html概述(續2)
2020-10-25 13:00:42
html概述(續2)
1.表單
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
form為表單標籤,表單中包含很多輸入/選擇的元件,使用者可以輸入資訊,最終提交給伺服器
id: 為標籤定義id號,值唯一,值自定義,不能數位開頭
name:值自定義,可以重複,向伺服器提交資料的鍵
value:向伺服器提交的值,標籤預設值
size:列數
placeholder="提示資訊" 提示資訊,當輸入內容後被覆蓋
readonly="readonly" 唯讀,可以提交 disabled="disabled" 禁止元件,不能向伺服器提交
-->
<form>
<label for="accountid1">賬號</label>:
<input type="text" id="accountid1" size="20" placeholder="請輸入賬號" />
<br />
<label for="accountid2">密碼</label>:
<input type="password" id="accountid2" size="20"
placeholder="請輸入密碼" /><br />
<!--
type="radio" 單選框元件
通過name屬性進行的分組,name相同為一組,一組之內只能選一個
注意:凡是選擇性元件必須給予預設值
-->
性別:<input type="radio" name="sex" value="男" id="man" checked="checked" />
<label for="man" >男</label>
<input type="radio" name="sex" value="女" id="women" />
<label for="women">女</label><br />
<!--
type="checkbox" 多選框元件
通過name屬性進行的分組,name相同為一組,一組之內可選多個
注意:凡是選擇性元件必須給予預設值
-->
課程:<input type="checkbox" name="course" value="JAVA" id="cour1" checked="checked" />
<label for="cour1">JAVA</label>
<input type="checkbox" name="course" value="HTML" id="cour2" />
<label for="cour2">HTML</label>
<input type="checkbox" name="course" value="C" id="cour3" />
<label for="cour3">C</label><br />
<!-- type="file" 檔案選擇框 accept=".檔案字尾名,.檔案字尾名" 限制檔案型別 -->
