Android 移動開發 | UI基礎頁面佈局案例實現國際化效果
2020-10-26 12:01:34
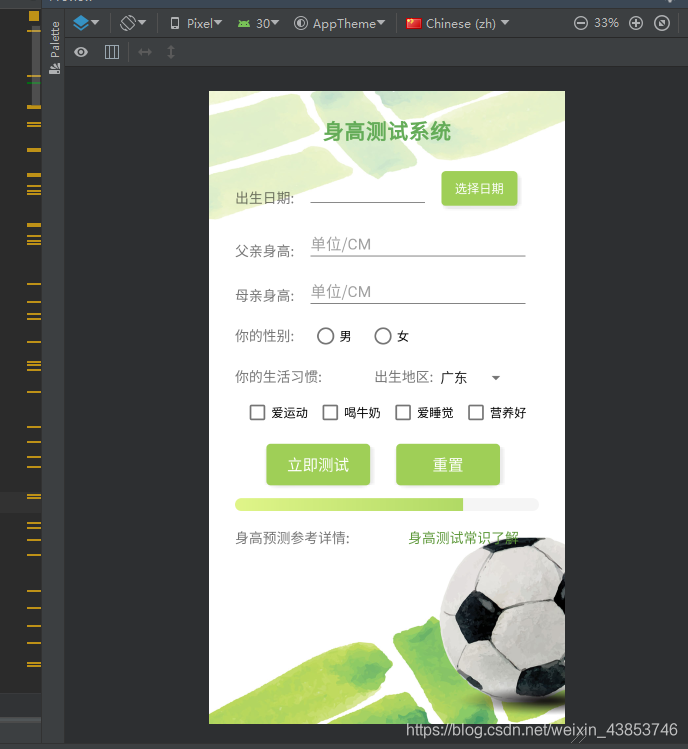
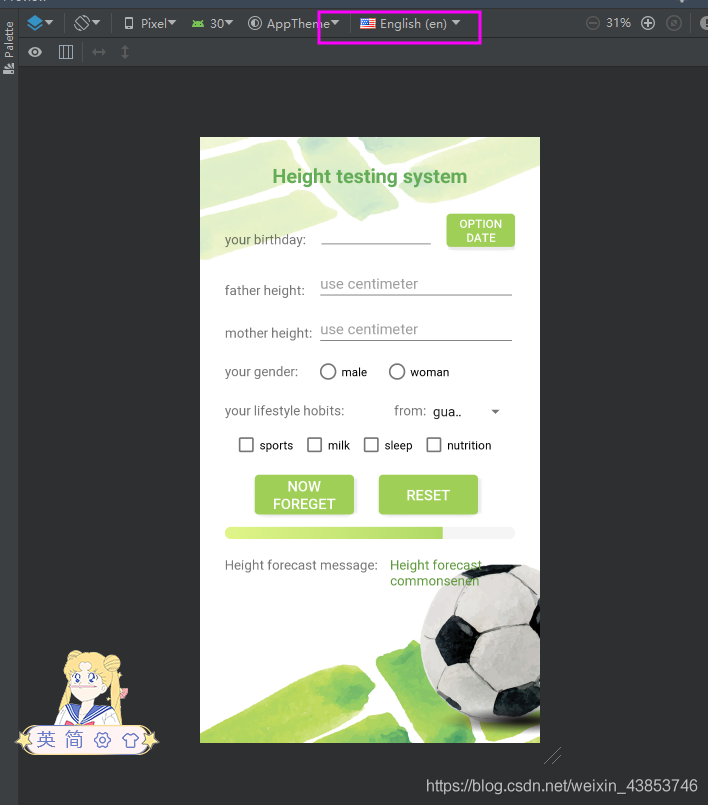
直入主題,效果圖:
自己寫的頁面佈局小demo


廢話不多說…
頁面佈局
MianActivity頁面佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/pagebg"
android:background="@drawable/c1"
tools:context=".LYXForecastHieghtActivity">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/title_name"
android:gravity="center"
android:textStyle="bold"
android:textColor="#64AC58"
android:layout_margin="30dp"
android:textSize="24dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp">
<TextView
android:id="@+id/tv_birthday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_birthday"
android:layout_marginTop="20dp"
android:textSize="16dp"/>
<EditText
android:id="@+id/edt_birthday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="140dp"
android:ems="10"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/tv_birthday"
android:inputType="date"/>
<Button
android:id="@+id/btn_date"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@drawable/button"
android:shadowRadius="@android:integer/config_longAnimTime"
android:text="@string/btn_date"
android:layout_toRightOf="@id/edt_birthday"
android:layout_marginLeft="15dp"
android:textColor="#FFFFFF"/>
<TextView
android:id="@+id/tv_fatherheight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/father_height"
android:layout_below="@id/tv_birthday"
android:layout_marginTop="40dp"
android:textSize="16dp"/>
<EditText
android:id="@+id/edt_fatherHeight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="12"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/tv_fatherheight"
android:layout_marginTop="20dp"
android:hint="@string/hint_text"
android:layout_below="@id/tv_birthday"
android:inputType="number"/>
<TextView
android:id="@+id/tv_motherheight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mother_height"
android:layout_below="@id/tv_fatherheight"
android:layout_marginTop="30dp"
android:textSize="16dp"/>
<EditText
android:id="@+id/edt_motherheight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="12"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/tv_fatherheight"
android:layout_marginTop="10dp"
android:hint="@string/hint_text"
android:layout_below="@id/edt_fatherHeight"
android:inputType="number"/>
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_motherheight"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="16dp"
android:text="@string/sex"/>
<RadioButton
android:id="@+id/rb_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:text="@string/gener_man"/>
<RadioButton
android:id="@+id/rb_wom"
android:layout_width="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_toRightOf="@id/rb_man"
