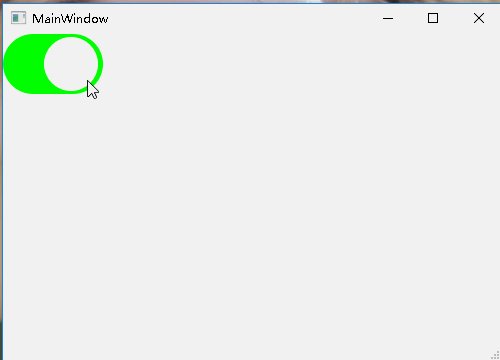
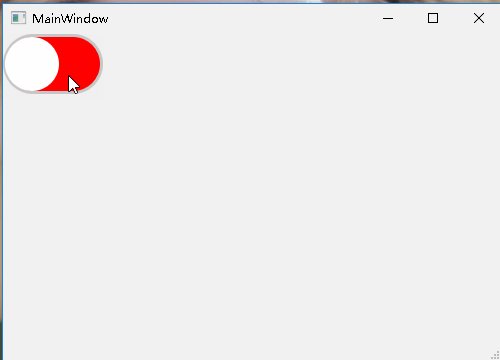
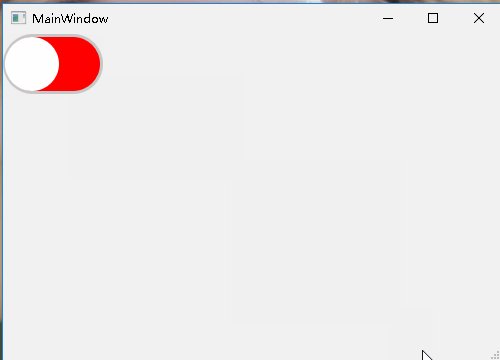
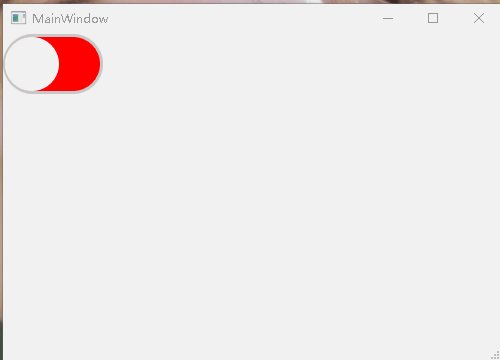
Qt自繪實現蘋果按鈕滑動效果
2020-10-25 13:00:31

用到的類:QTimer,QPaintEvent,QPainter,QRectF

首先,重寫繪製事件,需要在標頭檔案加入QPaintEvent標頭檔案,並定義幾個變數。
bool ison=false;
float currentValue;
float widthSize,heightSize;
然後加入如下程式碼:
思路就是滑鼠點選,觸發paintEvent函數
void MainWindow::mousePressEvent(QMouseEvent *event){
Q_UNUSED(event)
ison=!ison; //在標頭檔案種定義:bool ison=false;
//當滑鼠點選,ison為true;
timer->start(1);//定時器開始(ms級)
this->update();//觸發paintEvent函數
}
paintEvent函數的重寫
void MainWindow::paintEvent(QPaintEvent *event){
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
//QPainter::SmoothPixmapTransform 使用平滑的pixmap變換演演算法(雙線性插值演演算法),而不是近鄰插值算。
painter.setRenderHint(QPainter::Antialiasing); //使繪製時邊緣平滑,qt反走樣預設關閉
painter.setPen(Qt::NoPen);//畫筆樣式,這裡無
if(ison){
painter.save();//儲存當前畫筆的狀態,與下面的restore();成對出現
painter.setBrush(Qt::green);
QRectF greenRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(greenRect,0.5*heightSize,0.5*heightSize);
painter.restore();
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize);
painter.restore();//恢復畫筆
//save() 用於儲存 QPainter 的狀態,restore() 用於恢復 QPainter 的狀態,save() 和 restore() 一般都是成對使用的,
//如果只呼叫了 save() 而不呼叫 restore(),那麼儲存就沒有意義了,儲存是為了能恢復被儲存的狀態而使用的。
}else{
//邊框
painter.save();
QColor grayColor(199,199,199);//灰色
painter.setBrush(grayColor);//畫筆顏色
QRectF roundRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(roundRect,0.5*heightSize,0.5*heightSize);
//繪製橢圓邊框
painter.restore();
//背景
painter.save();
painter.setBrush(Qt::red);
QRectF redRect=QRectF(heightSize*0.05,heightSize*0.05,widthSize-heightSize*0.1,heightSize*0.9);
painter.drawRoundedRect(redRect,0.45*heightSize,0.45*heightSize);
//第1、2個引數制定矩形的左上角起點,第3個引數制定矩形的長度,第4個引數指定矩形的寬度
//最後兩個引數決定角的圓度。它可以為0到99之間的任意值(99代表最圓)。
//繪製圓形矩形
painter.restore();
//按鈕
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize);
//第1,2個參數列示圓/橢圓距螢幕左上角的畫素數。第3,4個參數列示圓/橢圓的寬度和高度,兩者相同時為圓。
//繪製圓按鈕
painter.restore();
}
}
滑鼠點選進行繪製,按鈕從左邊滑到右邊應該有一個運動狀態。這就是定時器。
在表單建構函式中進行訊號繫結:
timer=new QTimer(this);
timer->setInterval(50);
connect(timer,SIGNAL(timeout()),this,SLOT(begainAnimation()));
//下面是繪製引數相關
if(ison){
currentValue=widthSize-0.95*heightSize;
}else{
currentValue=0.05*heightSize;
}
然後編寫begainAnimation函數:
void MainWindow::begainAnimation(){
int i=0.05*heightSize;
int n=widthSize-0.95*heightSize;
if(ison){
currentValue+=1;
if(currentValue>n-i){
timer->stop();
}
}else{
currentValue-=1;
if(currentValue<i){
timer->stop();
}
}
update();
//每1ms呼叫一次updata。
}
繪製矩形:paint->drawRect(20,20,160,160);
第1、2個引數制定矩形的左上角起點,第3個引數制定矩形的長度,第4個引數指定矩形的寬度
繪製圓和橢圓:paint->drawEllipse(20,20,210,160);
第1,2個參數列示圓/橢圓距螢幕左上角的畫素數。第3,4個參數列示圓/橢圓的寬度和高度,兩者相同時為圓。
繪製圓角矩形:paint->drawRoundRect(20,20,210,160,50,50);
前面四個引數和繪製矩形的引數一致,最後兩個引數決定角的圓度。它可以為0到99之間的任意值(99代表最圓)。
敲程式碼就是這樣,隨著時間的推移,來來回回不斷重複。對待問題的看法,邏輯的推理,思維的跳躍。從不會到實現,再到不滿足再實現。可執行檔案不是你的財富,修改過程中的經驗才是。我是花狗Fdog,自學C/C艹/QT。一年成為部落格專家,一個有想法的大專生。

