Web(牛腩)概念知識總結
2020-10-25 13:00:43
前言
牛腩開啟了B/S學習的大門,上一個階段是C/S階段,那麼B/S和C/S有什麼區別呢?原來C/S的全稱為Client/Server(客戶機/伺服器)是建立在區域網的基礎上的,是一種軟體體系結構。B/S的全稱為Browser/Server(瀏覽器/伺服器)是建立在廣域網的基礎上的。B/S通過不斷成熟的WWW(World wide web全球資訊網)瀏覽器技術,利用多種語言和技術通過瀏覽器實現了原來需要複雜專用軟體才能實現的功能,降低了成本。B/S有一些優點,根據它的分佈特點我們就可以看出他可以隨時隨地的檢視和瀏覽,業務擴充套件簡單,只需要增加介面就可以實現,維護也簡單了不少,通過改變網面就可以實現,而且共用性非常的強。伴隨著優點,自然也會有缺點,因為C/S是使用者端與伺服器直接相連,沒有中間環節,B/S相對C/S來講,響應速度就不及C/S了。
HTML標籤分為兩種形式:塊級元素、行內元素
行內元素:<span> </span>
塊級元素:<div> </div>
兩者都是表示容器,並沒有具體的表現樣式。
塊級元素(會佔滿一行),行內元素(內容多少佔用多少),
使用行內方法 display中:block 就將行內元素變為塊內元素。
.ttt
{
display :block block; /* 將行級元素變成塊級元素 */
}css核心內容, 標準流, 盒子模型, 浮動,定位。
標準流, 標籤 在另一個標籤前面 就是顯示的排列順序,這個跟我們一般的程式碼是一樣的,先寫的程式碼先執行。
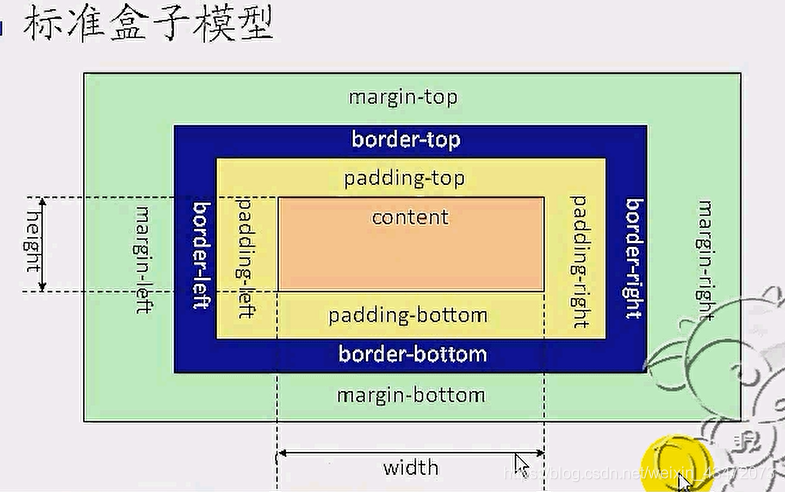
盒子模型:盒子模型的基本元素: 外邊距(上下左右)、內邊距、內容區(長和寬)、畫框寬度
盒子模型


border設計邊框,
Padding 內邊距,
Margin 外邊距
當上下兩個div 合起來的時候 他會把最大值, 換做兩個塊的距離