【SaaS-Export專案】 - 04 前臺AdminLTE介紹與入門使用,AdminLTE漢化版下載,搭建一個AdminLTE入門頁面
1. AdminLTE介紹
1)AdminLTE是一款建立在bootstrap和jquery之上的開源的模板主題工具(完全響應管理模板)。內建了多個頁面,包括儀表盤、郵箱、日曆、鎖屏、登入及註冊、404錯誤、500錯誤等頁面。
2)AdminLTE託管在GitHub上,下面地址可以進行存取下載:https://github.com/ColorlibHQ/AdminLTE/releases
官方原版(英文):https://adminlte.io/
也可以通過git clone 克隆下來使用
git clone https://github.com/almasaeed2010/AdminLTE.git
漢化版下載連結:
adminlte2-pro-master漢化版,提取碼【8888】
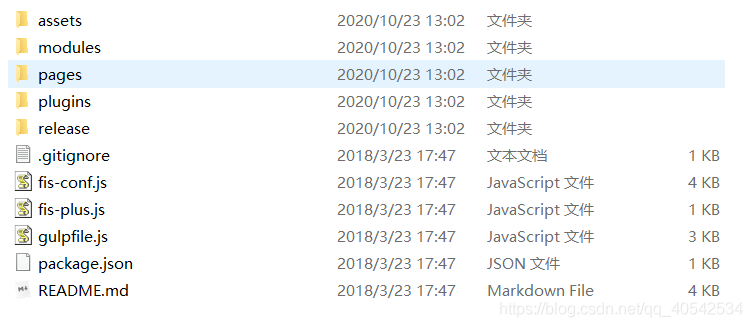
目錄結構:

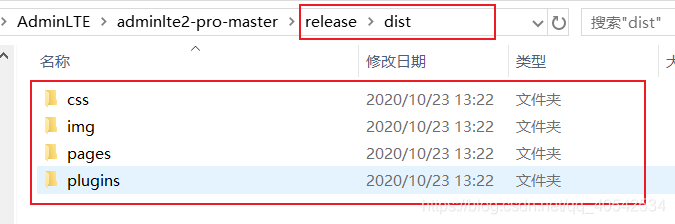
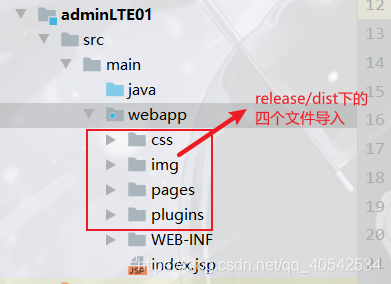
基礎使用只需要使用release/dist目錄下的四個檔案就行

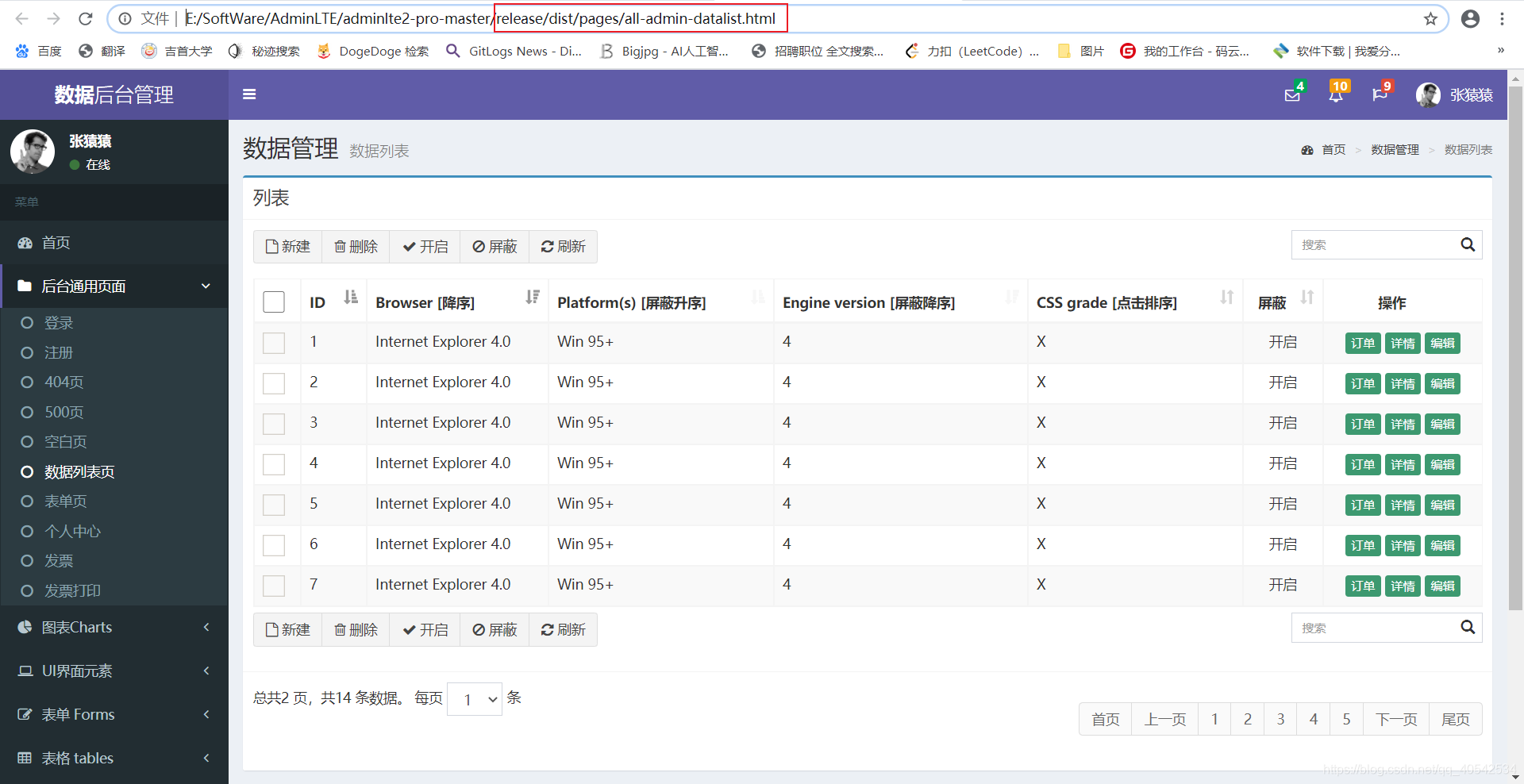
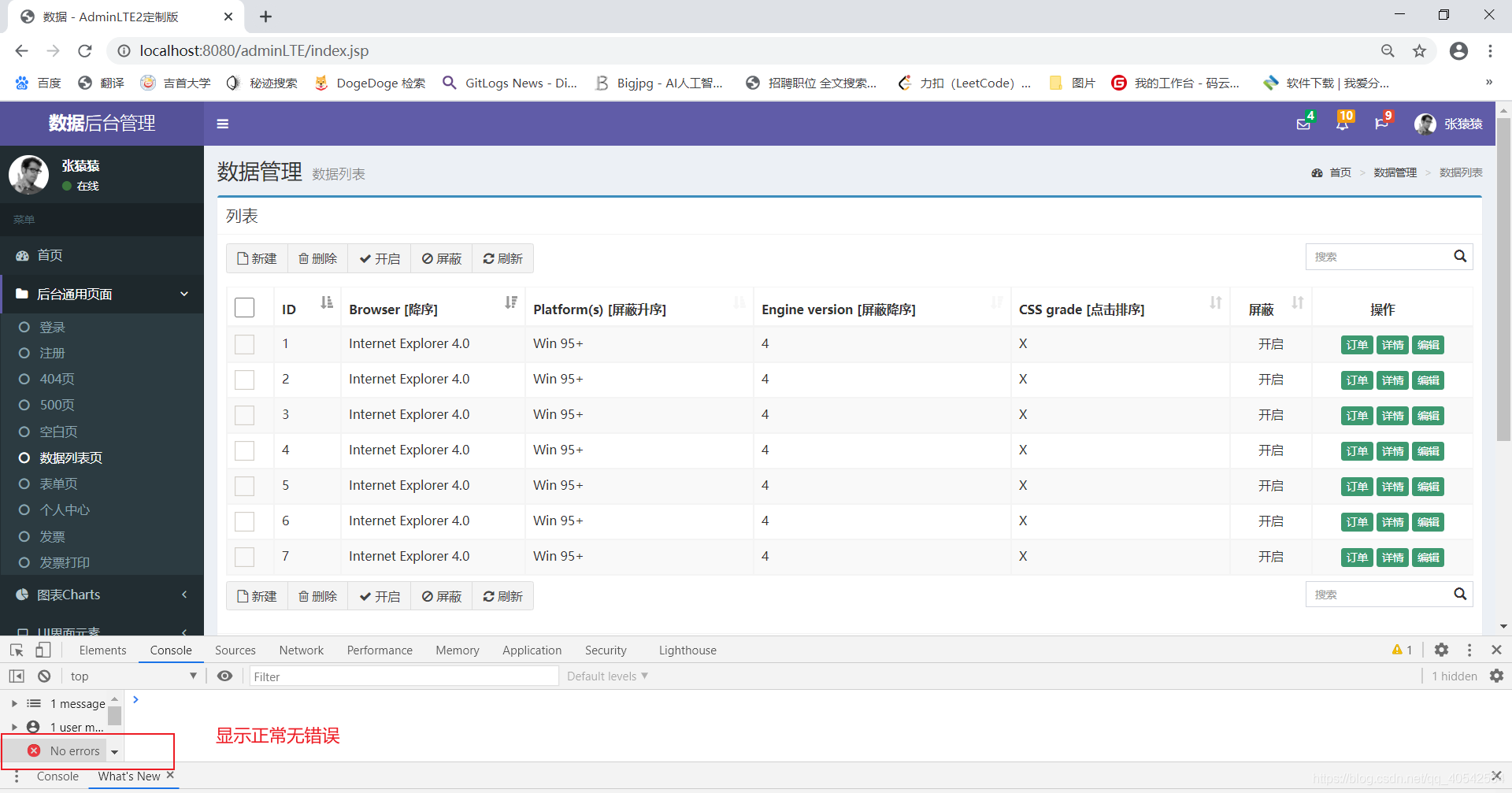
release/dist/pages/all-admin-datalist.html效果大概是是這樣的,基本上需要的功能都有。

