vscode怎麼設定react程式碼自動補全?
2020-11-25 12:01:30
方法:1、依次點選頂部導航欄的「檔案」->「偏好設定」->「設定」;2、在搜尋欄裡搜尋「emmet.includeLanguages」,點選「在settings.json中編輯」;3、settings.json中修改emmet外掛設定即可。

該方法適用於所有品牌的電腦。
相關推薦:《》
VScode中自動補全react程式碼
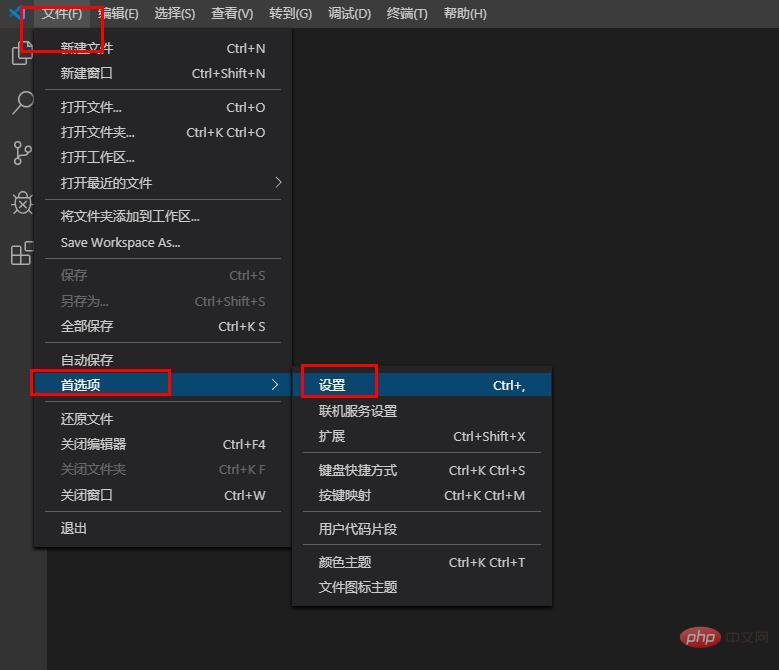
第一步:選擇檔案-->偏好設定-->設定

第二步:在搜尋欄進行搜尋emmet.includeLanguages,然後增加以下設定

"emmet.includeLanguages": {
"javascript":"javascriptreact"
},
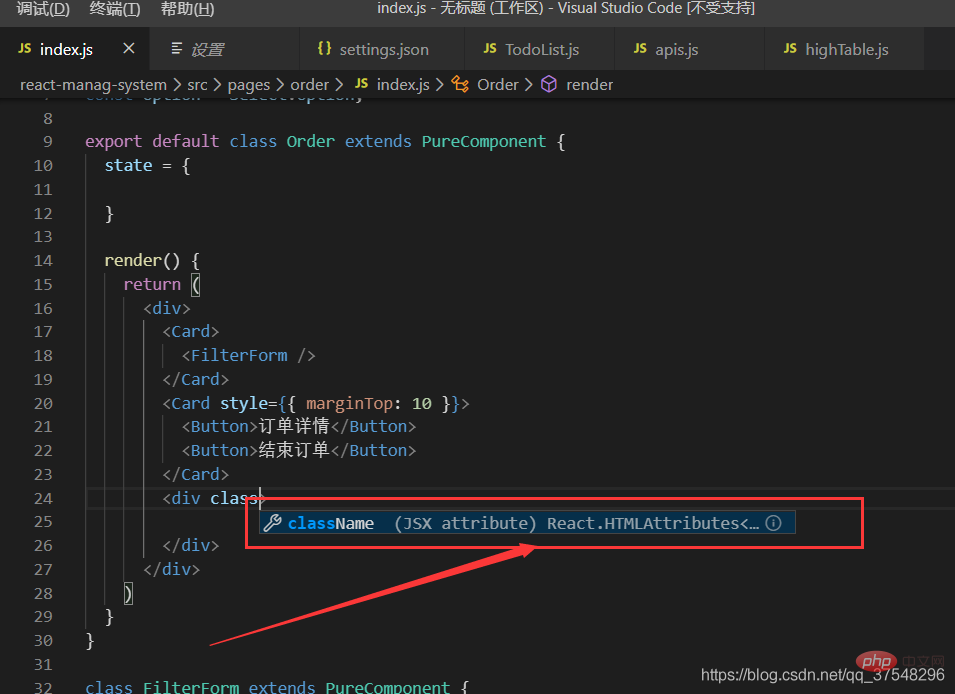
第三步:重新啟動vscode 即可。

更多程式設計相關知識,請存取:!!
以上就是vscode怎麼設定react程式碼自動補全?的詳細內容,更多請關注TW511.COM其它相關文章!