統,自定義浮動佈局,設定每列的寬度百分比,同樣能夠解決複雜的問題,但我不想研究這種基礎問題,只想把框架利用率提升到最高。
基於以上問題,我嘗試在bootstrap4中找到答案。
二、bootstrap4
更全的技術細節參考官方檔案
參考地址:https://getbootstrap.com/docs/4.5/
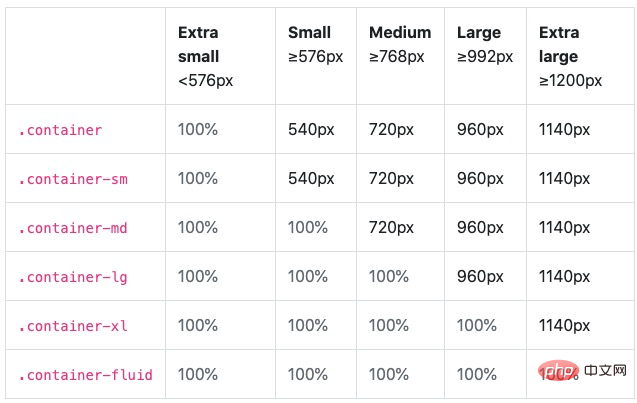
1、響應式佈局容器

以.container-lg為例,當螢幕寬度小於960px的時候,容器會佔滿螢幕寬度,全螢幕顯示,此時效果等同.container-fluid。
2、柵格系統
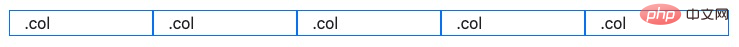
bootstrap4更加靈活自由,可以輕而易舉的解決問題中遇到的瓶頸。bootstrap4的柵格系統繼承了前一個版本的大部分內容,同時進行了大量的優化。下面是一個一行5個等寬列的例子:
<p class="container">
<p class="row">
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
</p>執行結果:

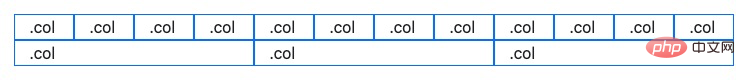
bootstrap4會根據行內col的數量(最多12)計算每列的寬度所佔百分比,進行均分,這就意味著一行中可以出現12以內(包括12)的所有可能列數。超出12部分的col,自動進入下一行,並均分下一行的寬度。如下圖所示

想要自動每行5列怎麼辦?
等寬多行
通過插入.w-100來建立跨越多行的等寬列,在該行中您希望列換行到新行。
<p class="container">
<p class="row">
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="w-100"></p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="w-100"></p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
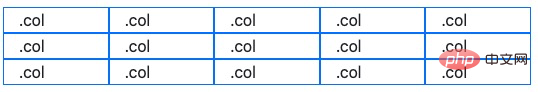
</p>顯示結果

通過<p class="w-100"></p>,強制換行,就不會傻傻的12列擠在一起了。
另外:bootstrap4預製了很多工具類,使用起來十分方便https://getbootstrap.com/docs/4.5/utilities/
更多程式設計相關知識,請存取:!!
以上就是Bootstrap4.5柵格系統的任意列問題怎麼解決?的詳細內容,更多請關注TW511.COM其它相關文章!