如何用js寫一個簡單的迷宮和打地鼠遊戲
2020-10-26 11:00:36
最近剛學JavaScript,就用學的知識寫了兩個充滿童年回憶的小遊戲–迷宮和打地鼠,現在讓我們一起來看看怎麼實現吧~
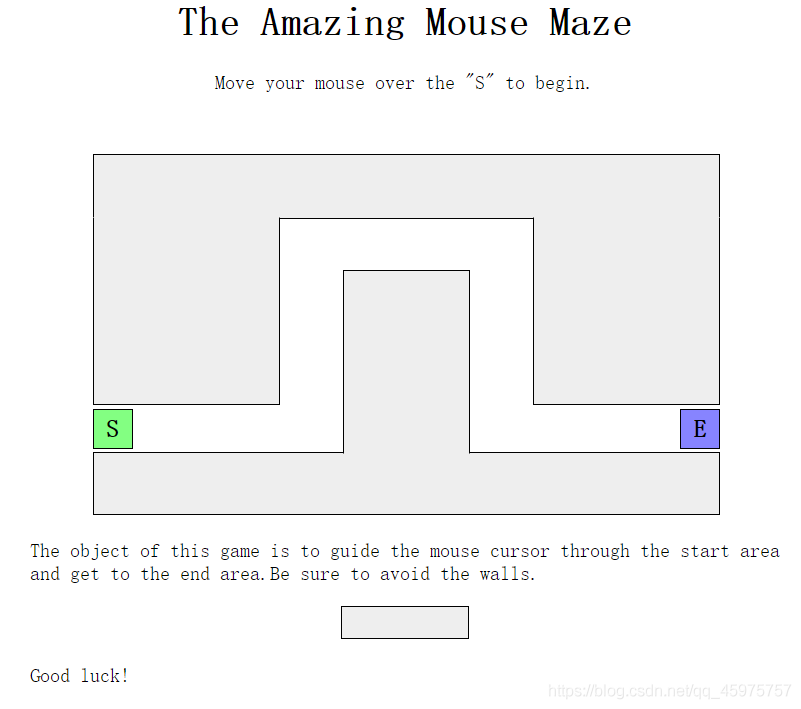
1.簡單迷宮
這是一個不能再簡單的迷宮了,遊戲規則:從迷宮中走到終點就贏了;碰牆就輸;從地圖外走到終點算作弊。S為起點,E為終點。

完整HTML程式碼
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>The Amazing Mouse Maze</title>
<meta charset="utf-8">
<script src="maze.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="maze.css">
</head>
<body>
<h1>The Amazing Mouse Maze</h1>
<p>
Move your mouse over the "S" to begin.
</p>
<div id="result"></div>
<div id="wholeMaze">
<div id="firstRow" class="wall"></div>
<div id="middle">
<div id="one" class="wall"></div>
<div id="two" class="wall"></div>
<div id="three" class="wall"></div>
<div id="start">S</div>
<div id="end">E</div>
</div>
<div id="lastRow" class="wall"></div>
</div>
<p class="info">The object of this game is to guide the mouse cursor through the start area and get to the end
area.Be
sure to avoid the walls.
</p><br /><br />
<div id="block"></div>
<p class="info">Good luck!</p>
</body>
</html>
css程式碼
h1,p{
text-align: center;
}
#wholeMaze{
position: relative;
top: 12px;
height: 300px;
width: 500px;
margin: auto;
}
#result{
text-align: center;
font-size: 20px;
height: 20px;
}
#firstRow{
width: 100%;
height: 50px;
margin: 0;
}
.wall{
border: 1px solid black ;
float: left;
background-color: #EEEEEE;
}
#middle{
margin: 0;
width: 100%;
height: 198px;
}
#one{
position: relative;
top: -1px;
width: 148px;
height: 148px;
margin-right: 0;
border-top: 1px solid #EEEEEE ;
}
#two{
position: relative;
left: 50px;
width: 100px;
height: 145px;
top: 41px;
margin: 0;
border-bottom: 1px solid #EEEEEE ;
z-index:2;/*用於覆蓋*/
}
#three{
position: relative;
left: 100px;
top: -1px;
width: 148px;
height: 148px;
border: 0 1px 1px 1px;
margin: 0;
border-top: 1px solid #EEEEEE ;
}
#start{
line-height: 30px;
text-align: center;
position: relative;
float: left;
font-weight: bold;
font-size: 20px;
height: 30px;
width: 30px;
left: -402px;
top: 152px;
border: 1px solid black;
background-color:#83FF82;
}
#end{
line-height: 30px;
text-align: center;
position: relative;
float: left;
font-weight: bold;