3)AdminLTE的特點
- AdminLTE自帶JQuery和Bootstrap3框架,無需另外下載。
- 提供一系列響應的、可重複使用的元件, 並內建了多個模板頁面,自帶多種配色面板,可根據需要實時調整。
- 自適應多種螢幕解析度,相容PC和行動端(電腦和手機自動適應螢幕解析度)。
- 能夠快速的建立一個響應式的Html5網站。
- AdminLTE 不但美觀, 而且可以免去寫很大CSS與JS的工作量。
【注意】:AdminLTE的原始檔包內,缺少font-awesome-4.6.3和ionicons-2.0.1這兩個圖示外掛,它是通過CDN的形式載入的,如果網路不太好,載入可能比較困難或者緩慢,最好改用本地靜態檔案的形式。解決辦法就是附帶上了這兩個外掛,可以直接使用,當然你自己下載安裝也行。
2. AdminLTE入門程式使用
2.1 idea建立一個web專案,引入css/js靜態資源
將adminlte2-pro-master/release/dist路徑下的css、img、pages、plugins匯入到web專案的webapp目錄下。pages目錄下的是html模板,你也可以按照你自己的需要匯入(這個入門只用到了all-admin-datalist.html頁面)

2.2 匯入web基礎包依賴
<!--web基礎包 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
2.3 複製release/dist/pages下的all-admin-datalist.html到index.jsp中當模板
