nginx負載均衡的入門案例
2020-10-26 14:00:43
- 首先準備兩個tomcat,我把兩個tomcat放在了usr/src目錄下,為了區別開,我把兩個分別命名為tomcat8080,tomcat8081

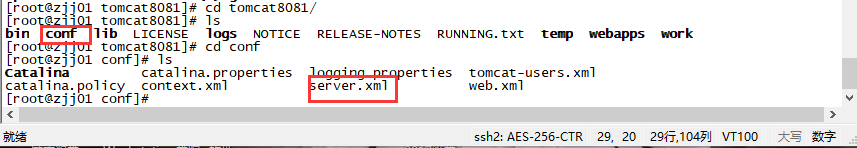
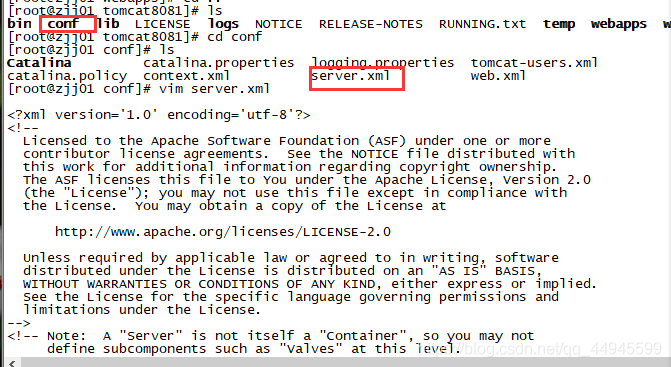
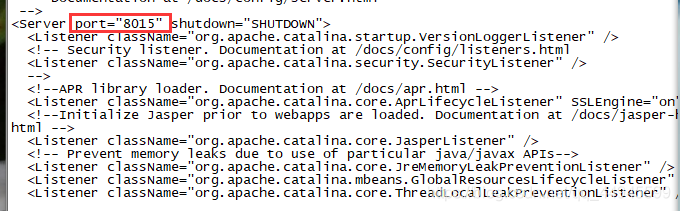
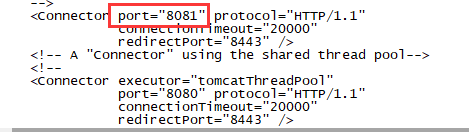
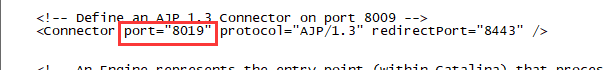
- tomcat的預設埠是8080,如果兩個tomcat的埠都是8080則會出錯,所以我們要修改另外一個tomcat的埠為8081,修改tomcat的埠方法是進入tomcat8081資料夾裡面的conf資料夾下面的server.xml裡面修改


需要修改的地方我把它放在下面的三張圖片裡面了,對著慢慢修改就好了



修改完之後記得儲存退出
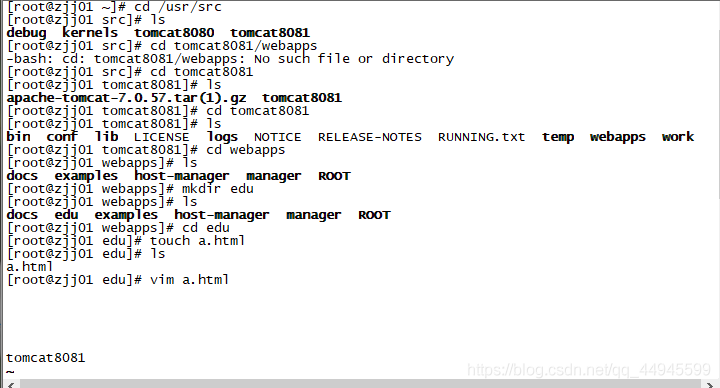
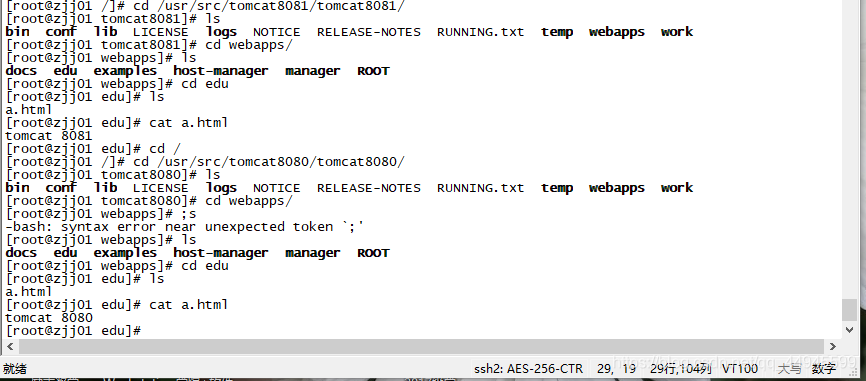
之後分別在tomcat8080和tomcat8081下面的webapps下面建立一個edu資料夾,edu資料夾建立一個檔案叫a.html,a.html的內容要不一樣,下面兩張圖是我的建立過程及內容,可以做參考


