HTML小白也能懂-1
2020-10-25 13:00:46
HTML小白也能懂-1
HTML簡介
什麼是HTML?
HTML指超檔案標示語言(Hyper Text Markup Language),它不是一種程式語言而是一種標示語言。
超文字:採用超連結的方法,將各種不同空間的文字資訊組織在一起的網狀文字。
標示語言:用標籤標註網頁內容,瀏覽器在執行網頁時就可以根據標註顯示相應的格式。
HTML能做什麼?
製作網頁。
html基礎
基本的HTML標籤-四個範例
HTML標題
HTML標題是通過<h1> - <h6>等標籤進行定義的
範例
<h1>這是1級標題</h1>
<h2>這是2級標題</h2>
<h6>這是6級標題</h6>
執行結果

HTML段落
HTML段落是通過<p>標籤進行定義的,在同一組<p>標籤裡的內容可稱為一個段落,與下一個段落會有較大行間距。
範例
<p>這是一個段落</p>
<p>這是另一段</p>
執行結果

HTML連結
HTML連結是通過<a>標籤進行定義的,通過點選超連結的名字就可以直接跳轉到對應的網頁。
範例
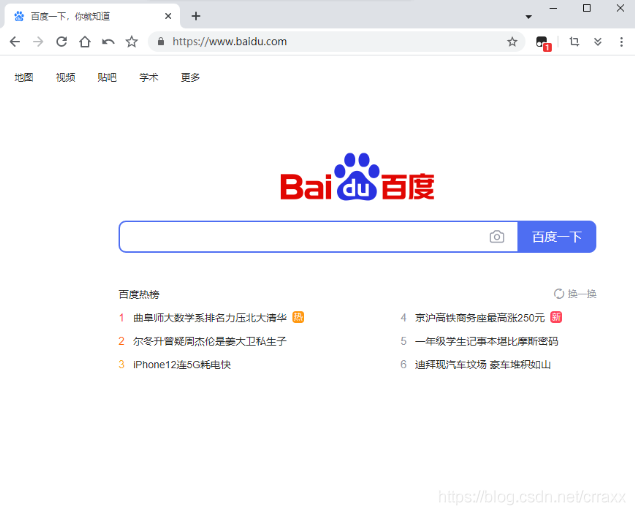
<a href="http://www.baidu.com">百度</a>
執行結果


HTML影象
HTML影象是通過標籤進行定義的。
範例
<img src="img/Female.gif" />
<img src="img/Female.gif" width="75" height="75" />
執行結果:

注意:插入的圖片必須和所建的檔案在同一個專案中才可以執行成功。
影象的名稱和尺寸是以屬性的形式提供的。
HTML元素
HTML檔案是由HTML元素定義的。
HTML元素是指從開始標籤到結束標籤的所有程式碼。
HTML屬性
屬性為HTML元素提供附加資訊。
範例1:
<a href="http://www.baidu.com">百度</a>
HTML連結由<a>標籤定義。連結的地址在href屬性中指定。
範例2:
<h1 align="center">一級標題居中對齊</h1>
<!-- 擁有對齊方式的附加資訊 -->
執行結果:

範例3:
<body bgcolor="bisque">
<!-- 擁有背景顏色的附加資訊 -->
</body>
執行結果:

範例4:
<table border="1">
</table>
<!-- 用有表格表框的附加資訊 -->
HTML標題
標題標籤不僅僅是為了產生粗體或大號的文字而使用標題。
搜尋引擎使用標題為網頁的結構和網頁內容編制索引。
因為使用者可以通過標題標籤來快速瀏覽網頁,所以用標題來呈現檔案結構是很重要的。
程式範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- <h1>到<h6>代表標題標籤,一共六級 -->
<h1>一級標題</h1>
<h2>二級標題</h2>
<!--
標題標籤可直接佔一行
align="center" 文字居中對齊
align="right" 文字向右對齊
align="left"文字向左對齊(預設)
-->
<h1 align="center">一級標題居中對齊</h1>
<!-- 註釋用"Ctrl+/"表示,插入註釋可提高程式碼的可讀性,使人更容易理解-->
</body>
</html>
執行結果:

HTML段落
程式範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 段落標籤,在<p>標籤內的話即可稱為一個段落,下一段落會有較大行間距 -->
<p>這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元
這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元</p>
<p>這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元
這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元這是一段話這是一行字元</p>
<!-- 換行標籤<br/> -->
<p>這是一段話這是一行字元這是一段話<br/>這是一行字元這是一段話這是一行字元</p>
<!-- 空格標籤  -->
這是一段話這是一行字元 這是一段話這是一行字元
<!-- 大於號>,小於號< -->
<b >是一個加粗符號
<!-- 註冊商標 -->
®
<!-- 版權 -->
©
<!-- 空格 -->
</body>
</html>
執行結果:

