vue.js怎樣引入css樣式
2020-11-25 15:01:18
vue.js引入css樣式的方法:1、在【app.vue】中【<style>】下直接引入對應的路徑;2、將【@import】改成【<style src=""></style>】引入外部樣式。

該方法適用於所有品牌電腦
【相關文章推薦:】
vue.js引入css樣式的方法:
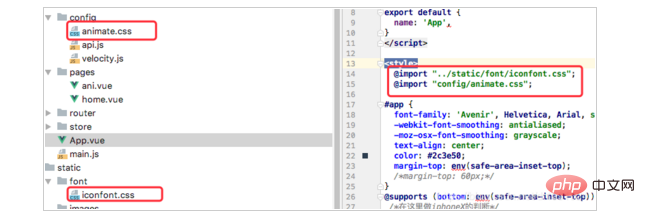
1、在app.vue中<style>下直接引入對應的路徑
使用@import引入外部css,作用域是全域性的,也可在相應的單vue元件引入,import並不是引入程式碼到<style></style>裡面,而是發起新的請求獲得樣式資源,並且沒有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有樣式時,應該放在#app上面引入,不然引入不成功!

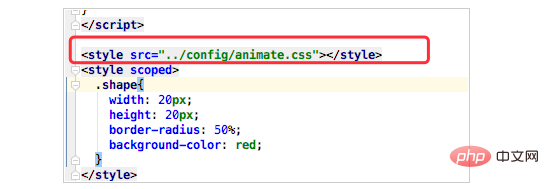
2、@import改成<style src=""></style>引入外部樣式

相關學習推薦:
以上就是vue.js怎樣引入css樣式的詳細內容,更多請關注TW511.COM其它相關文章!