需要加入jsp的標頭檔案
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
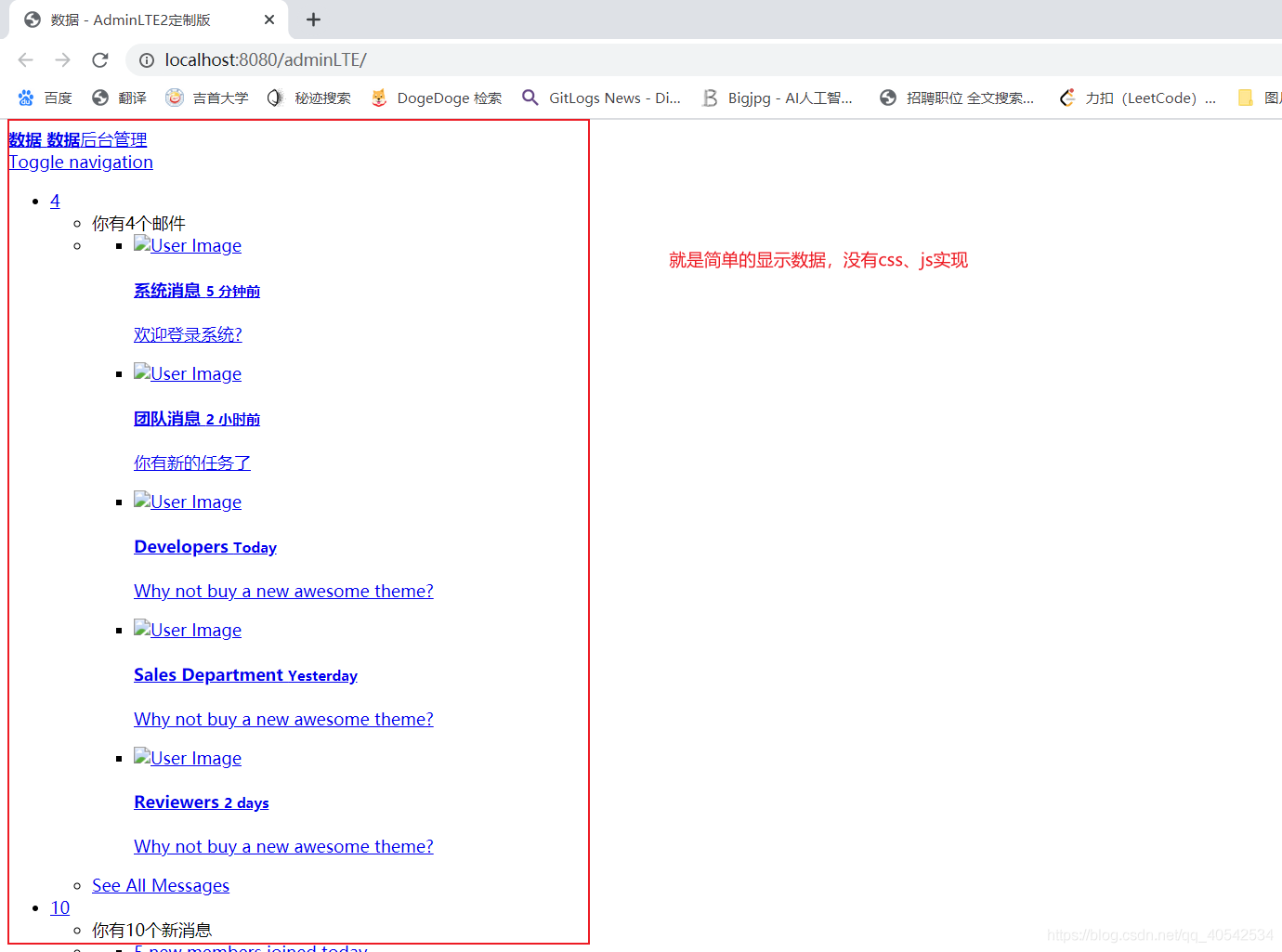
部署執行看能否存取到:

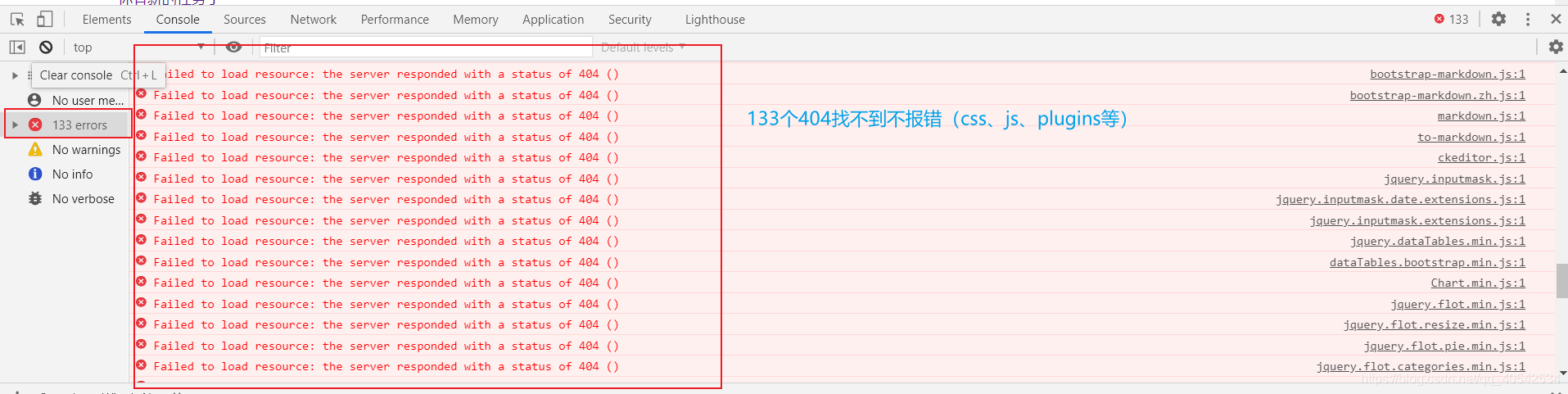
上圖發現沒有任何樣式,開啟12檢視網路情況發現(一堆報錯)

404錯誤原因:,模板的路徑都是使用../比如…/plugins ../css ../img等路徑,而不是我們的專案路徑。
解決辦法:在jsp中獲取當前專案路徑:
<% pageContext.setAttribute("path",request.getContextPath()); %>