font-size: 20px;
height: 30px;
width: 30px;
left: 36px;
top: 152px;
background-color: #8784FF;
border: solid black 1px;
}
#lastRow{
position: relative;
top: 37px;
width: 100%;
height: 48px;
margin: 0;
z-index: 1;
}
.info{
position: relative;
top: 20px;
text-align: left;
width: 600px;
margin: auto;
}
#block{
width: 100px;
height: 25px;
margin: auto;
background-color: #EEEEEE;
border: 1px solid black;
}
js程式碼
var isStart = false;
var isInMap = false;
window.onload = function () {
var wall = document.getElementsByClassName("wall");
/*start */
document.getElementById("start").addEventListener("mouseover", function () {
document.getElementById("result").textContent = "";
isStart = true;
isInMap = true;
for (var i = 0; i < wall.length; i++) { wall[i].style.backgroundColor = "#EEEEEE"; }
})
/*out of the map */
document.getElementById("wholeMaze").addEventListener("mouseleave", function () {
isInMap = false;
});
/*wall */
for (var i = 0; i < wall.length; i++)
wall[i].addEventListener("mouseover", function (event) {
if (isStart) {
event.target.style.backgroundColor = "#FF0000";
document.getElementById("result").textContent = "You hit the wall, lost the game!";
isStart = false;
}
});
for (var i = 0; i < wall.length; i++)
wall[i].addEventListener("mouseleave", function (event) {
event.target.style.backgroundColor = "#EEEEEE";
});
/*end */
document.getElementById("end").addEventListener("mouseover", function () {
if (isStart) {
if (isInMap) { document.getElementById("result").textContent = "Congratulation! You win the game!"; }
else {
document.getElementById("result").textContent = "Oh, my friend, please don't cheat!";
isStart = false;
}
}
isStart = false;
});
}
js部分的關鍵在於給元素新增Listener,相當於附加個觸發器,一旦事件發生如「mouseleave」(滑鼠離開對應元素區域)就呼叫對應的函數。另外注意物件導向程式設計。
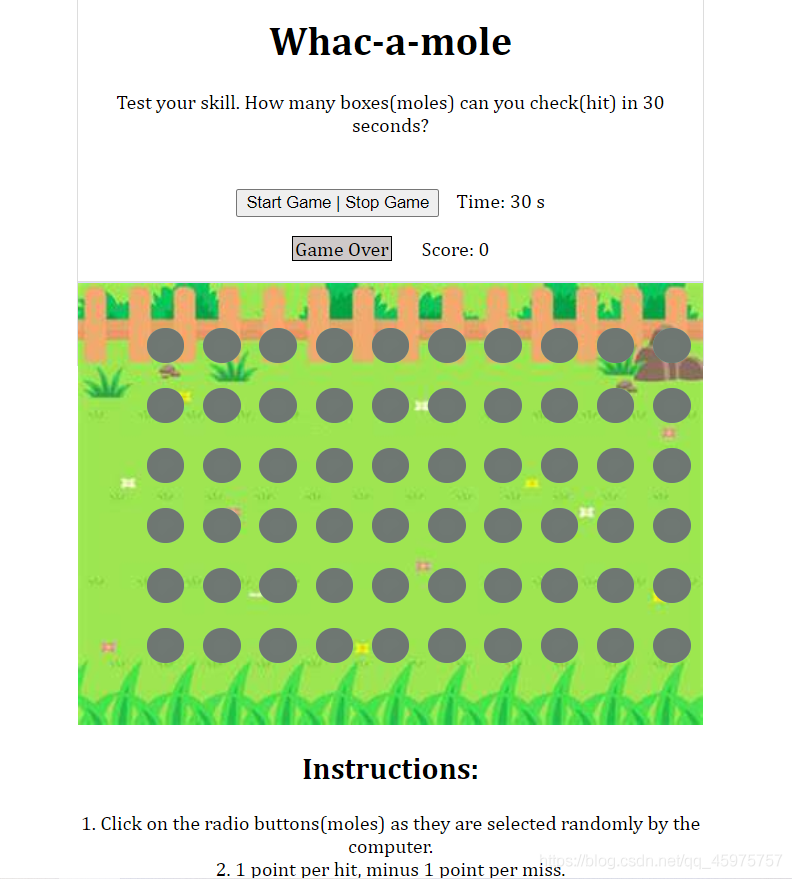
2.打地鼠
這個遊戲比較複雜,也比較有意思,加上了計時和計分功能,還可以控制遊戲的開始和結束並顯示遊戲狀態。遊戲結束時彈出結果。
遊戲規則:打中地鼠加一分,打錯扣一分,不打分不變,玩家可以挑戰30秒內能打中多少隻地鼠。(拼手速的時刻到了~)

由於程式碼有點長,這裡小編就不附上了。詳見:https://gitee.com/Hometown2020/mole
3.遊戲連結
看了程式碼,接下來就是體驗遊戲了,這裡小編附上自己的遊戲連結,有興趣的朋友可以體驗一下~
PS:如果你對開發小遊戲感興趣又不想打碼的話,推薦一個對新手很友好的開發平臺construct3,這裡小編寫了一個簡單的植物大戰殭屍塔防版,有興趣的瞭解一下~
如何在construct3上開發遊戲&遊戲展示