HTML列表:
列表可以分為有序列表和無序列表兩大類。
程式範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--有序列表前的標註預設型別是阿拉伯數位-->
<ol>
<li>這是一個有序列表</li>
<li>這是一個有序列表</li>
</ol>
<!--有序列表前的標註預設型別也可使用大小寫英文字母或者是大小寫羅馬數位,如下以大寫字母為例。
-->
<ol type="A">
<li>這是一個有序列表</li>
<li>這是一個有序列表</li>
</ol>
<!--無序列表前的標註預設型別是實心原點-->
<ul>
<li>這是一個無序列表</li>
<li>這是一個無序列表</li>
</ul>
<!--無序列表前的標註也可使用空心原點或者是方形,如下以空心原點為例。-->
<ul type="circle">
<li>這是一個無序列表</li>
<li>這是一個無序列表</li>
</ul>
</body>
</html>
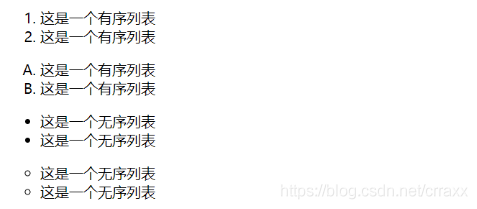
執行結果:

HTML超連結
連結HTML程式碼很簡單,他類似這樣:
<a href="ur1">Link text</a>
href屬性規定連結的目標。
開始標籤和結束標籤之間的文字被作為超級連結來顯示。
範例:
<a href="http://www.baidu.com">百度</a>
上面這行程式碼顯示為:百度
HTML連結-target屬性
使用target屬性我們可以定義被連結的檔案在何處顯示。
下面這行程式碼會在新視窗開啟檔案,若沒有特殊說明則預設為target=_self在本頁面中開啟.
<a href="http://www.baidu.com" target="blank">百度</a>
注意:「連結文字」不必一定是文字。圖片或者其他HTML元素都可以成為超連結。
程式範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- target=""預設為從當前網頁開啟即和target="_self"效果一
樣,若想新建網頁開啟可用target="_blank" -->
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="baidu.html" target="_blank">自建百度</a>
<a href="http://www.qq.com">
<!-- 若網路不好或者編寫中出現錯誤使得圖片載入不出從而使得
alt中設定的屬性值 ,當滑鼠停留在本圖片上時候會顯示出title的屬性值-->
<img src="img/qq.ico" width="100" height="100"
alt="正在努力載入"
title="本產品由騰訊公司開發"
/>
</a>
</body><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 當沒有網際網路時可以在本專案中新建一個html檔案也可練習超連結操作,
如下方的自建百度 -->
<!-- target=""預設為從當前網頁開啟即和target="_self"效果一
樣,若想新建網頁開啟可用target="_blank" -->
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="baidu.html" target="_blank">自建百度</a>
<a href="http://www.qq.com">
<!-- 若網路不好或者編寫中出現錯誤使得圖片載入不出從而使得
alt中設定的屬性值 ,當滑鼠停留在本圖片上時候會顯示出title的屬性值-->
<img src="img/qq.ico" width="100" height="100"
alt="正在努力載入"
title="本產品由騰訊公司開發"
/>
</a>
</body>
</html>
</html>
執行結果:

超連結定義錨點
程式範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<!--
超連結定義錨點
超連結找錨點
<a href="#錨點名稱">連結名稱</a>
定義錨點
<a name="名稱">aaa</a>
-->
<body>
<h3> <a name="top"></a></h3>
<a href="#p1">產品1</a>
<a href="#p2">產品2</a>
<a href="#p3">產品3</a>
<a href="#p4">產品4</a>
<a href="#p5">產品5</a>
<hr >
<h3> <a name="p1">產品1</a></h3>
<img src="img/nike/1.png" />
<h3> <a name="p2">產品2</a></h3>
<img src="img/nike/2.png" />
<h3> <a name="p3">產品3</a></h3>
<img src="img/nike/3.png" />
<h3> <a name="p4">產品4</a></h3>
<img src="img/nike/4.png" />
<h3> <a name="p1">產品5</a></h3>
<img src="img/nike/5.png" />
<!-- 設定「返回頂部」的錨點點選可以迅速返回最頂部 -->
<h3 align="right"><a href="#top">返回頂部</a></h3>
</body>
</html>