android:layout_height="wrap_content"
android:text="@string/gener_wom"/>
</RadioGroup>
<TextView
android:id="@+id/tv_grow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="16dp"
android:layout_below="@+id/rg_gender"
android:text="@string/growth"/>
<TextView
android:id="@+id/sp_from"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="16dp"
android:layout_toRightOf="@+id/tv_grow"
android:layout_below="@+id/rg_gender"
android:layout_marginLeft="60dp"
android:text="@string/from"/>
<Spinner
android:id="@+id/spin_from"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/date"
android:prompt="@string/from"
android:layout_marginTop="20sp"
android:layout_toRightOf="@+id/sp_from"
android:layout_below="@+id/rg_gender"
android:spinnerMode="dialog"/>
<LinearLayout
android:id="@+id/ly_grow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_grow"
android:layout_marginTop="15dp"
android:orientation="horizontal">
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/checkBox1"/>
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/checkBox2"/>
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/checkBox3"/>
<CheckBox
android:id="@+id/checkBox4"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkBox4"/>
</LinearLayout>
<Button
android:id="@+id/btn_foreget"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="@string/btn_foreget"
android:textSize="18dp"
android:layout_marginLeft="36dp"
android:background="@drawable/button"
android:shadowRadius="@android:integer/config_longAnimTime"
android:textColor="#FFFFFF"
android:layout_below="@+id/ly_grow"/>
<Button
android:id="@+id/btn_reset"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginLeft="30dp"
android:text="@string/btn_reset"
android:textSize="18dp"
android:background="@drawable/button"
android:shadowRadius="@android:integer/config_longAnimTime"
android:textColor="#FFFFFF"
android:layout_below="@+id/ly_grow"
android:layout_toRightOf="@+id/btn_foreget"/>
<ProgressBar
android:id="@+id/progressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:layout_marginTop="15dp"
android:progressDrawable="@drawable/my_progress_bar"
android:max="100"
android:progress="75"
android:layout_below="@id/btn_foreget"
android:visibility="visible"/>
<TextView
android:id="@+id/tv_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tv_message"
android:layout_marginTop="20dp"
android:textSize="16dp"
android:layout_below="@+id/progressbar"/>
<TextView
android:id="@+id/tv_msgContent1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="16dp"
android:layout_below="@+id/tv_message"/>
<TextView
android:id="@+id/tv_msgContent2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="16dp"
