CSS手繪圖形
2020-10-25 13:00:30
就會這麼點兒東西,1024全教給你們,程式設計師日快樂!感謝每一個努力奮鬥的人,努力不一定成功,但失敗了不會覺得惋惜,最難的不是開始,是日復一日的堅持。
鑽石

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
border-style:solid;
border-color:transparent transparent red transparent;
border-width: 0 25px 25px 25px;
height: 0;
width: 50px;
position: relative;
margin:20px 0 50px 0;
}
#box:after{
content:"";
position: absolute;
top:25px;
left:-25px;
width:0;
height:0;
border-style:solid;
border-color:red transparent transparent transparent;
border-width:70px 50px 0 50px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
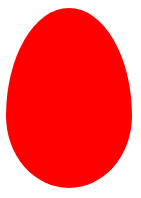
雞蛋

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
display: block;
width:126px;
height:180px;
background-color: red;
-webkit-border-radius:63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
爆炸

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
background-color: red;
width: 80px;
height: 80px;
margin:40px;
position: relative;
text-align: center;
}
#box:before,#box:after{
content: "";
position: absolute;
top:0;left:0;
width: 80px;
height: 80px;
background-color: red;
}
#box:before{
transform:rotate(30deg);
}
#box:after{
transform:rotate(60deg);
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
太極

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 96px;
height: 48px;
margin: 40px;
background-color: #eee;
border-color: red;
border-style: solid;
border-width:2px 2px 50px 2px;
border-radius: 100%;
position: relative;
}
#box:before{
content:"";
position: absolute;
top:50%;
left:0;
background-color: #eee;
border:18px solid red;
border-radius: 100%;
width: 12px;
height: 12px;
}
#box:after{
content:"";
position: absolute;
top:50%;
left:50%;
background-color: red;
border:18px solid #eee;
border-radius: 100%;
width: 12px;
height: 12px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
Face boox

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
background: red;
text-indent: -999em;
width: 100px;
height: 110px;
margin: 40px;
border-radius:5px;
position: relative;
overflow: hidden;
border: 15px solid red;
border-bottom: 0;
}
#box:before{
content:"/20";
position: absolute;
background-color: red;
width: 40px;
height: 90px;
bottom: -30px;
right: -37px;
border: 20px solid #eee;
border-radius: 25px;
}
#box:after{
content:"/20";
position: absolute;
top: 50px;
width: 55px;
height: 20px;
background-color: #eee;
right: 5px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
殘月

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 80px;
height: 80px;
border-radius: 50%;
box-shadow: 15px 15px 0 0 red;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
半圓

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 0;
height: 0;
border-right: 100px dotted transparent;
border-bottom: 100px dotted red;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
彎尾箭頭

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
position: relative;
width: 0;
height: 0;
margin: 20px;
border-top: 9px solid transparent;
border-right: 9px solid red;
transform: rotate(10deg);
}
#box:after{
content:"";
position: absolute;
border:0 solid transparent;
border-top: 3px solid red;
border-radius: 20px 0 0 0;
top: -12px;
left: -9px;
width: 12px;
height: 12px;
transform: rotate(45deg);
}
#box:last-child{
transform: rotate(110deg);
}
</style>
</head>
<body>
<div id="box"></div>
<div id="box"></div>
</body>
</html>
紅心

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
position: relative;
width: 100px;
height: 90px;
}
#box:before,#box:after{
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background-color: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#box:after{
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
到底了!原創不易,轉載請註明出處。
 前端的學習不是一蹴而就,不積跬步無以至千里,不積小流無以成江海。持續不斷的努力才能讓你我有所收穫,專業的知識還得到機構去學習,培訓機構的設立有其存在的必然性,你錢花對了嗎?
前端的學習不是一蹴而就,不積跬步無以至千里,不積小流無以成江海。持續不斷的努力才能讓你我有所收穫,專業的知識還得到機構去學習,培訓機構的設立有其存在的必然性,你錢花對了嗎?
不辜負每一份真情,不嘲笑每一個正在努力的人,力所能及的對別人施以援手,每天都要強化自己,洗去鉛華才能綻放光芒。
推薦閱讀:
小鯊魚
忍術!貓眼三勾玉
召喚神龍
旋轉魔方
擬態小象