3D版貪吃蛇
2020-10-25 15:00:40
3D版貪吃蛇
前言
以往的貪吃蛇都是平面類移動,就算寫的3D版也是做了個高度,但還是平面版移動,博主就用Three.js做了一個3D版貪吃蛇,雖然還是比較粗糙,但所有功能齊全,而且是js語言寫的,安裝簡單,不需要像其他語言一樣安裝大量的庫,歡迎大家體驗。
github: https://github.com/LST736460982/3DSnake/tree/master.
碼雲: https://gitee.com/kiven-lst/snake-3-d.
提示:以下是本篇文章正文內容,下面案例可供參考
一、Three.js是什麼?
一個前端的WebGL開源庫,可以直接匯入使用,十分方便。
二、遊戲流程
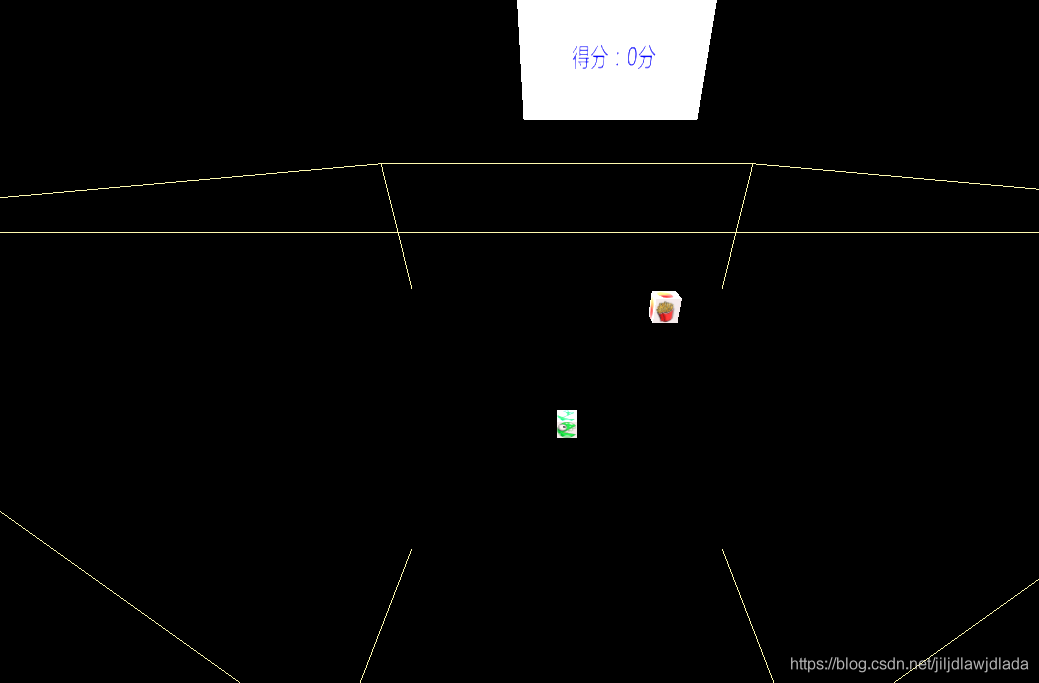
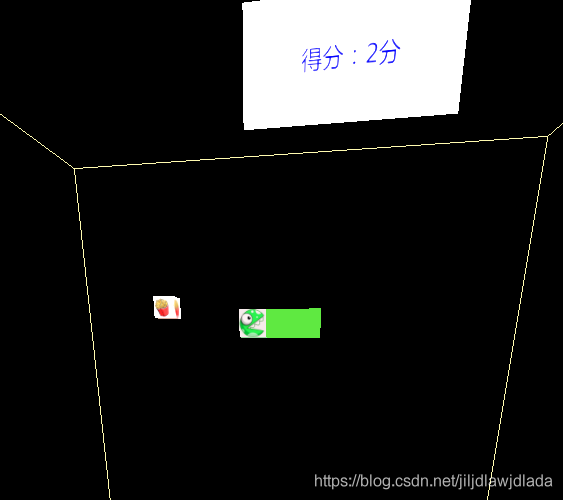
3D版貪吃蛇,採用透視照相機,所以裡面的角度會有所不同,但能更好的體驗方向感。

