JS 的騷操作
2020-10-25 12:00:49
正文
js中最臭名昭著的Bug就是 0.1 + 0.2 != 0.3 ,跟java一樣,因為精度的問題,導致所有的浮點運算都是不安全的!
所有有人提出不要在js中使用位運算,
如果js的運用比較好的,可以使用一下位運算提升運算效能,好了,不多叭叭了, 直接切入主題:
1. 位運算
使用 << 運運算元,可以快速運算出一個2的整形數的次方,如果寫的是小數會自動忽略小數
1 << 2; //4 2的2次方
1 << 10 ;//1024 2的十次方
1 << 2.5 ;//4 還是2的2次方,後面是小數的話,會自動把小數去掉2.使用 & 來判斷 奇、偶數
奇數 & 1 = 1
偶數 & 1 = 0
//奇數
console.log(7 & 1); //1
//偶數
console.log(10 & 1);
//小數 還是自動忽略小數,如果小數點前面是那麼就會返回1,是偶數就返回0
console.log(6.5 & 1);//03.使用 !! 將數位轉成布林值
!! 非 0的值就是true,如果是0 就false
console.log(!!6);//true
console.log(!!0);//false
4.使用 ~~ 、>> 、<< 、>>> 、| 快速取整
直接將小數點後面的去掉。 >>> 不能對負數取整
//正數
console.log(~~12.7); //12
console.log(12.7>>0);//12
console.log(12.7<<0);//12
console.log(12.7>>>0);//12
console.log(12.7|0);//12
//負數
console.log(~~-12.7|0);//-12

5.使用 ^ 快速交換值
快速交換兩個變數的值
//傳統的方式 需要藉助第三個臨時變數完成
let a= 1;
let b=8;
let c=1;
c = b ;//c=8
b = a ;//b=1
a = c ;//a=8
console.log(a)//8
console.log(b)//1
//使用 ^ ,就不需要第三個臨時變數來存值了
let a = 1;
let b = 8;
a ^= b;
b ^= a;
a ^= b;
console.log(a);//8
console.log(b);//1
6.使用 ^ 來判斷數位是否相等
let a = 1025;
//c常規判斷
if(a != 1024){
console.log("不相等")
}
//使用 ^ 判斷
if(a ^ 1024){
console.log("不相等")
}
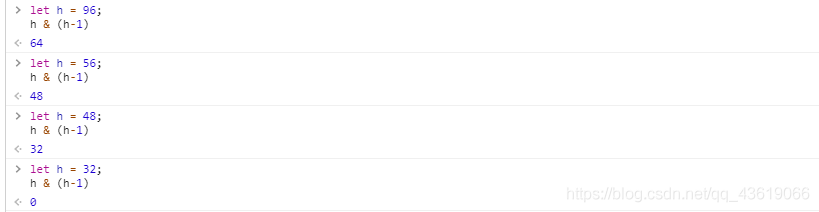
7.n & (n - 1),如果為 0,說明 n 是 2 的整數冪
let h = 96;
h & (h-1)
64
let h = 56;
h & (h-1)
48
let h = 48;
h & (h-1)
32
let h = 32;
h & (h-1)
0
彩蛋
在控制檯輸入下面程式碼
(!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]]*~+[]]