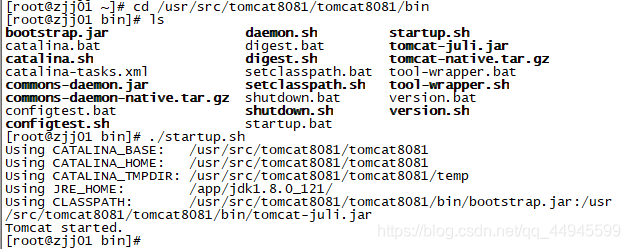
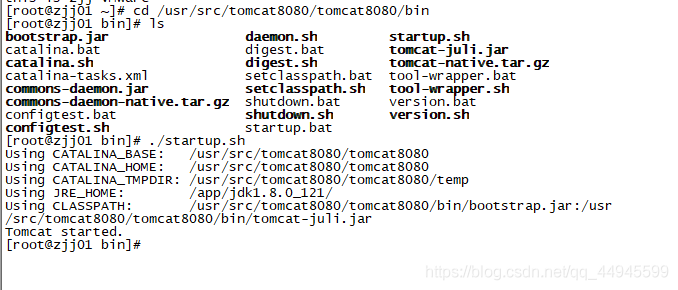
上面的內容都做好後分別啟動tomcat,在tomcat的bin目錄下的startup.sh中啟動


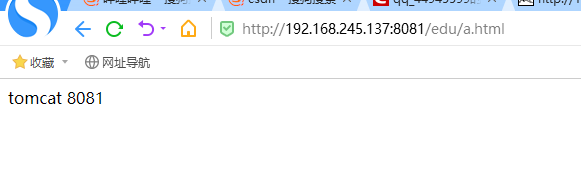
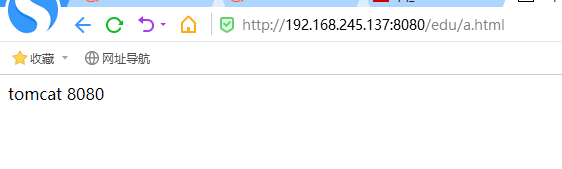
準備好tomcat後再瀏覽器上面看看tomcat8080和tomcat8081是否啟動成功


tomcat完全弄好之後就該設定nginx了
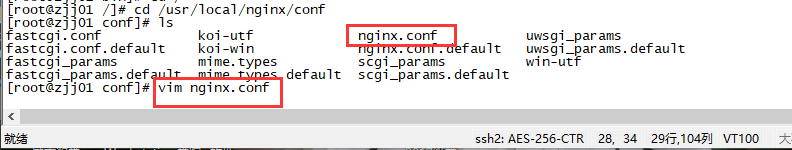
進入到nginx的conf資料夾裡面的nginx.conf檔案中進行設定

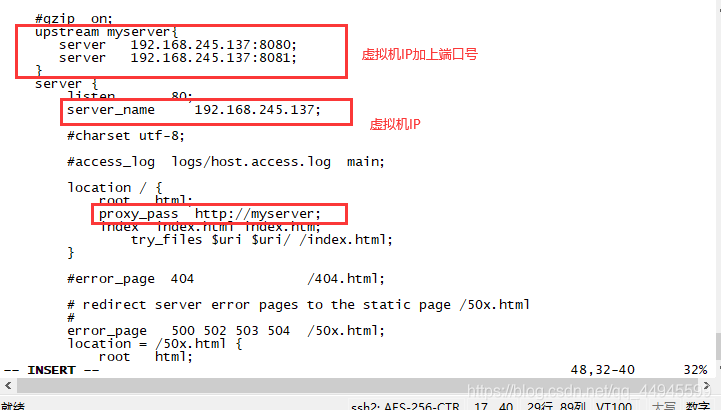
設定如下,照著修改就好

修改完儲存退出
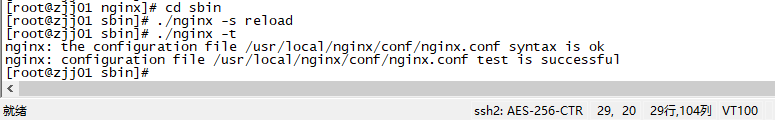
開啟nginx,如果已經開啟了nginx,則重新載入一下,順便測試一下組態檔是否有語法及其他錯誤

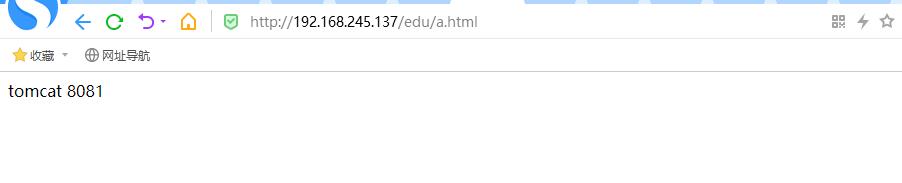
沒有錯誤後開啟瀏覽器,在位址列輸入下圖路徑就能檢視負載均衡的結果

點選重新整理按鈕,頁面就跳轉到了tomcat8080

以上說明,一個簡單的負載均衡案例就完成了