android:layout_below="@+id/tv_msgContent1"/>
<TextView
android:id="@+id/tv_msgContent3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="16dp"
android:layout_below="@+id/tv_msgContent2"/>
<TextView
android:id="@+id/tv_about"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/page"
android:layout_marginTop="20dp"
android:textSize="16dp"
android:layout_marginLeft="200dp"
android:autoLink="web"
android:textColor="#5d9839"
android:layout_below="@+id/progressbar"/>
</RelativeLayout>
</LinearLayout>
實現國際化:
- 在res/values目錄下的string.xml檔案寫入字串資源;
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">身高測試系統</string>
<string name="title_name">身高測試系統</string>
<string name="tv_birthday">出生日期:</string>
<string name="father_height">父親身高:</string>
<string name="mother_height">母親身高:</string>
<string name="sex">你的性別:</string>
<string name="btn_date">選擇日期:</string>
<string name="hint_text">單位/CM</string>
<string name="gener_man">男</string>
<string name="from">出生地區:</string>
<string name="gener_wom">女</string>
<string name="growth">你的生活習慣:</string>
<string name="checkBox1">愛運動</string>
<string name="checkBox2">喝牛奶</string>
<string name="checkBox3">愛睡覺</string>
<string name="checkBox4">營養好</string>
<string name="btn_foreget">立即測試</string>
<string name="btn_reset">重置</string>
<string name="page"><a href="www.baidu.com">身高測試常識瞭解</a></string>
<string name="tv_message">身高預測參考詳情:</string>
</resources>
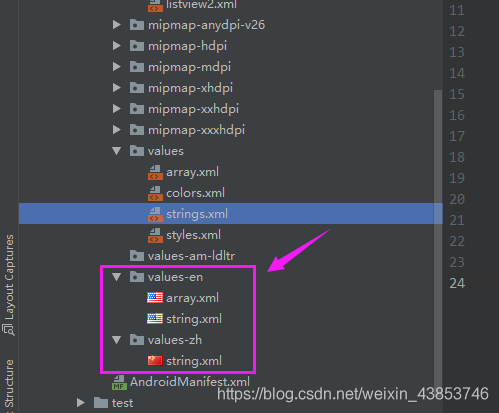
- 在res/values目錄下分別新建中文資原始檔:
values-zh和英文資原始檔:values-en,寫入字串資源

values-en/string.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Height testing system</string>
<string name="title_name">Height testing system</string>
<string name="tv_birthday">your birthday:</string>
<string name="father_height">father height:</string>
<string name="mother_height">mother height:</string>
<string name="sex">your gender:</string>
<string name="btn_date">option date</string>
<string name="hint_text">use centimeter</string>
<string name="gener_man">male</string>
<string name="gener_wom">woman</string>
<string name="growth">your lifestyle hobits:</string>
<string name="checkBox1">sports</string>
<string name="checkBox2">milk</string>
<string name="checkBox3">sleep</string>
<string name="from">from:</string>
<string name="checkBox4">nutrition</string>
<string name="btn_foreget">now foreget</string>
<string name="btn_reset">reset</string>
<string name="page"><a href="www.baidu.com">Height forecast commonsenen</a></string>
<string name="tv_message">Height forecast message:</string>
<string-array name="date">
<item name="spin_title">guangdong</item>
<item>beijing</item>
<item>shanghai</item>
<item>zhejiang</item>
<item>hunan</item>