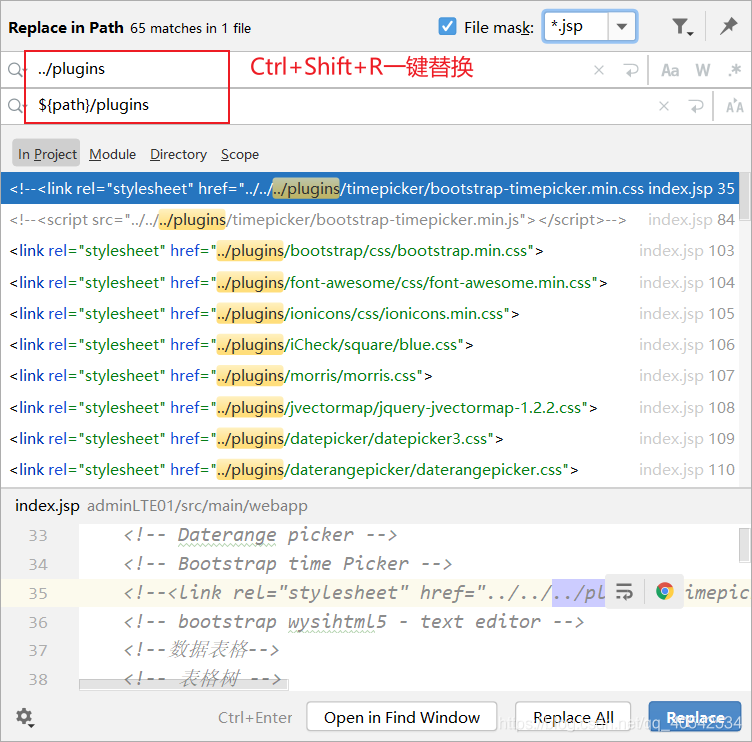
然後通過Ctrl+Shift+R一鍵替換將當前專案路徑path替換掉../plugins比如將../plugins替換為${path}/plugins,css和img也是同樣操作
…/plugins 替換成
${path}/plugins
…/css 替換成${path}/css
…/img 替換成${path}/img

當我們全部替換成本專案路徑之後,發現顯示正常,無錯誤。

2.4 使用模板,進行左側選單欄開發
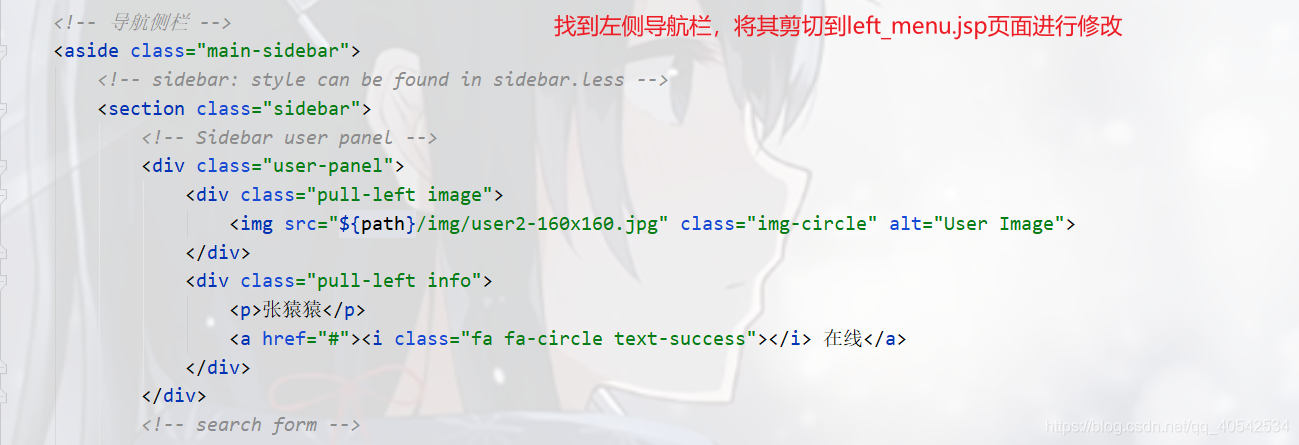
- 找到左側選單欄程式碼,將其全部拿出去,重新建立一個
left_menu.jsp頁面放進去(方便以後管理和修改)