e鍵調整鏡頭,聚焦蛇頭。 上空分數牌顯示 方向鍵控制平面上的上下左右,w s控制空間上的上和下。

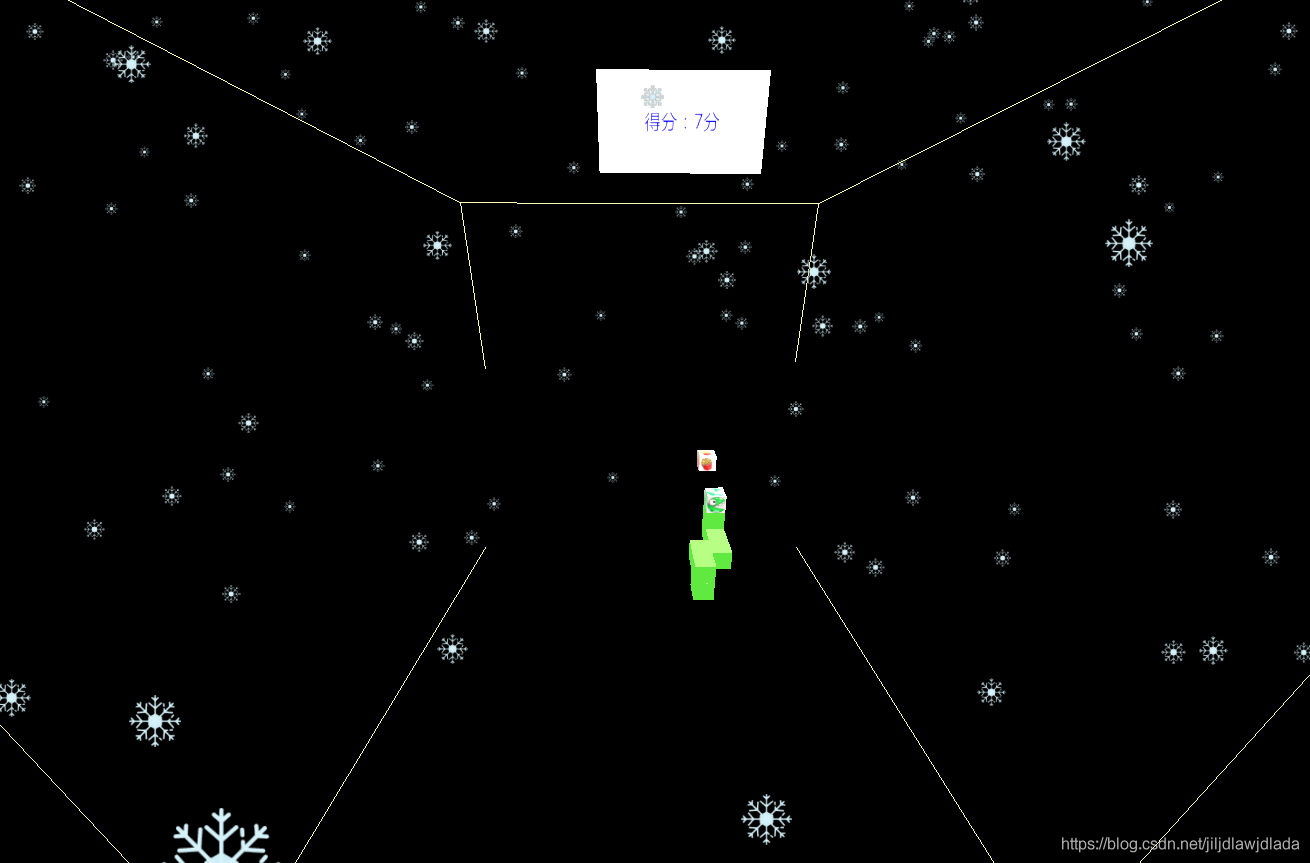
分數達到7分,開啟下雪特效。

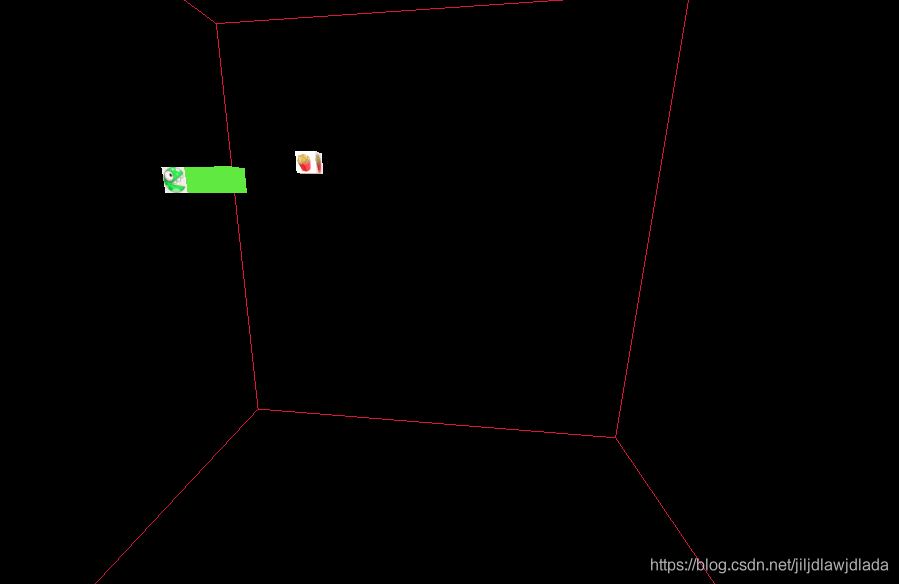
貼近邊界值會紅色警報,離開後解除。

吃到自己會死掉,重新開始。

超出範圍會死掉,重新開始。

整個遊戲的流程符合貪吃蛇的所有規則,且加入了雪花特效和背景音樂,由於它是3D的,所以在視角上會增加難度,這裡可以用e鍵隨時調整視角,也可以用滑鼠左鍵旋轉鏡頭,右鍵平移鏡頭。
總結
遊戲在環境渲染上存在一些bug,就是會像moba遊戲一樣開啟戰爭迷霧般的視覺感受,某些部分被黑暗環境隱藏,但是用e鍵鏡頭拉近,就會全部渲染出來。啊?你問我為什麼要設定成e鍵,因為快樂呀,e往無前,快樂亞索,不說了,我亞索賊6,峽谷見。最後,不要忘了給個星星呀,大佬們。