上傳附件:<input type="file" name="file" accept=".jpg" /> <br />
<!--
下拉框:select :name屬性新增在select標籤中
option 內容為下拉框選項內容
selected="selected" 預設選中項
-->
省份:<select name="province">
<option value="101">北京</option>
<option value="610" selected="selected">陝西</option>
<option value="710">山西</option>
</select><br />
<!-- textarea 多行文字域, rows 行數 ,cols 列數 -->
地址:<textarea name="address" rows="5" cols="30">陝西省漢中市</textarea><br />
<!--
type="reset" 重填表單內容
type="submit" 提交表單內容到伺服器
type="button" 普通按鈕,沒有功能,只能被點選觸發事件用
注意:value中的值是執行後你所看到的值,可以自定義。
例如,reset是重填,你可以自定義value為:刪除資料,重新填寫等
-->
<input type="reset" value="重填" />
<input type="submit" value="提交" />
<input type="button" value="按鈕" />
</form>
</body>
</html>
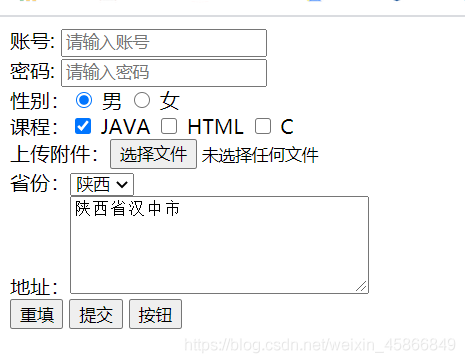
上述程式碼實現結果如下:

2.內聯框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
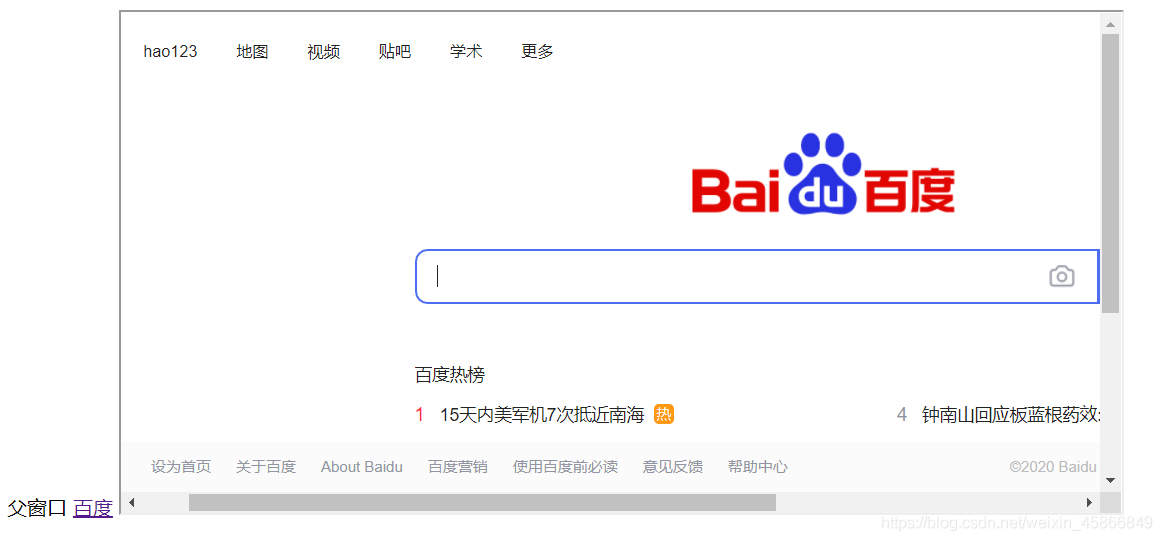
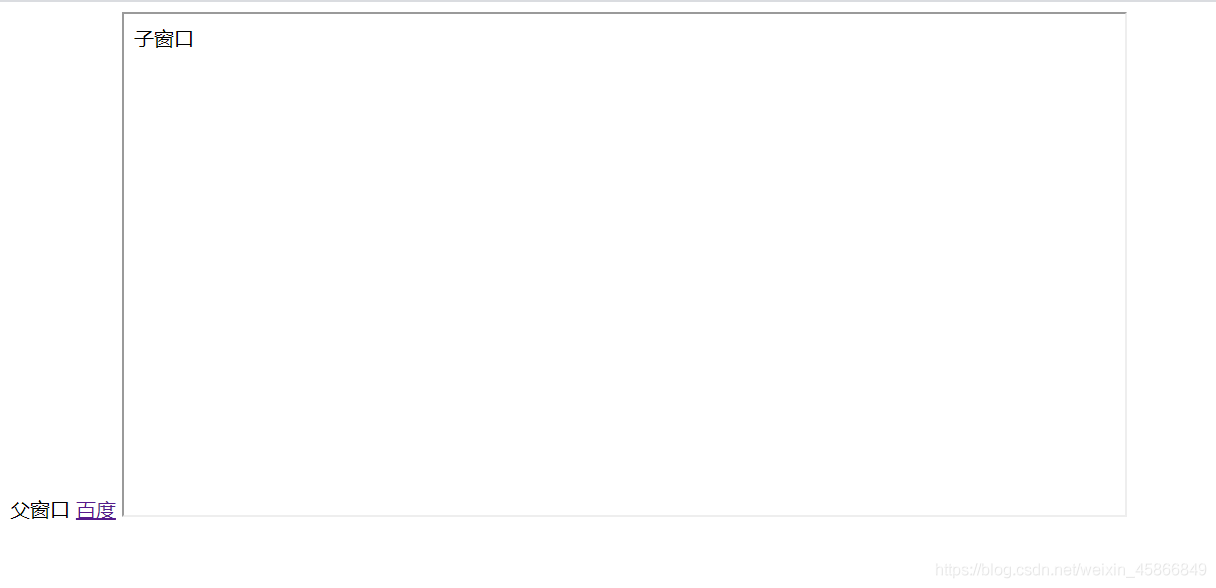
內聯框架可以在一個視窗內嵌入一個子視窗,從而在子視窗內引入一個外部介面
<iframe src="子視窗地址" name="子視窗"></iframe>
在iframe標籤中新增name屬性 是為了通過超連結target="子視窗"來讓父視窗中的連結在子視窗中開啟
-->
父視窗
<a href="http://www.baidu.com" target="z1" >百度</a>
<iframe src="子視窗.html" name="z1" width="800" height="400" frameborder="1">子視窗 </iframe>
</body>
</html>
上述程式碼實現結果如下:

點選百度倆字後,父視窗中的超連結在子視窗中開啟。