left_menu.jsp需要有jsp的標頭檔案和當前專案路徑
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<% pageContext.setAttribute("path",request.getContextPath()); %>
然後按照顯示的東西對其進行修改刪除增加就行。然後測試顯示就行,其他位置的也拉出來進行修改就可以。
拉出來之後,主頁面index.jsp需要引入左側選單欄頁面
<%--匯入左側選單欄 --%>
<jsp:include page="left_menu.jsp"/>
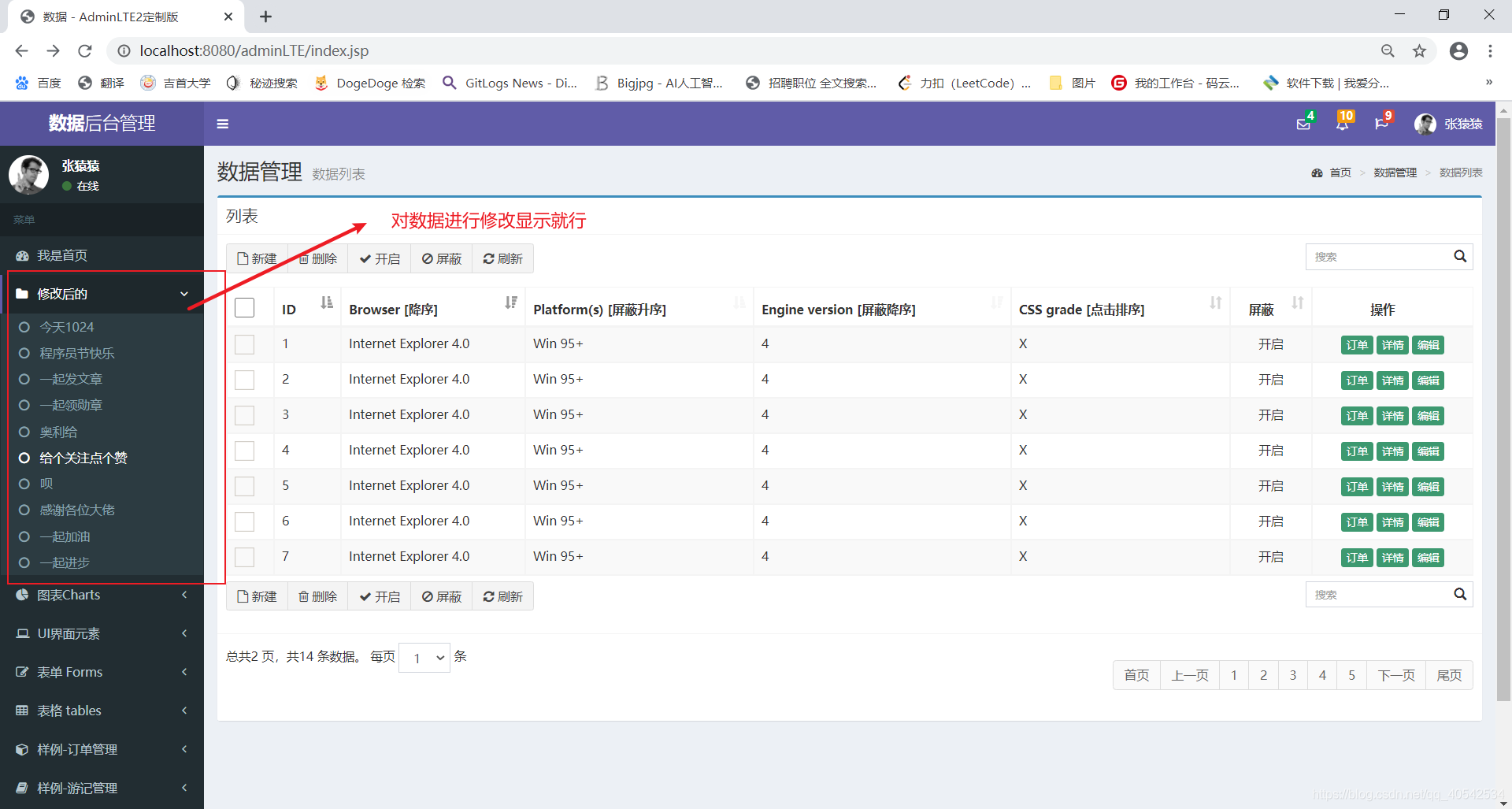
比如對左側選單欄(導航欄),進行修改顯示: