Android初學
2020-10-26 12:01:30
線性佈局(LinearLayout)
線性佈局具有水平和垂直兩個方向的佈局,通過屬性中"android:orientation"來設定方向,"vertical"用來設定垂直方向,"horizontal"用來設定水平方向,其中水平方向為預設。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="TextView"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登入介面"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageView"
android:textAllCaps="false"
/>
</LinearLayout>
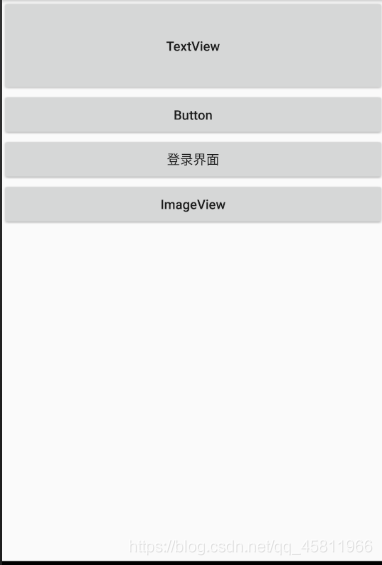
這是一些屬性的設定,其中"android:textAllCaps="false"用來表示Button中的text中的字母不預設大寫。
android:layout_width=「match_parent」 用來設定寬度 "match_parent"表示匹配副空間
android:layout_height=「wrap_content」 用來設定高度 "wrap_content"表示匹配副空間
android:text用來設定文字,即button中的內容
如圖:
相對佈局(RelativeLayout)
相對佈局可以讓子控制元件相對於兄弟控制元件或父控制元件進行佈局,可以設定子控制元件相對於兄弟控制元件或父控制元件進行上下左右對齊。
相對佈局就是一定要加Id才能管理。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
>
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#000000"
android:background="@drawable/bg_username"
android:hint="使用者名稱:"
android:maxLines="1"
android:layout_marginTop="250dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#FFAD33"
android:background="@drawable/bg_username"
android:hint="密碼:"
android:maxLines="1"
android:inputType="textPassword"
android:layout_below="@id/et_1"
android:layout_marginTop="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/et_2"
android:layout_marginTop="40dp"
android:background="@drawable/bg_btn4"
android:text="登入"
android:textSize="20sp"
android:textColor="#FFFFFF"
/>
<TextView
android:id="@+id/btn_zhu"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_below="@id/btn_login"
android:layout_marginTop="60dp"
android:text="註冊賬號"
android:layout_marginLeft="15dp"
/>
<TextView
android:id="@+id/btn_wang"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_below="@id/btn_login"
android:layout_toRightOf="@id/btn_zhu"
android:text="忘記密碼"
android:layout_marginTop="60dp"
android:layout_marginLeft="160dp"
/>
</RelativeLayout>
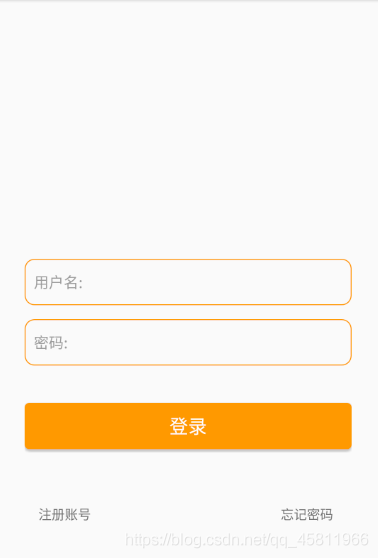
這個程式碼是一個簡單登入頁面的程式碼
其中:
android:layout_below="「用來設定相對於哪一個的控制元件的下方
android:layout_marginTop=」「用來設定相對上一個控制元件的高度
android:background=」「用來設定背景
android:textSize=」「用來設定文字的大小
android:textColor=」"用來設定文字的顏色
如圖: