Android-輪播圖banner的使用步驟
2020-10-26 12:01:34
Android-輪播圖banner框架的使用步驟
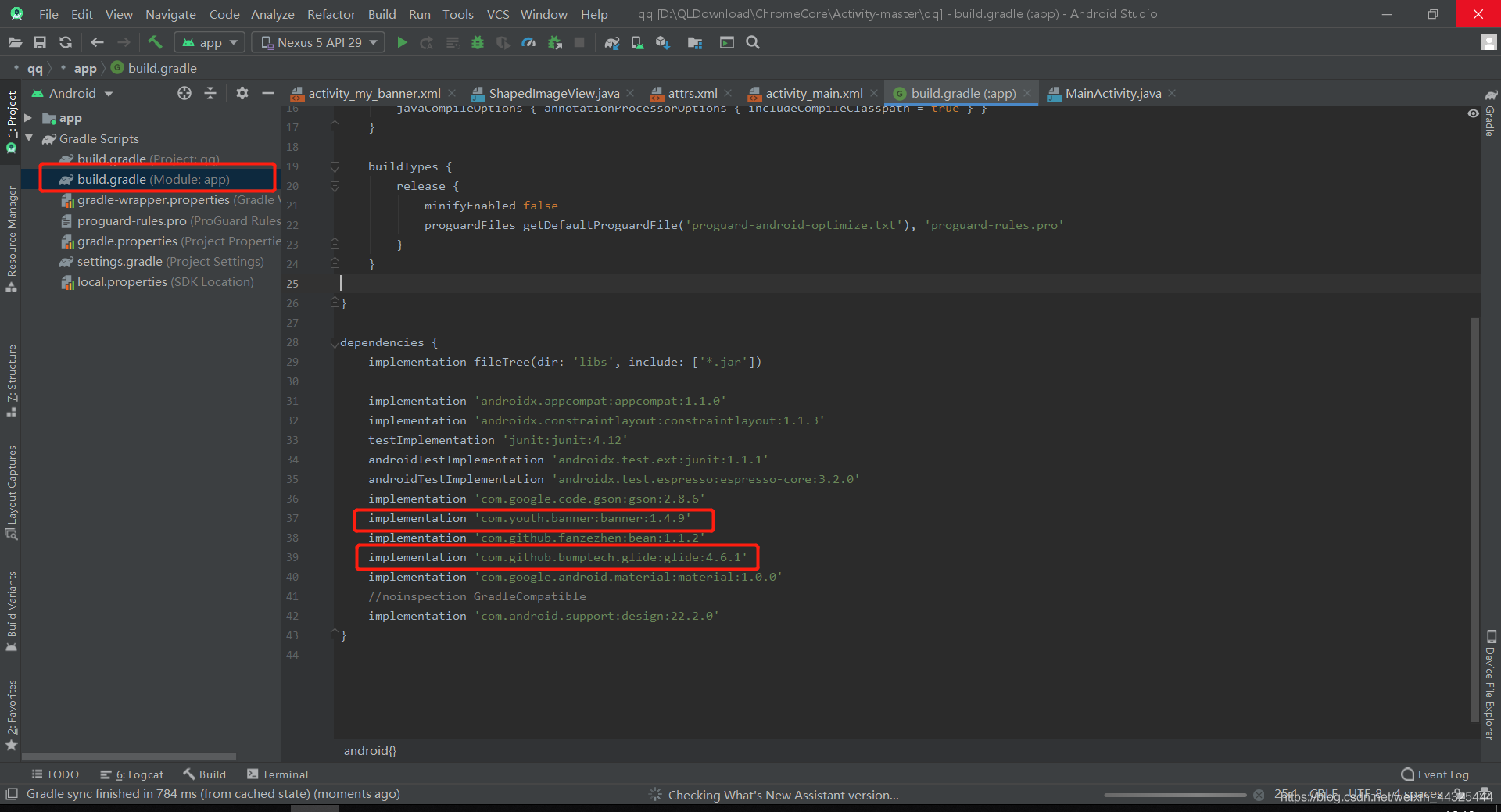
1.新增依賴
在build.gradle組態檔的dependencies 程式碼塊中新增依賴


2.佈局檔案裡新增控制元件:
對目錄下的res/layout/activity_main.xml檔案進行程式碼編寫
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="230dp"
app:layout_constraintTop_toTopOf="parent"
/>
<TextView
android:id="@+id/textView"
android:layout_width="115dp"
android:layout_height="91dp"
android:layout_marginTop="116dp"
android:layout_marginEnd="244dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
3.編寫邏輯程式碼
對java目錄下的MainActivity.java檔案進行程式碼編寫
該程式碼上面沒用的包自行刪除,因為我後面做了其他業務所以就導了很多包
package com.example.bb;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.bumptech.glide.Glide;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerListener;
import com.youth.banner.loader.ImageLoader;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private Banner mbanner;
private MyImageLoader myImageLoader;
private ArrayList<Integer> imagePath;
private ArrayList<String> imageTitle;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView =findViewById(R.id.textView);
initData();
initView();
}
private void initData() {
imagePath =new ArrayList<>();
imageTitle =new ArrayList<>();
imagePath.add(R.drawable.num1);
imagePath.add(R.drawable.num2);
imagePath.add(R.drawable.num3);
imageTitle.add("機電");
imageTitle.add("60週年");
imageTitle.add("習近平");
}
private void initView(){
myImageLoader =new MyImageLoader();
mbanner =findViewById(R.id.banner);
//設定banner樣式
mbanner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE);
//設定圖片載入器
mbanner.setImageLoader(myImageLoader);
//設定輪播的動畫效果
mbanner.setBannerAnimation(Transformer.ZoomOutSlide);
//設定圖片的文字
mbanner.setBannerTitles(imageTitle);
//設定輪播的時間間隔
mbanner.setDelayTime(3000);
//設定是否為自動輪播
mbanner.isAutoPlay(true);
//設定指示器的位置,小點點,居中顯示
mbanner.setIndicatorGravity(BannerConfig.CENTER);
//設定圖片載入地址
mbanner.setImages(imagePath)
//輪播圖的監聽
.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
switch (position){
case 0:
textView.setText("機電");
case 1:
textView.setText("60週年");
case 2:
textView.setText("習近平");
break;
}
}
}).start();
}
public class MyImageLoader extends ImageLoader{
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context.getApplicationContext())
.load(path)
.into(imageView);
}
}
}
執行效果
至此banner輪播圖就完成了,可以執行專案進行檢視,上面的圖片需要自己在drawable裡面新增。


持續更新中…