<item>shandong</item>
<item>jiangsu</item>
<item>jiangxi</item>
</string-array>
</resources>
values-zh/string.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">身高測試系統</string>
<string name="title_name">身高測試系統</string>
<string name="tv_birthday">出生日期:</string>
<string name="father_height">父親身高:</string>
<string name="mother_height">母親身高:</string>
<string name="sex">你的性別:</string>
<string name="btn_date">選擇日期</string>
<string name="hint_text">單位/CM</string>
<string name="gener_man">男</string>
<string name="gener_wom">女</string>
<string name="growth">你的生活習慣:</string>
<string name="checkBox1">愛運動</string>
<string name="checkBox2">喝牛奶</string>
<string name="checkBox3">愛睡覺</string>
<string name="checkBox4">營養好</string>
<string name="btn_foreget">立即測試</string>
<string name="from">出生地區:</string>
<string name="btn_reset">重置</string>
<string name="page"><a href="www.baidu.com">身高測試常識瞭解</a></string>
<string name="tv_message">身高預測參考詳情:</string>
<string-array name="date">
<item name="spin_title">廣東</item>
<item>北京</item>
<item>上海</item>
<item>浙江</item>
<item>湖南</item>
<item>山東</item>
<item>江蘇</item>
<item>江西</item>
</string-array>
</resources>
array.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="date">
<item name="spin_title">廣東</item>
<item>北京</item>
<item>上海</item>
<item>浙江</item>
<item>湖南</item>
<item>山東</item>
<item>江蘇</item>
<item>江西</item>
</string-array>
</resources>
進度條 & 按鈕美化效果
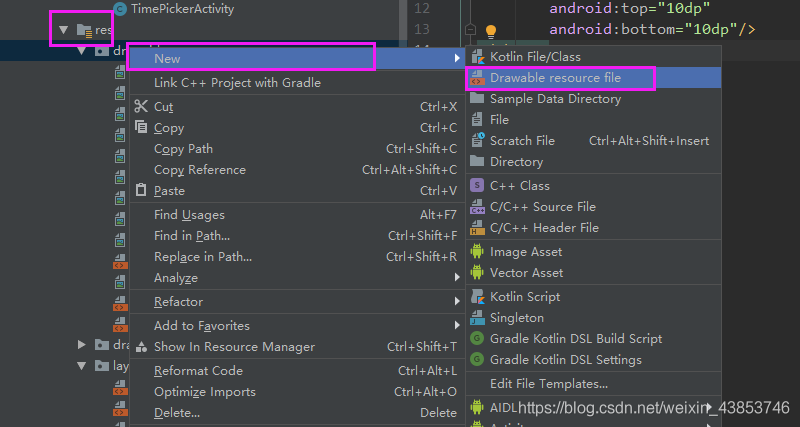
右鍵res–>new–>Drawable resource file 新建xml檔案

進度條:
把進度條美化:在res/drawable下新建自定義的my_progress_bar.xml檔案,寫入以下程式碼並在activity_lyxforcaset_hieght.xml中利用background屬性引入檔案實現進度條漸變效果:@drawable/xml檔名

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景從左到右色值, 漸變-->
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<corners android:radius="20dp"/>
<gradient
android:angle="0"
android:centerColor="#F5F5F5"
android:centerY="0.75"
android:endColor="#F5F5F5"
android:startColor="#F5F5F5"/>
</shape>
</item>
<!-- 緩衝區的進度-->
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="20dp"/>
<gradient
android:startColor="#80ffb300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"/>
</shape>
</clip>
</item>
<!-- 背景從左到右色值, 漸變-->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="20dp"/>
<gradient
android:angle="0"
android:endColor="#9FCF57"
android:startColor="#DFF488"/>
</shape>
</clip>
</item>
</layer-list>
button:
給button設定圓角弧度,也是新建一個button.xml檔案,與美化進度條的方法是一樣的…

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的顏色-->
<solid android:color="#9FCF57"/>
<!--設定四個角的圓角-->
<corners android:radius="5dp"/>
<!-- 設定文字的paading-->
<paading
android:left="10dp"
android:right="10dp"
android:top="10dp"
android:bottom="10dp"/>
</shape>